DataTables es un complemento moderno de jQuery para agregar controles interactivos y avanzados a las tablas HTML de nuestra página web. DataTables es un complemento fácil de usar con una variedad de opciones para los cambios personalizados del desarrollador. Las características comunes del complemento DataTable son la paginación, la búsqueda, la clasificación y el ordenamiento de varias columnas.
En este artículo, aprenderemos a manejar eventos de orden y paginación específicos de DataTable. Datatables también devuelve muchos eventos personalizados.
Los archivos precompilados que se necesitan para implementar los códigos son
CSS:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
JavaScript:
//cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
Enfoque: para manejar eventos específicos de DataTable, se utiliza el espacio de nombres dt . Todos los eventos se activan con el espacio de nombres dt . Se utiliza el método datatable on() que agrega automáticamente el espacio de nombres dt . El evento de pedido se activa automáticamente cuando se ordenan los datos de la tabla. El evento de paginación se activa cada vez que se utiliza la función de paginación.
La tabla HTML está diseñada con los datos del estudiante con identificación, nombre, edad, género y marcas como sus campos. HTML div con orderResultID de id y pagingResultID se crea para mostrar un mensaje cada vez que se activan los eventos de orden y paginación.
Ejemplo: El siguiente código de ejemplo demuestra cómo manejar funciones cada vez que se activan los eventos específicos de DataTable. Un mensaje simple se muestra debajo de la tabla. El desarrollador puede escribir funciones según la necesidad de la aplicación.
HTML
<!DOCTYPE html>
<html>
<head>
<meta content="initial-scale=1,
maximum-scale=1, user-scalable=0"
name="viewport" />
<meta name="viewport" content="width=device-width" />
<!--Datatable plugin CSS file -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<!--jQuery library file -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!--Datatable plugin JS library file -->
<script type="text/javascript" src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h2>Handling Datatable specific events</h2>
<!--HTML tables with student data-->
<table id="tableID" class="display"
style="width:100%">
<thead>
<tr>
<th>StudentID</th>
<th>StudentName</th>
<th>Age</th>
<th>Gender</th>
<th>Marks Scored</th>
</tr>
</thead>
<tbody>
<tr>
<td>ST1</td>
<td>Prema</td>
<td>35</td>
<td>Female</td>
<td>320</td>
</tr>
<tr>
<td>ST2</td>
<td>Wincy</td>
<td>36</td>
<td>Female</td>
<td>170</td>
</tr>
<tr>
<td>ST3</td>
<td>Ashmita</td>
<td>41</td>
<td>Female</td>
<td>860</td>
</tr>
<tr>
<td>ST4</td>
<td>Kelina</td>
<td>32</td>
<td>Female</td>
<td>433</td>
</tr>
<tr>
<td>ST5</td>
<td>Satvik</td>
<td>41</td>
<td>male</td>
<td>162</td>
</tr>
<tr>
<td>ST6</td>
<td>William</td>
<td>37</td>
<td>Female</td>
<td>372</td>
</tr>
<tr>
<td>ST7</td>
<td>Chandan</td>
<td>31</td>
<td>male</td>
<td>375</td>
</tr>
<tr>
<td>ST8</td>
<td>David</td>
<td>45</td>
<td>male</td>
<td>327</td>
</tr>
<tr>
<td>ST9</td>
<td>Harry</td>
<td>29</td>
<td>male</td>
<td>205</td>
</tr>
<tr>
<td>ST10</td>
<td>Frost</td>
<td>29</td>
<td>male</td>
<td>300</td>
</tr>
<tr>
<td>ST11</td>
<td>Ginny</td>
<td>31</td>
<td>male</td>
<td>560</td>
</tr>
<tr>
<td>ST12</td>
<td>Flod</td>
<td>45</td>
<td>Female</td>
<td>342</td>
</tr>
<tr>
<td>ST13</td>
<td>Marshy</td>
<td>23</td>
<td>Female</td>
<td>470</td>
</tr>
<tr>
<td>ST13</td>
<td>Kennedy</td>
<td>43</td>
<td>male</td>
<td>313</td>
</tr>
<tr>
<td>ST14</td>
<td>Fiza</td>
<td>31</td>
<td>Female</td>
<td>750</td>
</tr>
<tr>
<td>ST15</td>
<td>Silva</td>
<td>34</td>
<td>male</td>
<td>985</td>
</tr>
</tbody>
</table>
<br />
<div id="orderResultID"></div>
<div id="pagingResultID"></div>
<script>
/* Initialization of datatables */
$(document).ready(function () {
/* events like order and paging are fired */
$('#tableID')
.on('order.dt', function () {
$("#orderResultID").show()
.html("<b>Order event fired!</b> ");
}
).DataTable();
$('#tableID').on('page.dt', function () {
$("#pagingResultID").show()
.html("<b>Paging event fired!</b> ");
}
).DataTable();
});
</script>
</body>
</html>
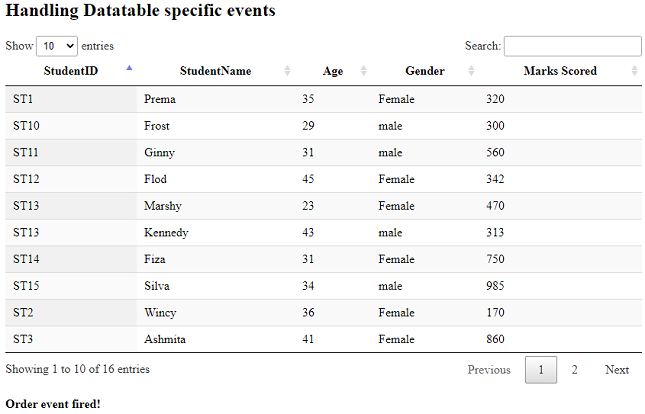
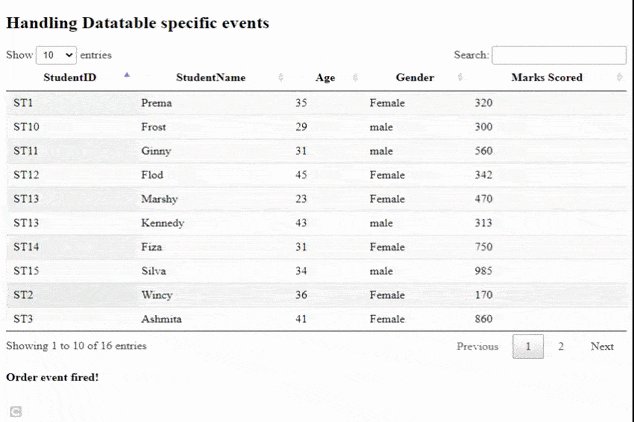
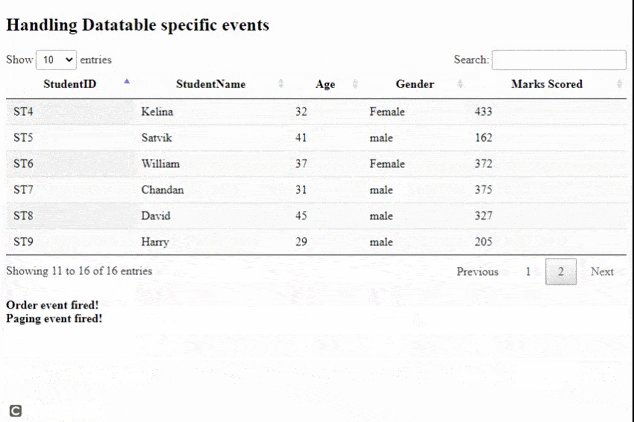
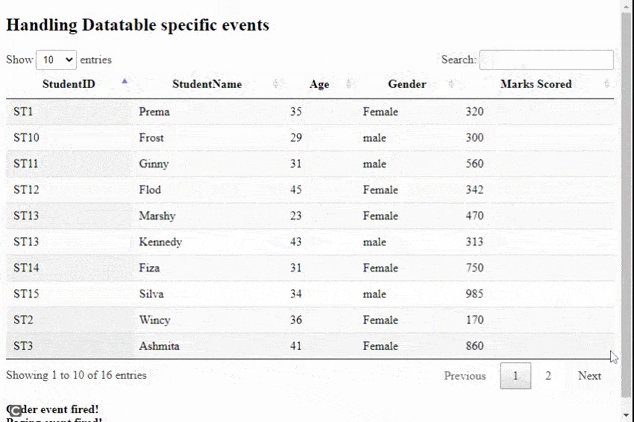
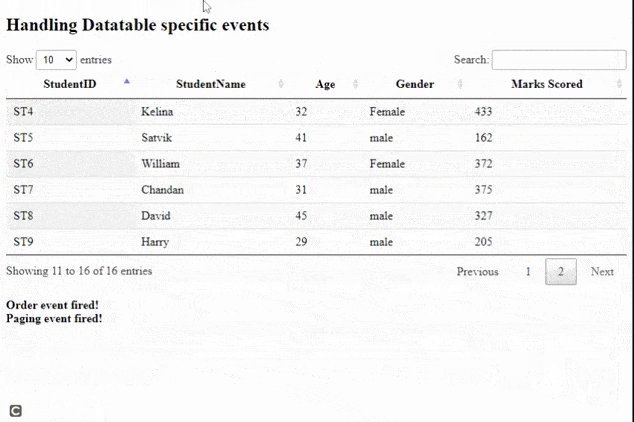
Producción:
Evento de pedido:

Evento de paginación:

Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA