Si usamos el método de búsqueda, se abrirá una nueva ventana para mostrar el archivo PDF y permitirá a los usuarios descargar el PDF. Pero si no quieres eso, entonces hay una manera de hacerlo. Puede usar el paquete llamado react-pdf, al usar este paquete puede renderizar el PDF en su aplicación React usando la URL del PDF.
requisitos previos:
- Su proyecto necesita usar React 16.3 o posterior.
- Conocimientos básicos de paquetes.
React-pdf: te permite mostrar PDF en tu aplicación React tan fácilmente como si fueran imágenes. Ayuda a crear componentes personalizados que puede usar para crear y estructurar sus documentos PDF.
Paso 1: Crea la aplicación React
npx create-react-app nombre de la aplicación
cd nombre de la aplicación
inicio de npm
Paso 2: Instale el paquete react-pdf .
npm instalar reaccionar-pdf
Paso 3: Primero cree un PDF de componente separado (nombre del componente, puede ser cualquier cosa) y renderice el componente PDF en App.js.
Aplicación.js:
Javascript
import React from 'react';
import Pdf from './Pdf'
const App = ()=> {
return (
<div className="App">
//Rendering a pdf component
<Pdf />
</div>
);
}
export default App;
Después de crear un componente pdf, el directorio de su proyecto se verá así.

Paso 4: en esta sección, cargamos el PDF y lo renderizamos en su aplicación.
Documento: Carga un documento pasado usando archivo prop.
File Prop: indica qué PDF se debe mostrar. En el código anterior, le pasamos la URL.
URL: La URL consta de dos partes aquí.
- La primera parte se debe a la prevención de errores cors, puede consultar documentos para leer más sobre el núcleo.
1st part: https://cors-anywhere.herokuapp.com/
- La segunda parte es nuestra URL real de PDF.
2nd part: http://www.pdf995.com/samples/pdf.pdf
Una cosa más que debemos hacer es HABILITAR PDF.JS WORKER , puede usar pdf.worker.js desde un CDN externo.
onDocumentLoadSuccess: cuando el documento se carga correctamente, establecemos el estado del número de página para indicar en qué número de página del pdf se encuentra el usuario.
Pdf.js: ahora abra el componente PDF.
Javascript
import React, { useState } from 'react';
import { Document, Page,pdfjs } from 'react-pdf';
import './pdf.css'
//PDFjs worker from an external cdn
const url =
"https://cors-anywhere.herokuapp.com/http://www.pdf995.com/samples/pdf.pdf"
export default function Test() {
pdfjs.GlobalWorkerOptions.workerSrc =
`//cdnjs.cloudflare.com/ajax/libs/pdf.js/${pdfjs.version}/pdf.worker.js`;
const [numPages, setNumPages] = useState(null);
const [pageNumber, setPageNumber] = useState(1);
function onDocumentLoadSuccess({ numPages }) {
setNumPages(numPages);
setPageNumber(1);
}
return (
<>
<div className="main">
<Document
file={url}
onLoadSuccess={onDocumentLoadSuccess}
>
<Page pageNumber={pageNumber} />
</Document>
</div>
</>
);
}
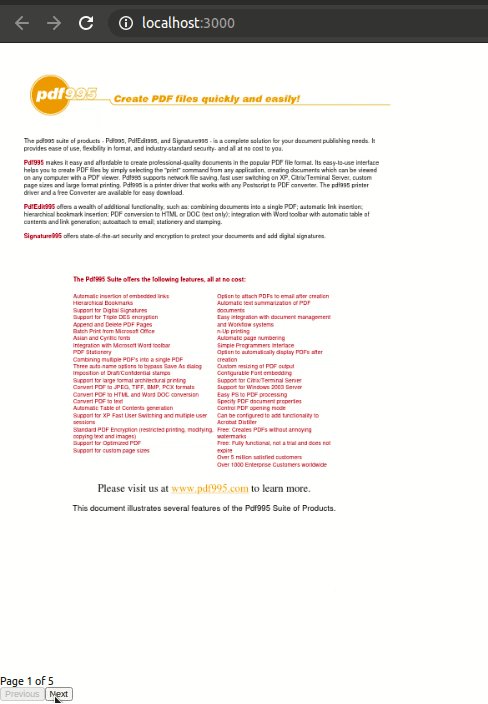
Paso 5: Ahora lo último, agregue los botones SIGUIENTE y ANTERIOR al archivo PDF.
Pdf.js: aquí agregamos dos botones SIGUIENTE Y ANTERIOR y sus funciones denominadas página anterior() y página siguiente() que cambian el estado de la página actual.
Javascript
import React, { useState } from 'react';
import { Document, Page,pdfjs } from 'react-pdf';
const url =
"https://cors-anywhere.herokuapp.com/http://www.pdf995.com/samples/pdf.pdf"
export default function Test() {
pdfjs.GlobalWorkerOptions.workerSrc =
`//cdnjs.cloudflare.com/ajax/libs/pdf.js/${pdfjs.version}/pdf.worker.js`;
const [numPages, setNumPages] = useState(null);
const [pageNumber, setPageNumber] = useState(1);
/*To Prevent right click on screen*/
document.addEventListener("contextmenu", (event) => {
event.preventDefault();
});
/*When document gets loaded successfully*/
function onDocumentLoadSuccess({ numPages }) {
setNumPages(numPages);
setPageNumber(1);
}
function changePage(offset) {
setPageNumber(prevPageNumber => prevPageNumber + offset);
}
function previousPage() {
changePage(-1);
}
function nextPage() {
changePage(1);
}
return (
<>
<div className="main">
<Document
file={url}
onLoadSuccess={onDocumentLoadSuccess}
>
<Page pageNumber={pageNumber} />
</Document>
<div>
<div className="pagec">
Page {pageNumber || (numPages ? 1 : '--')} of {numPages || '--'}
</div>
<div className="buttonc">
<button
type="button"
disabled={pageNumber <= 1}
onClick={previousPage}
className="Pre"
>
Previous
</button>
<button
type="button"
disabled={pageNumber >= numPages}
onClick={nextPage}
>
Next
</button>
</div>
</div>
</div>
</>
);
}
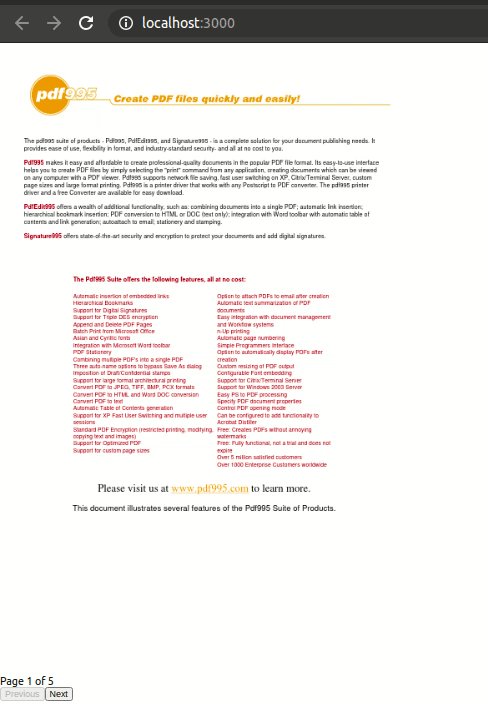
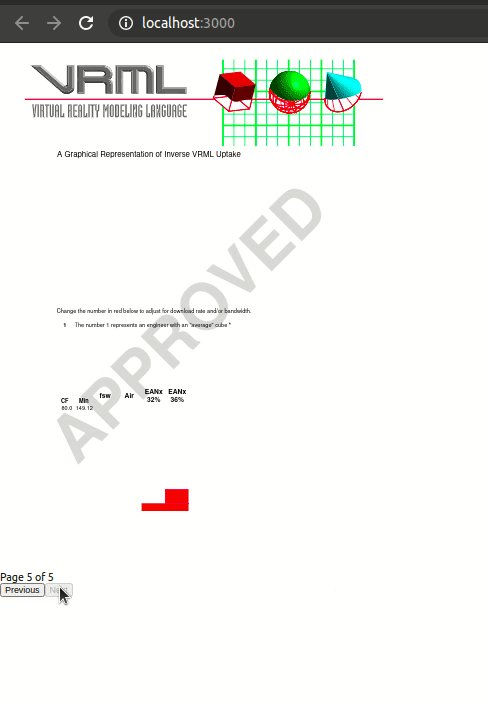
Producción:

Publicación traducida automáticamente
Artículo escrito por SHOBHITGARG1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA