Es un conjunto de herramientas de código abierto para desarrollar con HTML, CSS y JS. Incluye varios tipos de botones, estilos, fuentes, cada uno de los cuales cumple su propio propósito semántico que está predefinido, con algunos extras para un mayor control. Puede usar los estilos de botones personalizados de Bootstrap para crear sus botones y más con soporte para múltiples tamaños, estados y más.
Bootstrap no proporciona ningún botón circular de forma predeterminada. Si queremos incluir botones circulares en una página web, con la ayuda de Bootstrap 4 y un poco de CSS, puede crear sus propios botones circulares para su página web o aplicación.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
How to get circular buttons
in bootstrap 4 ?
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style type="text/css">
h1 {
color:green;
}
.xyz {
background-size: auto;
text-align: center;
padding-top: 100px;
}
.btn-circle.btn-sm {
width: 30px;
height: 30px;
padding: 6px 0px;
border-radius: 15px;
font-size: 8px;
text-align: center;
}
.btn-circle.btn-md {
width: 50px;
height: 50px;
padding: 7px 10px;
border-radius: 25px;
font-size: 10px;
text-align: center;
}
.btn-circle.btn-xl {
width: 70px;
height: 70px;
padding: 10px 16px;
border-radius: 35px;
font-size: 12px;
text-align: center;
}
</style>
</head>
<body class="xyz">
<h1>GeeksforGeeks</h1>
<h4>Normal Circle Buttons</h4>
<button type="button" class="btn btn-primary btn-circle btn-sm">Blue</button>
<button type="button" class="btn btn-secondary btn-circle btn-sm">Gray</button>
<button type="button" class="btn btn-success btn-circle btn-sm">Green</button>
<button type="button" class="btn btn-danger btn-circle btn-sm">Red</button>
<button type="button" class="btn btn-warning btn-circle btn-sm">Yellow</button>
<button type="button" class="btn btn-light btn-circle btn-sm">White</button>
<button type="button" class="btn btn-dark btn-circle btn-sm">Black</button>
<h4>Large Circle Buttons</h4>
<button type="button" class="btn btn-primary btn-circle btn-xl">Blue</button>
<button type="button" class="btn btn-secondary btn-circle btn-xl">Gray</button>
<button type="button" class="btn btn-success btn-circle btn-xl">Green</button>
<button type="button" class="btn btn-danger btn-circle btn-xl">Red</button>
<button type="button" class="btn btn-warning btn-circle btn-xl">Yellow</button>
<button type="button" class="btn btn-light btn-circle btn-xl">White</button>
<button type="button" class="btn btn-dark btn-circle btn-xl">Black</button>
</body>
</html>
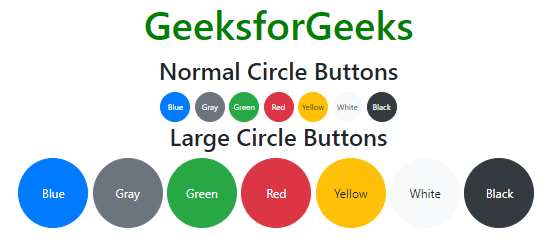
Salida: Con la ayuda del siguiente código, podemos agregar fácilmente botones circulares usando Bootstrap 4. A continuación se muestra una imagen de los distintos tipos de botones circulares obtenidos.
Publicación traducida automáticamente
Artículo escrito por Choco_Chips y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA