Vamos a crear un proyecto React y luego crearemos una interfaz de usuario que reciba información de los usuarios. Los usuarios pueden interactuar con la interfaz de usuario y presionar la tecla Intro para activar un evento a través de esto.
Crearemos un campo de entrada que tome el mensaje como entrada. En la entrada, hemos agregado una función de pulsación de tecla que se activará cada vez que el usuario haga clic y escriba algo en la entrada. No hará nada ya que se agrega una condición. La condición es que por cada pulsación de tecla comprobará si la clave se ha introducido o no. Si el usuario presiona enter, se ejecutará el código dentro de la condición. Al presionar para ingresar, el texto ingresado se guardará dentro del estado. Después de eso, se llama a una función de devolución de llamada que activará una función de alerta que saluda al usuario con el mensaje. Se añade una función de alerta. Por lo tanto, se crea una entrada que envía un mensaje de bienvenida cada vez que el usuario presiona Enter.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «Npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. Los nuevos componentes que haga el usuario o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo:
App.js
import React, { Component } from "react";
class App extends Component {
state = {
message: ""
};
render() {
return (
<div>
<p>Enter Your Message and Press Enter:</p>
<input
onKeyPress={(e) => {
if (e.key === "Enter") {
this.setState({ message: e.target.value },
() => {
alert(this.state.message);
});
}
}}
type="text"
/>
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación: Abra la terminal y escriba el siguiente comando.
npm start
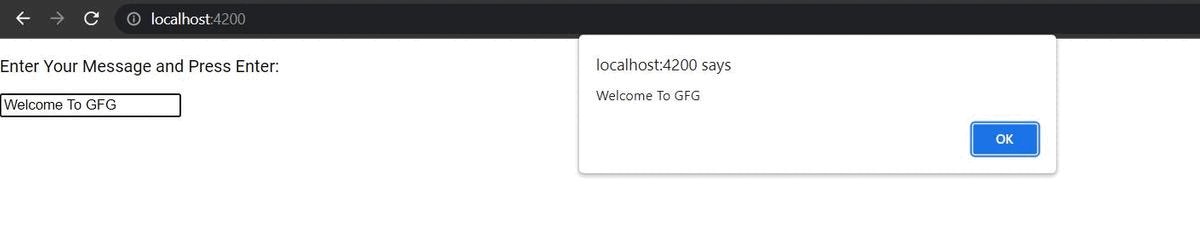
Salida: Abra su navegador. De manera predeterminada, abrirá una pestaña con localhost ejecutándose ( http://localhost:3000/ ) y podrá ver el resultado que se muestra en la imagen. Ingrese su mensaje y presione ENTER para ver el mensaje de bienvenida.

Detección de la tecla Intro
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA