¿Qué es NuxtJS?
NuxtJS es un marco de VueJS para crear aplicaciones web. Hace que el desarrollo sea más rápido, fácil y organizado. NuxtJS es similar a Next.js, que es un marco de React.js.
Las principales características de NuxtJS son:
- Gran estructura de carpetas: la aplicación Nuxt viene con una gran estructura de carpetas que hace que el desarrollo sea rápido y organizado.
- Renderización del lado del servidor (SSR): renderice fácilmente los componentes de reacción en el servidor antes de enviar HTML al cliente.
- Representación estática: genera automáticamente rutas en la creación de archivos o carpetas.
- División de código: cree una versión estática de la aplicación web con una configuración especial de Webpack.
Requisitos previos: Los siguientes son algunos requisitos previos para crear una aplicación Nuxt.
- Node (versión 10.13 o superior) instalado.
- Conocimientos básicos de NPM (Node Package Manager).
Pasos para crear y ejecutar la aplicación nuxt:
Paso 1: ahora cree una carpeta para su proyecto en el escritorio y navegue hasta la carpeta a través de su terminal.
Paso 2: Ejecute el siguiente comando en la terminal. my-app es el nombre de nuestra aplicación, puede darle el nombre que desee.
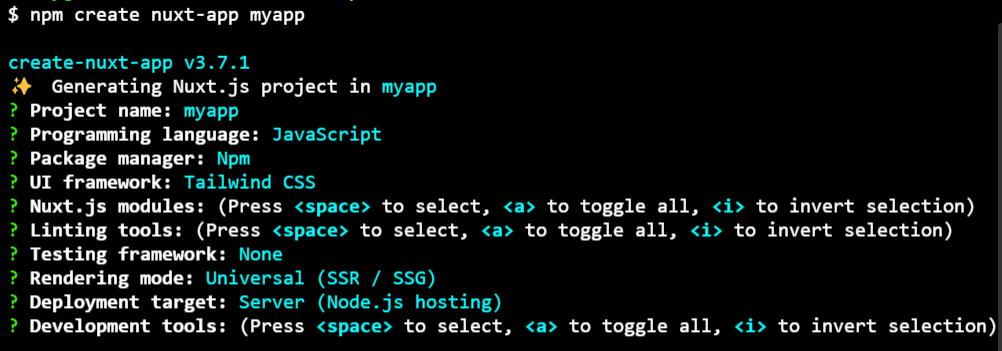
npx create-nuxt-app my-app
Paso 3: después de eso, debe responder algunas preguntas en la terminal, responda aquellas de acuerdo con su elección.

Paso 4: Ahora navegue a su aplicación usando el siguiente comando:
cd my-app
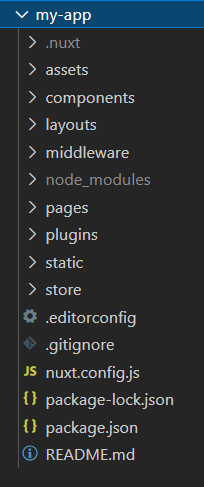
Estructura de carpetas: Se verá así.

Paso 5: Ejecute su aplicación usando el siguiente comando.
npm run dev
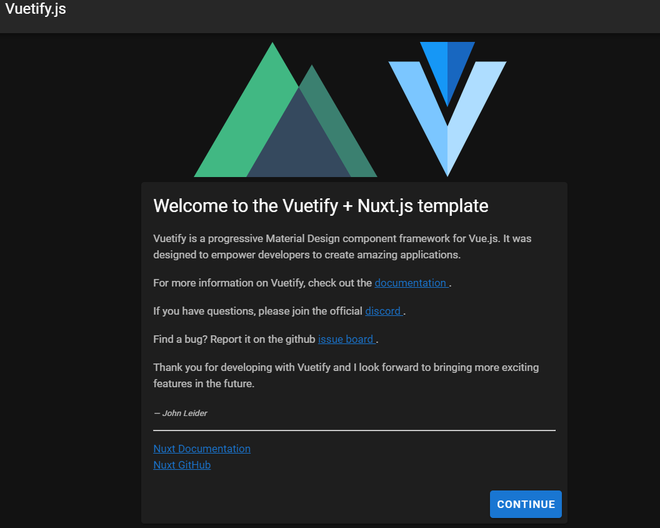
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://nuxtjs.org/docs/2.x/get-started/installation