Heroku es una plataforma en la nube que proporciona una plataforma como servicio (PAAS) para implementar sitios web estáticos o dinámicos. Heroku es administrado por Salesforce. Heroku permite CI/CD, reversiones de código, implementaciones automáticas, integración con Github, métricas de aplicaciones y mucho más. Heroku permite crear, ejecutar e implementar aplicaciones en la web. Admite varios lenguajes de programación y, por lo tanto, es muy popular.
En este artículo, instalaremos git y Heroku y luego implementaremos un sitio estático. Un sitio estático es un sitio que no tiene un backend. Nuestro sitio contendrá solo un archivo index.js simple. Necesitaremos Node.js como requiere Heroku, pero no procesaremos ningún dato.
Instalación de Herkoku
Paso 1: Instala git en tu sistema
sudo apt-get install git -y
La salida es la siguiente:

Paso 2: Regístrese en Heroku
Regístrate en Heroku. Está disponible de forma gratuita y tiene opciones de precios. Para registrarse, vaya a https://www.heroku.com/.
En el registro, continúe con el siguiente paso.
Paso 3: Instale la CLI de Herkou.
Instale Heroku CLI en Ubuntu de la siguiente manera:
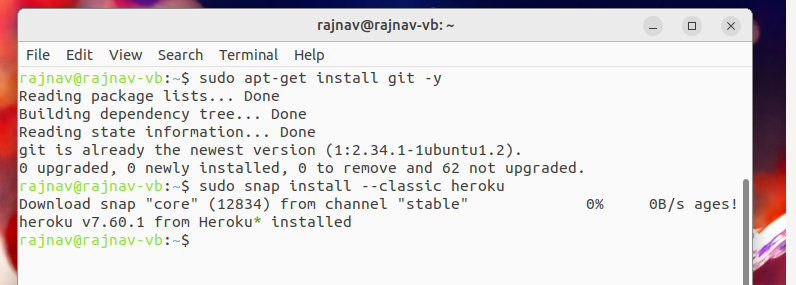
sudo snap install --classic heroku
Producción

Implementar sitio web en Heroku
En esta sección, vamos a desplegar nuestro sitio web.
Paso 1 : Cree una carpeta y asígnele el nombre mywebsite.
Luego abra la terminal en el directorio actual e ingrese
npm init -y
Después de eso, cree un archivo index.js e ingrese el siguiente código.
índice.js
Javascript
var http = require('http');
var fs = require('fs');
const port = process.env.PORT || 5000;
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end("Welcome to GeeksforGeeks");
}).listen(port);
En el paquete.json, debemos llamar al archivo index.js. Así que modifíquelo de la siguiente manera:
paquete.json
Javascript
{
"name": "mywebsite",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start":"node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
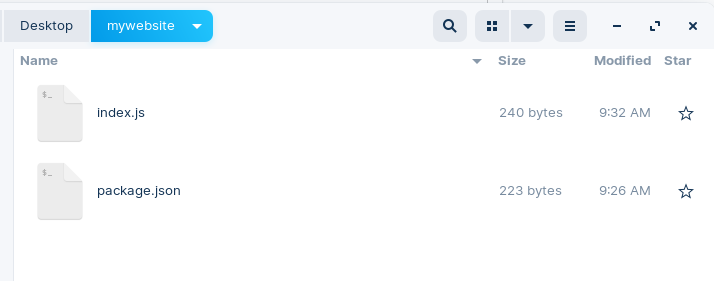
La estructura del proyecto es la siguiente

Paso 2 : inicie sesión en su cuenta de Heroku,
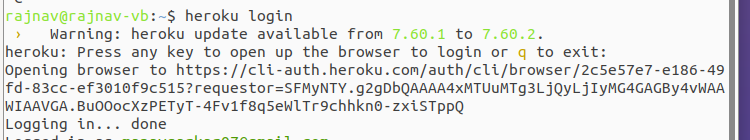
heroku login
Se abrirá su navegador donde tendrá que introducir su correo electrónico y contraseña.

Paso 3: Cree una nueva aplicación utilizando la CLI de Heroku.
«heroku create» crea una nueva aplicación en su cuenta para que podamos usarla para implementar nuestra aplicación.
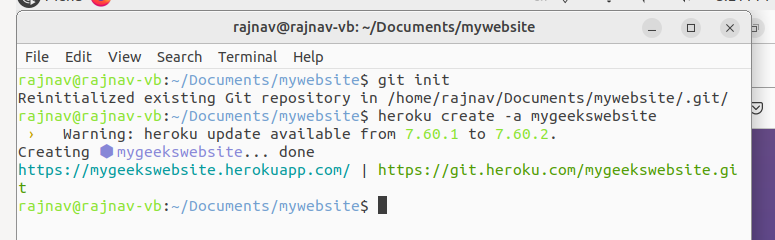
git init heroku create -a mygeekswebsite
Producción

Use el siguiente comando para confirmar que se usa Heroku.
git remote -v
Paso 4: Implemente su sitio web
Agregue los archivos al git y confírmelos
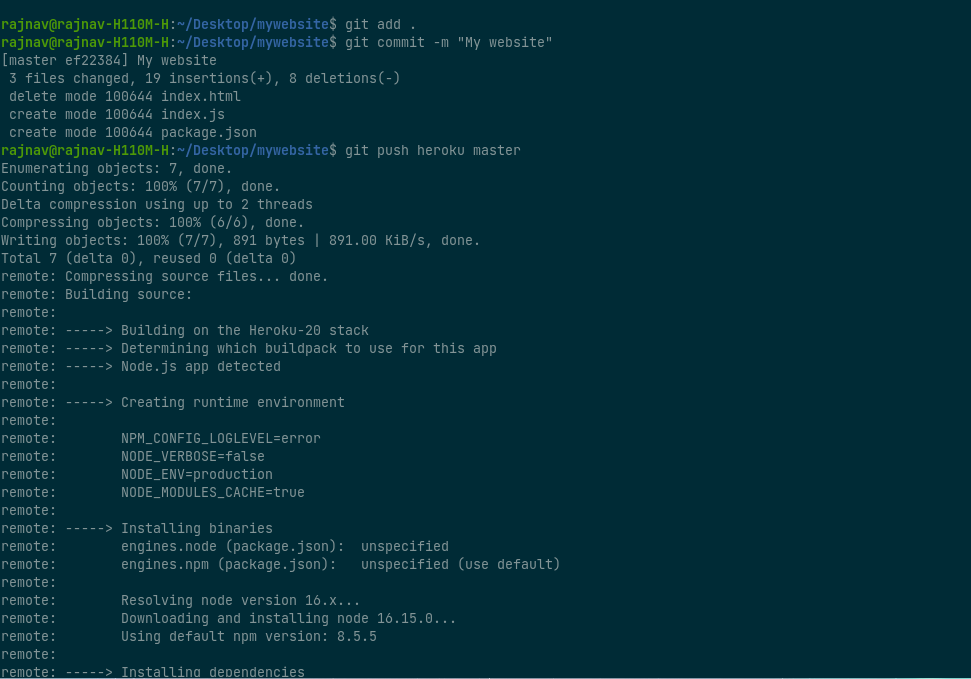
git add git commit -m "message"

Use el siguiente comando para implementar
git push heroku main
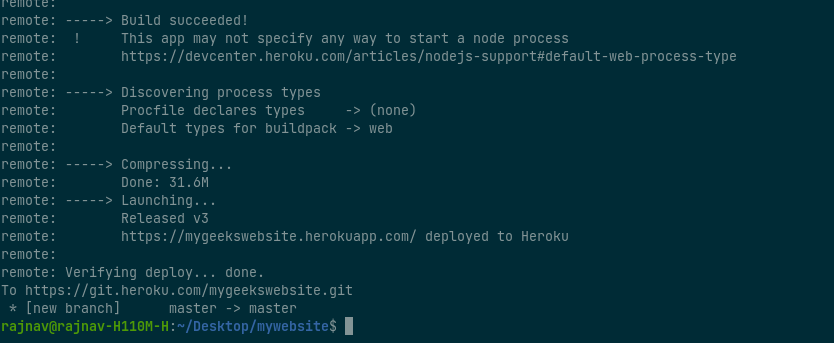
Después de una implementación exitosa, el mensaje aparece de la siguiente manera:

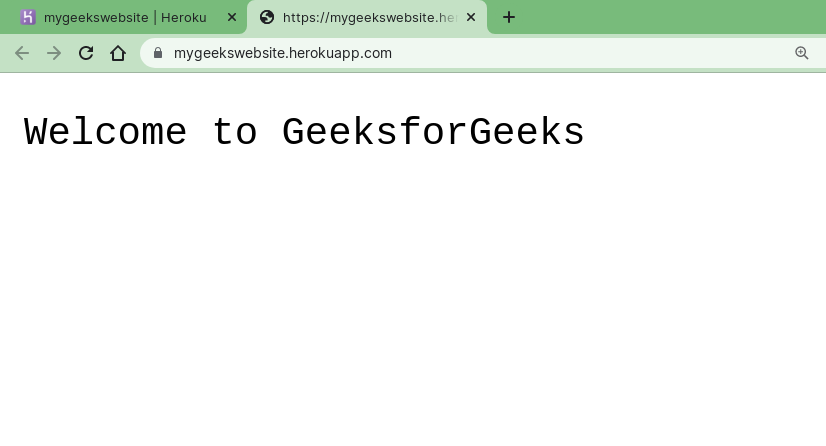
Siga el enlace de su sitio web tal como se proporciona y el resultado en el navegador es el siguiente:

Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA