función de llamador llamada función
El estado es mutable en los componentes de reacción. Para hacer que las aplicaciones de React sean interactivas, casi usamos el estado en todos los componentes de React. El estado se inicializa con algún valor y, en función de la interacción del usuario con la aplicación, actualizamos el estado del componente en algún momento mediante el método setState. Si los estados del componente React se inicializaron con una array o un objeto de JavaScript, siempre es una práctica buena y recomendada no cambiar el estado modificando la array anterior o el objeto en sí, sino usar algún método de JavaScript incorporado como un mapa, filtro o uso. nueva sintaxis de JavaScript como spread para devolver el estado recién actualizado como un todo.
Ejemplo 1: en este ejemplo, crearemos una aplicación de tareas pendientes, donde el usuario interactuará y almacenará las cosas que quiere hacer, que es básicamente un estado mutable.
-
índice.js:
JavaScript
import React from'react'import ReactDOM from'react-dom'import App from'./App'ReactDOM.render(<App />, document.querySelector('#root')) -
Aplicación.js:
JavaScript
import React from'react'import TodoList from'./TodoList'const App =() => {return<TodoList />}exportdefaultApp -
TodoList.js:
JavaScript
import React, { Component } from'react'import TodoForm from'./TodoForm'class TodoList extends Component{constructor(props){super(props)this.state = { todos : [] }this.createTodo =this.createTodo.bind(this)this.renderTodos =this.renderTodos.bind(this)}createTodo(todo){this.setState({// Changing state with returning new list of todos// as a whole not modyfying the old list of todostodos : [...this.state.todos, todo]})}renderTodos(){const todos =this.state.todos.map(todo => (<li key={todo}>{todo.task}</li>))return<ul>{todos}</ul>}render(){return(<div><h1>Todo List</h1>{this.renderTodos()}<TodoForm create={this.createTodo}/></div>)}}exportdefaultTodoList -
TodoForm.js:
JavaScript
import React, { Component } from'react'class TodoForm extends Component{constructor(props){super(props)this.state = { task:''}this.handleChange =this.handleChange.bind(this)this.handleSubmit =this.handleSubmit.bind(this)}handleChange(event){this.setState({[event.target.name] : event.target.value})}handleSubmit(event){event.preventDefault()this.props.create(this.state)this.setState({ task :''})}render(){return(<form onSubmit={this.handleSubmit}><div><label htmlFor='task'>New Todo</label><inputname='task'value={this.state.task}onChange={this.handleChange}/><button>Add New Todo</button></div></form>)}}exportdefaultTodoForm
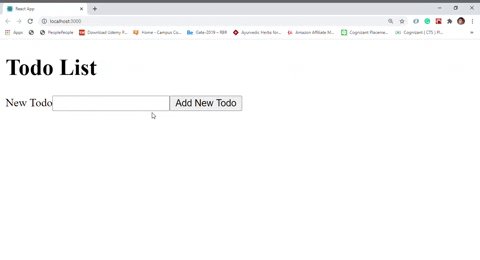
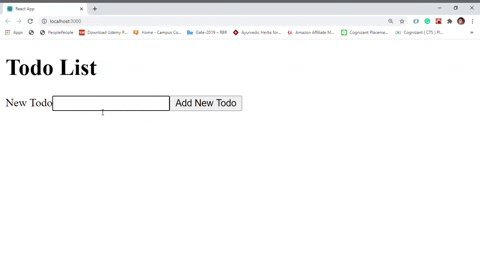
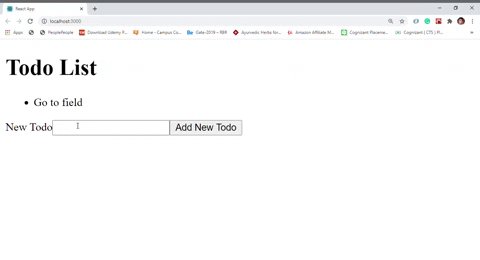
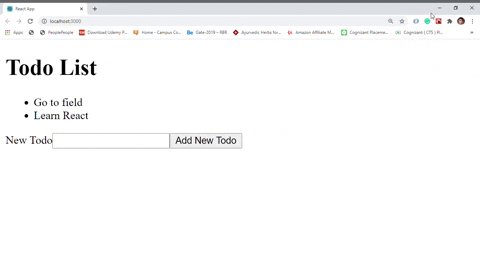
Producción:

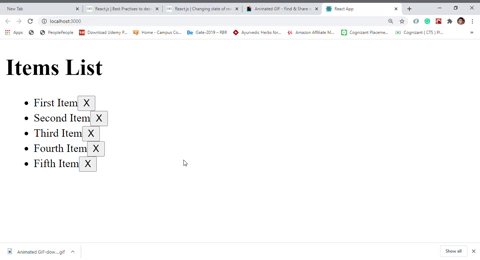
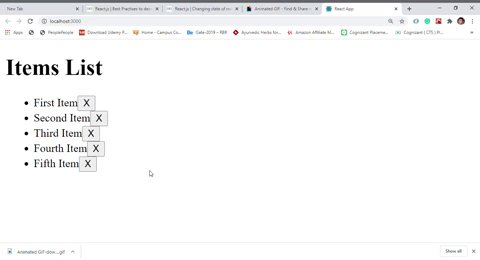
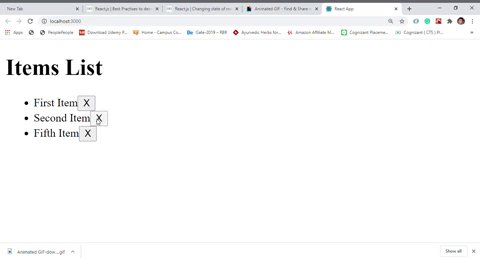
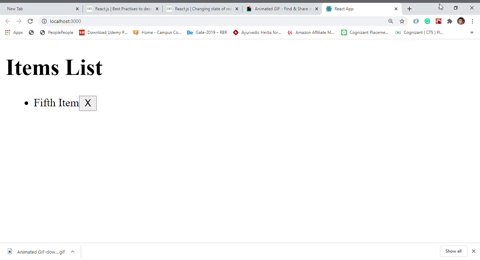
Ejemplo 2: en este ejemplo, eliminaremos elementos de la lista creada para dejarla en blanco, que también es un estado mutable.
-
índice.js:
JavaScript
import React from'react'import ReactDOM from'react-dom'import App from'./App'ReactDOM.render(<App />, document.querySelector('#root')) -
Aplicación.js:
JavaScript
import React from'react'import ItemsList from'./ItemsList'const App = (props) => {return<ItemsList items={props.items} />}App.defaultProps = {items : [{id : 1,label :'First Item'},{id : 2,label :'Second Item'},{id : 3,label :'Third Item'},{id : 4,label :'Fourth Item'},{id : 5,label :'Fifth Item'}]}exportdefaultApp -
ItemsList.js:
JavaScript
import React, { Component } from'react'import Item from'./Item'class TodoList extends Component{constructor(props){super(props)this.state = { items :this.props.items}this.renderItems =this.renderItems.bind(this)this.removeItem =this.removeItem.bind(this)}removeItem(target){this.setState({// Changing state with returning new list of// todos as a whole not modyfying the old// list of todositems :this.state.items.filter(item => {returnitem.id !== target.id})})}renderItems(){const items =this.state.items.map(item => (<Item item={item} remove={this.removeItem} />))return<ul>{items}</ul>}render(){return(<div><h1>Items List</h1>{this.renderItems()}</div>)}}exportdefaultTodoList -
Artículo.js:
JavaScript
import React from'react'const Item = ({item, remove}) => {const handleClick =() => {remove(item)}return(<li>{item.label}<button onClick={handleClick}> X </button></li>)}exportdefaultItem
Producción :

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA