En Redux , las acciones son el objeto de JavaScript que tiene información. Tener múltiples acciones necesitará múltiples creadores de acciones. Estas acciones deben ser únicas en redux. Especialmente, el tipo de acción debe definirse adecuadamente para identificar eso.
Tomaremos el ejemplo de las acciones de la lista de tareas pendientes. Hay acciones que definiremos y manejaremos:
- Agregar elemento pendiente
- Eliminar elemento pendiente
Creemos una aplicación para demostrar cómo manejar más acciones usando redux.
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app example
Paso 2: después de crear la carpeta de su proyecto, es decir, ejemplo, muévase a ella con el siguiente comando:
cd example
Paso 3: Instalación del módulo, ahora desde el directorio raíz de tu proyecto en la terminal, ejecuta el siguiente comando
npm install redux npm install react-redux
Paso 4: en la carpeta src, cree dos nuevos componentes de carpeta y redux. En componentes agregue dos archivos jsx llamados addTodo.jsx y listTodo.jsx. En la carpeta redux, cree acciones de nombre de carpeta y agréguele el archivo index.js. Luego, en la carpeta redux, cree un reductor de nombre de carpeta y agregue dos archivos llamados index.js y todoreducer.js. Y luego, en la carpeta redux, agregue el archivo store.js.
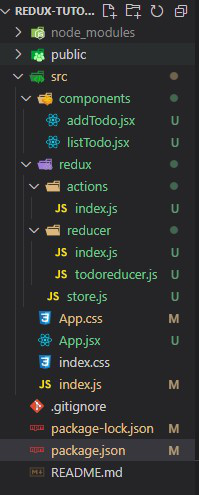
Estructura del proyecto: Se verá así.

Estructura del proyecto
Ejemplo: hagamos una aplicación de tareas sencillas con la ayuda de redux. Anote los siguientes códigos en los archivos respectivos.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import { Provider } from 'react-redux';
import App from './App';
import store from '../src/redux/store';
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root'),
);
App.js
import AddTodo from './components/addTodo';
import ListTodo from './components/listTodo';
function App() {
return (
<div className="App">
<h1>Todo List</h1>
<AddTodo></AddTodo>
<ListTodo></ListTodo>
</div>
);
}
export default App;
addTodo.jsx
import React, { useState } from 'react';
import { useDispatch } from 'react-redux';
import { addtodoitem } from '../redux/actions';
const AddTodo = () => {
const [todo, setTodo] = useState('');
const dispatch = useDispatch();
return (
<div>
<h2>Enter the todo</h2>
<label htmlFor="todoitem" />
<input
type="text"
id="todoitem"
value={todo}
onChange={(e) => {
setTodo(e.target.value);
}}
/>
<button
onClick={() => {
dispatch(
addtodoitem({
title: todo,
done: false,
}),
);
setTodo('');
}}>
Add todo
</button>
</div>
);
};
export default AddTodo;
listTodo.jsx
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { deltodoitem } from '../redux/actions';
const ListTodo = () => {
const todos = useSelector((state) => state.todo);
const dispatch = useDispatch();
return (
<div>
{todos.map((todo, index) => (
<div>
<p style={{ display: 'inline', margin: '10px' }}>
{todo.title}
</p>
<button
onClick={() => {
dispatch(deltodoitem(index));
}}>
Delete
</button>
</div>
))}
</div>
);
};
export default ListTodo;
redux/index.js
const addtodoitem = (item) => {
return{
type: "ADD_TODO",
payload : item,
};
};
const deltodoitem = (id) => {
return{
type: "DELETE_TODO",
payload : id,
};
};
export {addtodoitem,deltodoitem};
reducer/todoreducer.js
const todoreducer = (state = [], action) => {
if (action.type === 'ADD_TODO') {
return [...state, action.payload];
}
if (action.type === 'DELETE_TODO') {
return state.filter((item, index) => index !== action.payload);
}
return state;
};
export default todoreducer;
reducer/index.js
import todoreducer from "./todoreducer";
import { combineReducers } from "redux";
const rootReducer = combineReducers({
todo : todoreducer,
})
export default rootReducer;
redux/store.js
import rootReducer from "./reducer";
import { createStore } from "redux";
const store = createStore(rootReducer);
export default store;
Hemos definido las acciones múltiples del archivo index.js de la carpeta de acciones. Están utilizando el archivo todoreducer para realizar los cambios en el estado de los datos de redux. De esta manera manejamos múltiples acciones en redux.
Paso para ejecutar la aplicación: Use el siguiente comando para ejecutar la aplicación:
npm start
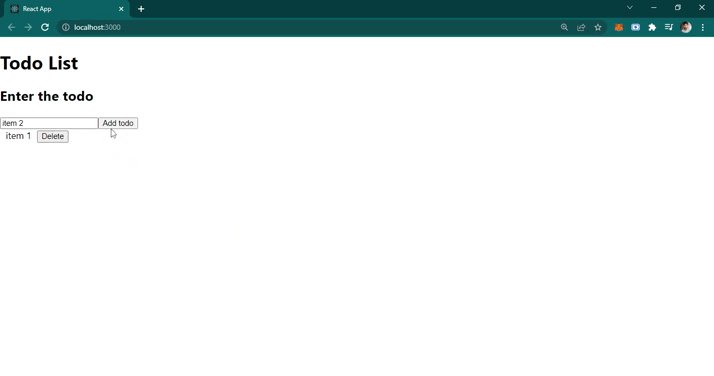
Salida: Aquí, cuando escribimos en el cuadro de entrada y hacemos clic en el botón «Agregar todo» se llama a la acción ADD_TODO y cuando hacemos clic en el botón «Eliminar» se llama a DELETE_TODO. De esta manera es capaz de manejar dos o más acciones en redux.