Parte del contenido de un sitio web es como una alerta o notificación/información que debe mostrarse a todas y cada una de las personas que utilizan el sitio web. Tiene que ser colocado en algún punto donde todos puedan verlo.
En este artículo, aprenderemos cómo crear contenido en movimiento en su sitio web utilizando la etiqueta HTML <marquee> . La etiqueta <marquee> en HTML se usa para crear texto o imagen que se desplaza en una página web. Se desplaza horizontalmente de izquierda a derecha o de derecha a izquierda, o verticalmente de arriba hacia abajo o de abajo hacia arriba.
Sintaxis:
<marquee> Contents... </marquee>
Acercarse:
- Cree un archivo HTML simple en cualquier editor de texto.
- Agregue el texto que desea mover dentro de la etiqueta <marquee>.
Ejemplo:
HTML
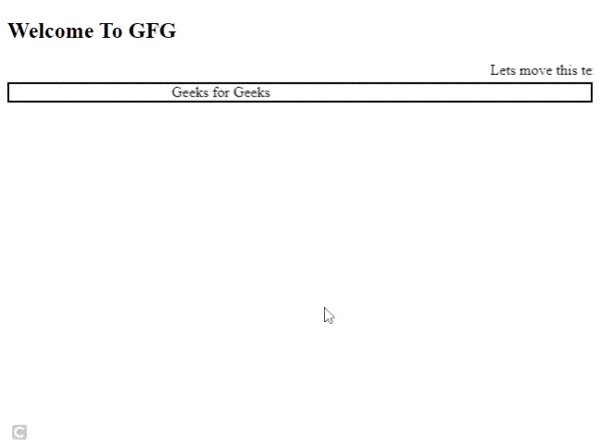
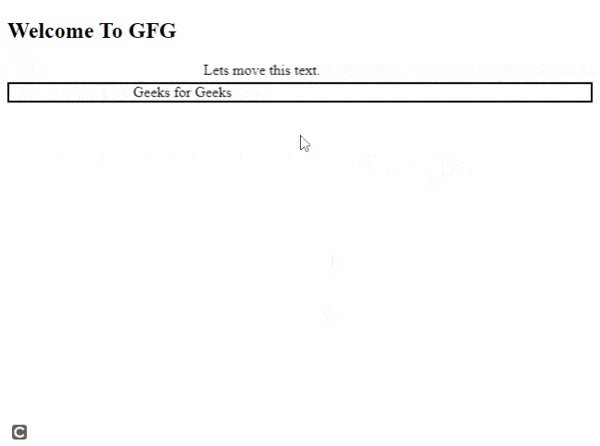
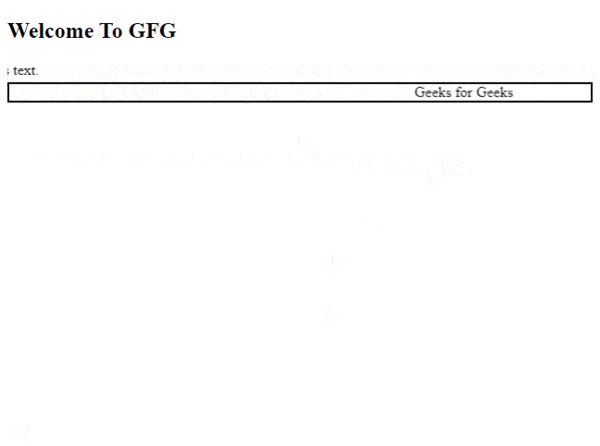
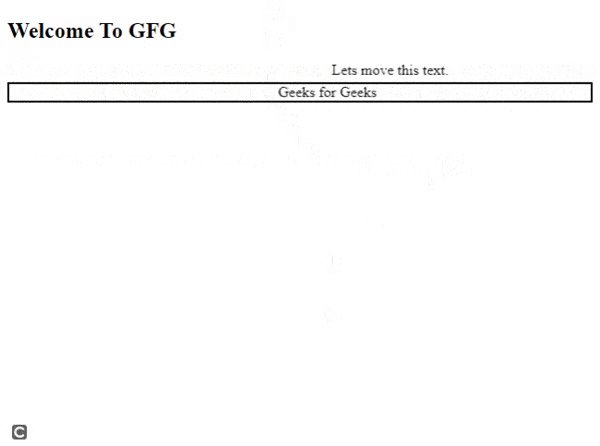
<!DOCTYPE html> <html> <body> <h2>Welcome To GFG</h2> <marquee> Lets Move this text.</marquee> <marquee direction="right" behavior="alternate" style="border:BLACK 2px SOLID"> Geeks for Geeks </marquee> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por akhilsharma870 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA