El siguiente artículo cubre cómo llamar a npm start a través de docker. Al hacerlo, dockerizaremos una aplicación React simple.
Docker es una plataforma de código abierto para ejecutar, enviar y administrar aplicaciones. Nos permite gestionar nuestra infraestructura de la misma forma que gestionamos nuestras aplicaciones.
Ejecuta la aplicación en una especie de entorno aislado llamado contenedor. Un contenedor es liviano y contiene todo lo necesario para ejecutar la aplicación. Varios contenedores pueden ejecutarse en el mismo host y también pueden compartir datos entre ellos de forma segura.
Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app docker-react
-
Paso 2: después de crear la carpeta de su proyecto (es decir, docker-react), muévase a ella usando el siguiente comando.
cd docker-react
-
Paso 3: Cree un archivo llamado Dockerfile en la raíz de su aplicación.
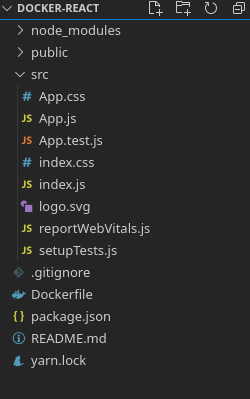
Estructura del proyecto: Se verá así.

Escribiendo el Dockerfile: Escriba las siguientes líneas en su Dockerfile .
FROM node:alpine RUN mkdir /app WORKDIR /app COPY package.json /app RUN npm install COPY . /app CMD ["npm", "start"]
Explicación:
- Primero, cargamos la imagen base node:alpine , que es una distribución ligera de Linux con un Node instalado.
- Luego copiamos el archivo package.json que contiene las dependencias de la aplicación en nuestro trabajo directamente.
- Y luego instalamos las dependencias y copiamos los archivos del proyecto en nuestro directorio de trabajo.
- Finalmente, ejecutamos el comando npm start.
Creando una imagen acoplable: Ejecute el siguiente comando desde el directorio raíz del proyecto. Asegúrese de que su demonio docker se esté ejecutando.
docker build -t <yourname/projectname> .
Pasos para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz de su carpeta.
docker run -d -it -p 3000:3000 <yourname/projectname>
Aquí necesitamos mapear nuestro puerto localhost al del contenedor que en nuestro caso es 3000.
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Publicación traducida automáticamente
Artículo escrito por tushar912u y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA