React Table es una biblioteca que nos ayuda a crear una tabla y nos brinda muchas funciones que podemos realizar en una tabla.
Algunas características de React Table:
- Ligero (5kb-14kb+ dependiendo de las funciones utilizadas y el movimiento del árbol).
- Sin cabeza (100% personalizable, Bring-your-own-UI).
- Auto listo para usar, API totalmente controlable.
- Clasificación (Multi y Estable)
- filtros
- Pivotación y agregación.
- Virtualizable.
- Redimensionable
Obtener valor de celda: podemos obtener el valor de celda/columna de la tabla agregando el evento onClick a las etiquetas <td>.
getCellValue function : onClick={()=> setCellValue(cell.value)}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale la tabla de reacción con el siguiente comando.
npm i react-table
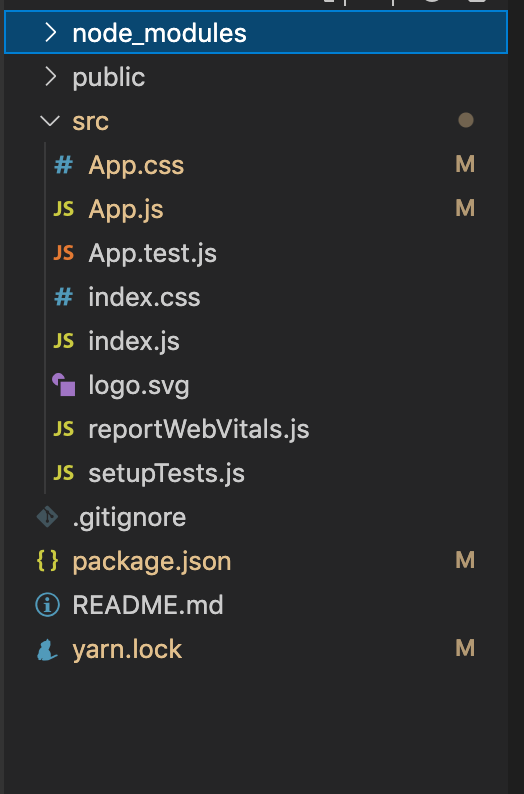
Estructura del proyecto : Se verá como lo siguiente.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React, { useState } from 'react';
import { useTable } from 'react-table';
const App = () => {
// Define state
const [cellValue, setCellValue] = useState('');
// Add data here to show in table
const data = React.useMemo(
() => [
{
reactCol1: 'Hey',
reactCol2: 'World',
},
{
reactCol1: 'Here',
reactCol2: 'is the',
},
{
reactCol1: 'Example',
reactCol2: 'of react-table',
},
],
[]
)
// Define column of the table
const columns = React.useMemo(
() => [
{
Header: 'React',
// Accessor is the "key" in the data
accessor: 'reactCol1',
},
{
Header: 'Table',
accessor: 'reactCol2',
},
],
[]
)
// Function to get cell value
const getCellValue = (cell) =>{
setCellValue(cell.value)
}
// Create the instance of table by
// using hooks of react-table
const {
getTableProps,
getTableBodyProps,
headerGroups,
rows,
prepareRow,
} = useTable({ columns, data })
return (
<>
{/* Showing cell value */}
<h3>Selected Cell Value: {cellValue}</h3>
<table {...getTableProps()}
style={{ border: 'solid 1px blue' }}>
<thead>
{headerGroups.map(headerGroup => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map(column => (
<th
{...column.getHeaderProps()}
style={{
borderBottom: 'solid 3px red',
background: 'aliceblue',
color: 'black',
fontWeight: 'bold',
}}
>
{column.render('Header')}
</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map(row => {
prepareRow(row)
return (
<tr {...row.getRowProps()}>
{row.cells.map(cell => {
return (
<>
{/* Here added onClick function to get cell value */}
<td
onClick={()=> getCellValue(cell)}
{...cell.getCellProps()}
style={{
padding: '10px',
border: 'solid 1px gray',
background: 'papayawhip',
}}
>
{cell.render('Cell')}
</td>
</>
)
})}
</tr>
)
})}
</tbody>
</table>
</>
)
}
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
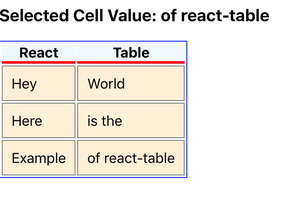
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida haciendo clic en la celda de la tabla de reacción

Producción
Referencia: https://www.npmjs.com/package/react-table
Publicación traducida automáticamente
Artículo escrito por piyushkhandelwal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA