Selenium es un dispositivo eficaz para controlar un navegador de Internet a través del programa. Tiene un propósito para todos los navegadores, funciona en todos los sistemas operativos básicos y sus scripts están escritos en numerosos lenguajes, es decir, Python, Java, C#, etc. Podemos ejecutar con Python.
Los esquemas HTML se utilizan para aislar la ventana de su programa en numerosos segmentos donde cada parte puede apilar un informe HTML diferente. Una variedad de bordes en la ventana del programa se conoce como conjunto de marcos. La ventana se divide en contornos, al igual que las tablas se componen: en líneas y segmentos.
Requisito: debe instalar Chromedriver y establecer la ruta. Haga clic aquí para descargar. Para obtener más información, siga este enlace .
Manejar marcos/iFrames: –
switch_to.frame(nombre)
Proceso:

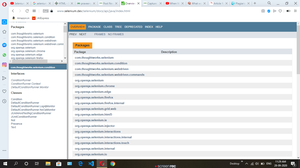
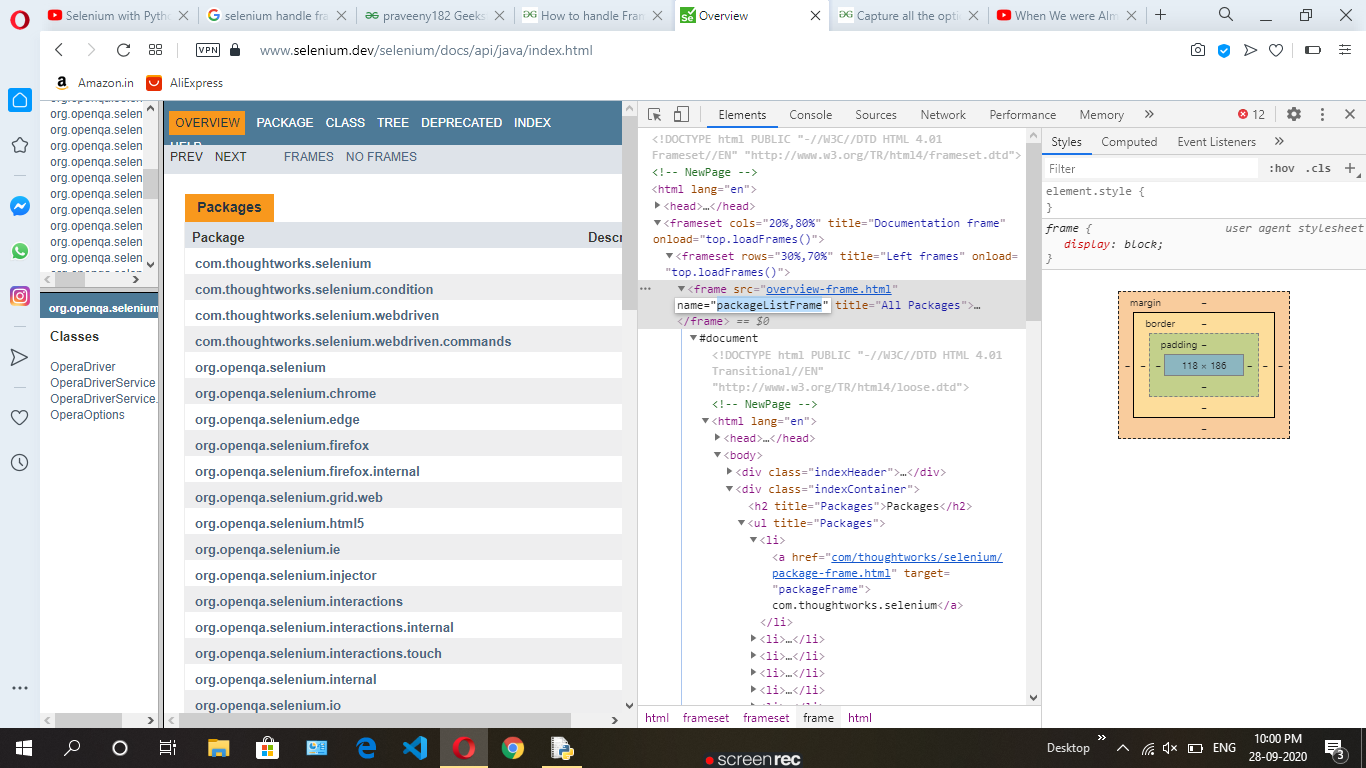
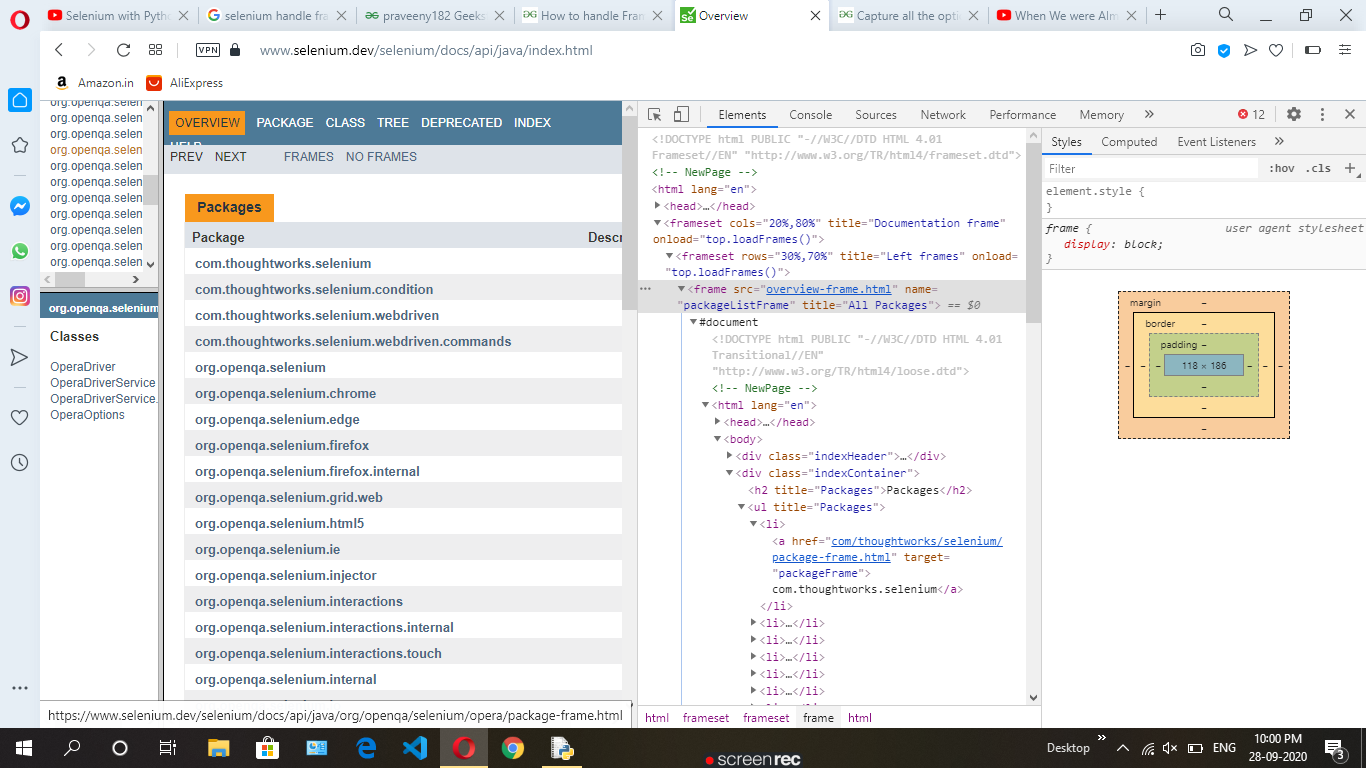
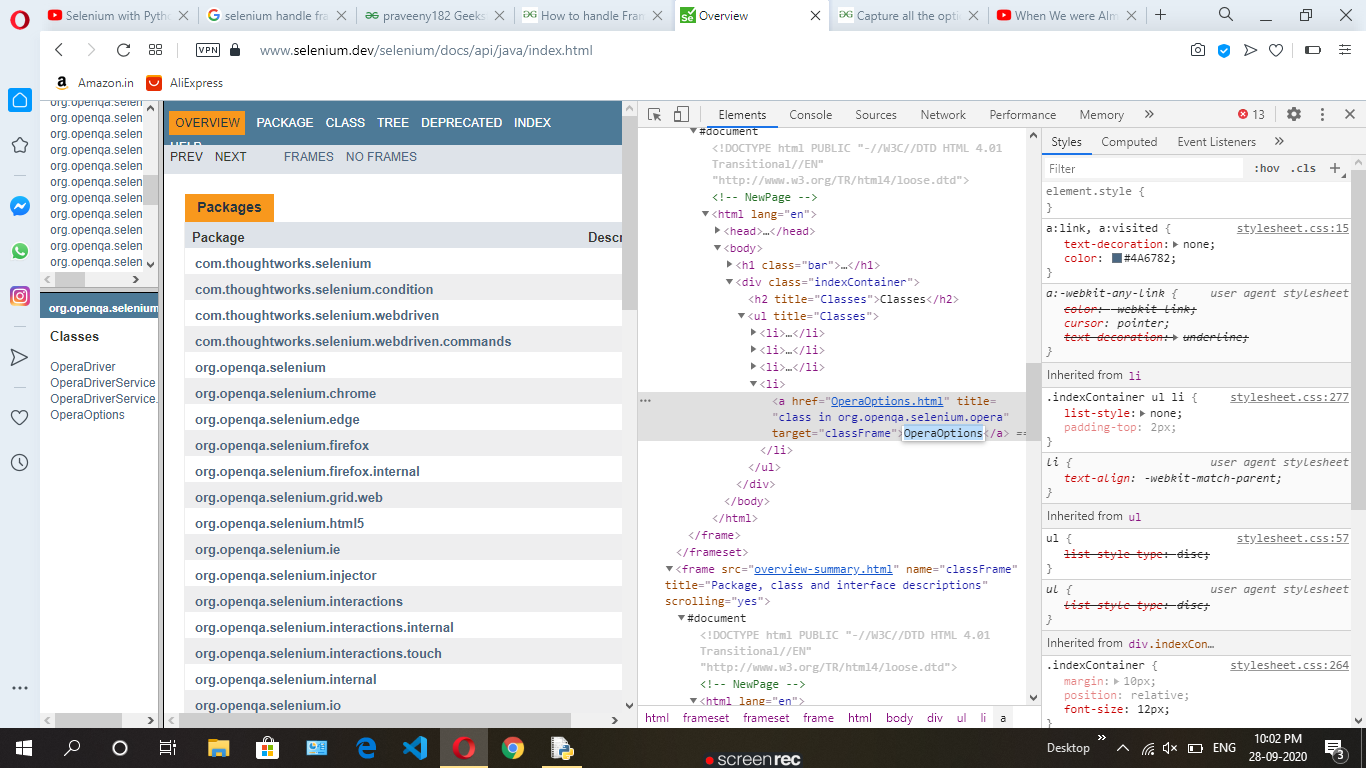
Esta página web está dividida en tres cuadros, arriba a la izquierda (primer cuadro) e inferior izquierdo (segundo cuadro) y el tercer cuadro. Todos los marcos interconectados. Luego realizamos estas acciones por selenium:
- En primer lugar, cambie al cuadro predeterminado al primer cuadro.
- Luego encuentre el elemento usando el método de enlace de texto
- Vuelva al marco predeterminado.
- Luego ve al segundo cuadro.
- Buscar elemento usando el método de enlace de texto
- Volver al marco predeterminado
- Luego cambia al tercer cuadro.
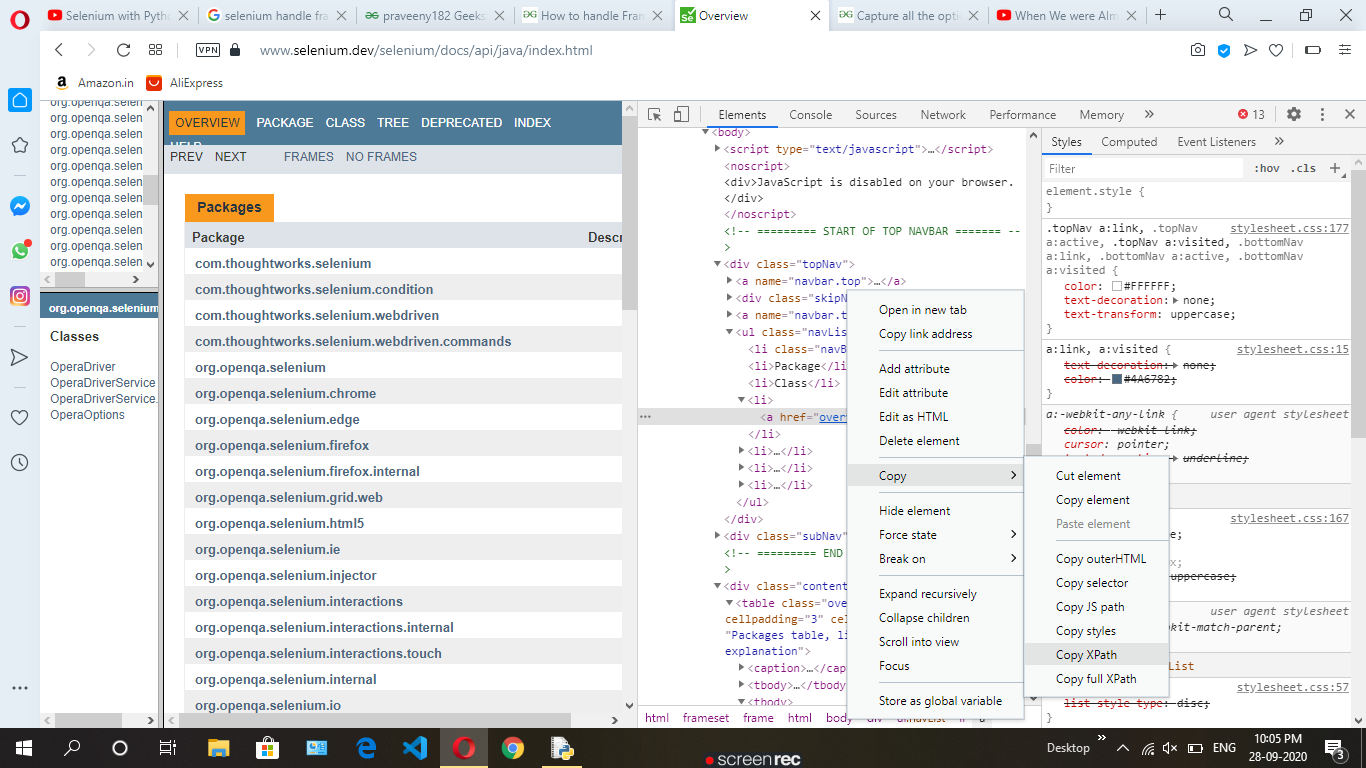
- Luego encuentra el elemento por la ruta x.





Implementación:
Python3
# importing the modules
from selenium import webdriver
from selenium.webdriver.support.ui import Select
import time
# using chrome driver
driver = webdriver.Chrome()
# web page url
driver.get("https://www.selenium.dev/selenium/docs/api/java/index.html")
# switch to 1st frame
driver.switch_to.frame("packageListFrame")
# click on 1st frame
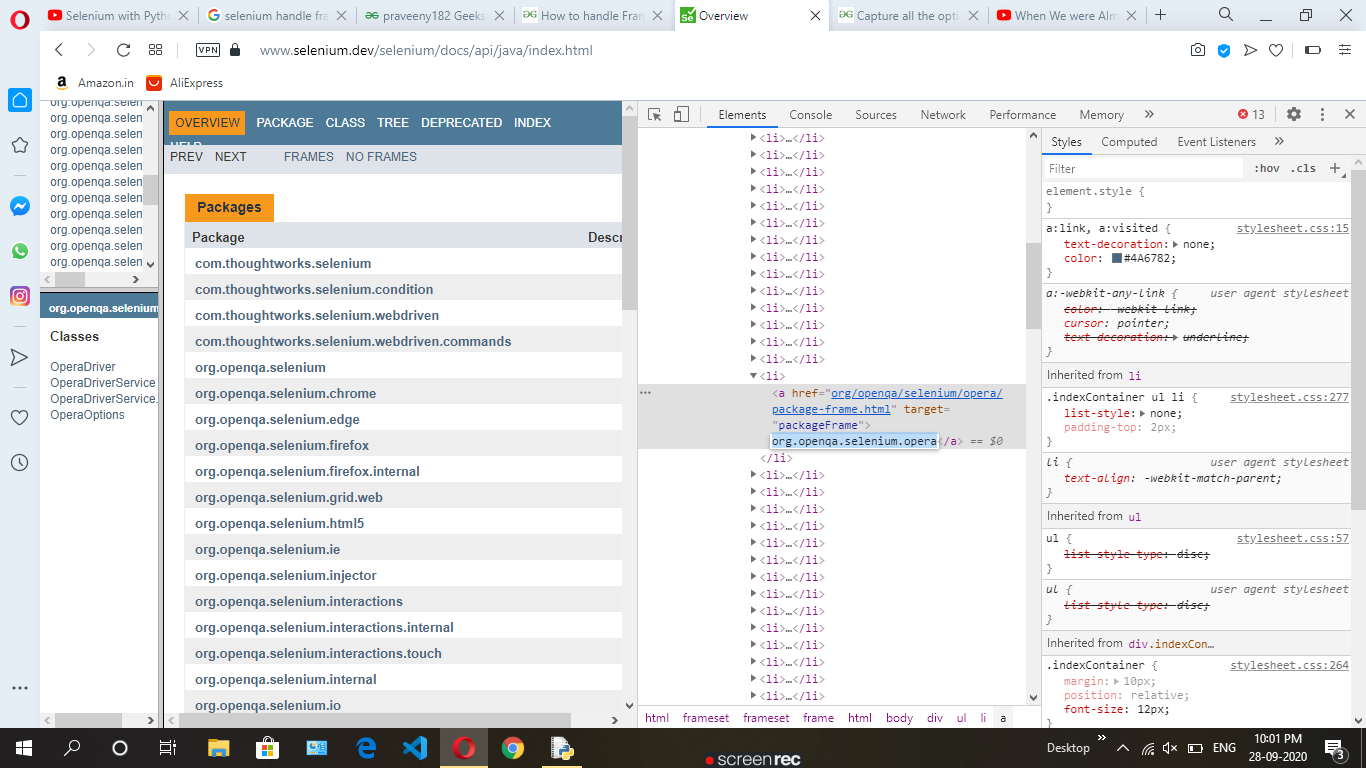
driver.find_element_by_link_text("org.openqa.selenium.opera").click()
# back to default web page frame
driver.switch_to.default_content()
# switch to 2nd frame
driver.switch_to.frame("packageFrame")
# click on 2nd frame
driver.find_element_by_link_text("OperaOptions").click()
# back to default web page frame
driver.switch_to.default_content()
# switch to 3rd frame
driver.switch_to.frame("classFrame")
# click on 2nd frame
driver.find_element_by_xpath('/html/body/div[1]/ul/li[4]/a').click()
time.sleep(4)
Salida: –
Publicación traducida automáticamente
Artículo escrito por praveeny182 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA