Selenium: es una herramienta de código abierto que automatiza los navegadores web. Proporciona una única interfaz que le permite escribir scripts de prueba en lenguajes de programación como Ruby, Java, NodeJS, PHP, Perl, Python y C#, entre otros. Personalmente, prefiero Python porque es muy fácil escribir código en Python. Luego, un controlador de navegador ejecuta estos scripts en una instancia de navegador en su dispositivo. Para instalar este módulo, ejecute este comando en su terminal.
Instalación:
pip install selenium
Veamos cómo copiar elementos de la página web:
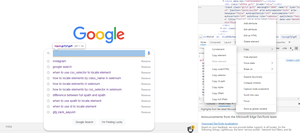
Paso 1: haga clic izquierdo en cualquier lugar de la página y haga clic en inspeccionar. Pase el cursor sobre el elemento y resaltará el elemento requerido, haga clic con el botón izquierdo en la consola o el área resaltada y luego copie la ruta que desea usar.

Paso 1
Paso 2: Ahora nuevamente haga clic izquierdo en el elemento que desea inspeccionar aquí es el cuadro de búsqueda de Google. Haga clic en Inspeccionar después de eso.

Paso 2
Paso 3: Pase el cursor sobre el elemento y resaltará el elemento requerido, haga clic con el botón izquierdo en la consola o el área resaltada y luego copie la ruta que desea usar.

Paso 3
Selenium proporciona métodos para localizar elementos. Algunos de los elementos más utilizados son:
- encontrar_elemento_por_xpath
- buscar_elemento_por_css_selector
- buscar_elemento_por_nombre
- encontrar_elemento_por_id
- buscar_elemento_por_nombre_de_clase
Veamos paso a paso la implementación:
Paso 1: Importación de bibliotecas y uso de chromedrivermanager.
Python3
import selenium
import time
import webdriver_manager
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
# To make it work on older versions
# of chrome we will use ChromeDriverManager
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get('https://www.google.com')
Paso 2: find_element_by_xpath.
Cuando no tenemos un atributo de identificación o nombre adecuado, es posible que desee utilizar este atributo.
Python3
ele = driver.find_element_by_xpath( '/html/body/div[2]/div[2]/form/div[2]/div[1]/div[1]/div/div[2]/input').click()
Paso 3: find_element_by_css_selector.
Este es uno de los selectores más precisos. Ayuda a devolver el nombre con class_attribute name.
Python3
ele = driver.find_element_by_css_selector( '#tsf > div:nth-child(2) > div.A8SBwf > div.RNNXgb > div > div.a4bIc > input').click()
Paso 4: buscar_elemento_por_nombre.
También podemos encontrar elementos usando nombres. Tenemos que especificar el nombre para el que queremos localizar el elemento.
Python3
ele = driver.find_element_by_name('q').click()
Paso 5: find_element_by_id
Este es el método más simple para localizar un elemento. El ID de CSS es único para cada elemento de la página. Por lo tanto, una ID puede identificar de forma única un elemento.
Python3
ele = driver.find_element_by_id( 'id name').click()
Paso 6: find_element_by_class_name
No es la forma preferida, ya que muchos elementos tienen las mismas clases, también podemos usar css_selector en lugar de class_name. Además, devolverá el primer elemento de nombre de clase dado, de lo contrario, ‘Sin tal excepción’.
Python3
ele = driver.find_element_by_class_name("gLFyf gsfi").click()
A continuación se muestran las implementaciones completas:
Python3
import selenium
import time
import webdriver_manager
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
# To make it work on older versions
# of chrome we will use ChromeDriverManager
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get('https://www.google.com')
# We can use any one of the ele to locate the element
ele = driver.find_element_by_xpath(
'/html/body/div[2]/div[2]/form/div[2]/div[1]/div[1]/div/div[2]/input').click()
ele = driver.find_element_by_css_selector(
'#tsf > div:nth-child(2) > div.A8SBwf.emcav > div.RNNXgb > div > div.a4bIc > input').click()
ele = driver.find_element_by_name('q').click()
ele = driver.find_element_by_class_name('gLFyf gsfi').click()
Producción:

Se seleccionó el cuadro de búsqueda de Google automáticamente usando cualquiera de estos localizadores
Publicación traducida automáticamente
Artículo escrito por prachibindal2925 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA