Podemos usar el siguiente enfoque en ReactJS para obtener múltiples datos de caché. Podemos obtener múltiples datos de caché del navegador y usarlos en nuestra aplicación cuando sea necesario. ese navegador
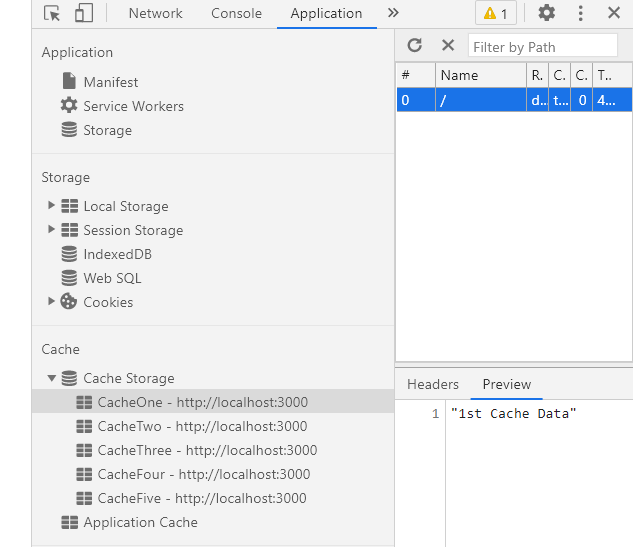
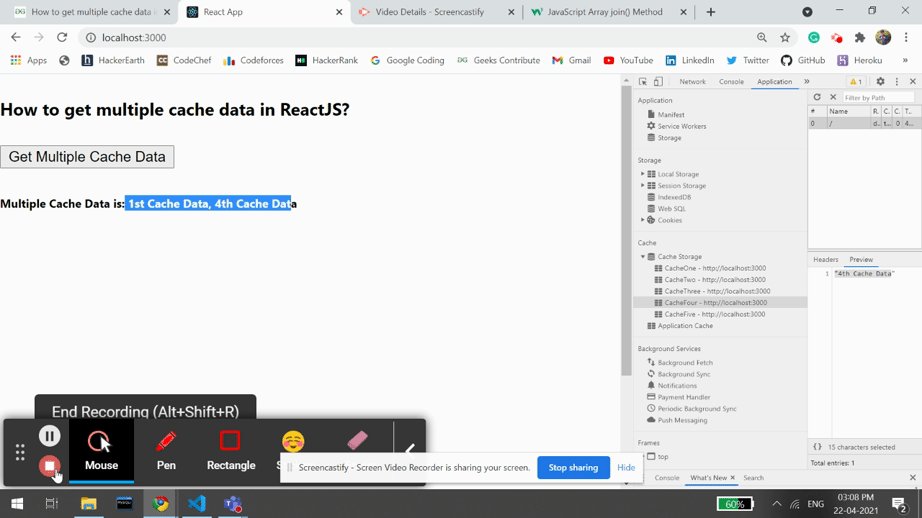
para obtener múltiples datos de caché en ReactJS. Hemos creado nuestra función getMultipleCacheData que toma el nombre del caché y obtiene sus datos del caché del navegador. Cuando hacemos clic en el botón, la función se activa y los datos se recuperan del caché. En el siguiente ejemplo, intentamos obtener varios datos de caché llamados CacheOne y CacheFour del navegador que tiene cinco cachés llamados CacheOne, CacheTwo, CacheThree, CacheFour y CacheFive, como se muestra a continuación:

Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import * as React from 'react';
export default function App() {
// Our state to store fetched cache data
const [cacheData, setCacheData] = React.useState();
// Function to get multiple cache data
const getMultipleCacheData = async (cacheNames) => {
if (typeof caches === 'undefined') return false;
var cacheDataArray = []
for (var i = 0; i < cacheNames.length; i++) {
const cacheStorage = await caches.open(cacheNames[i].cacheName);
const cachedResponse = await cacheStorage.match(cacheNames[i].url);
// If no cache exists
if (!cachedResponse || !cachedResponse.ok) {
cacheDataArray[i] = `Unable to fetch ${cacheNames[i].cacheName}`
} else {
var data = await cachedResponse.json()
cacheDataArray[i] = data
}
}
// Putting commas in between caches data
// to display properly
setCacheData(cacheDataArray.join(', '))
};
// Caches names which has to be fetched from browser
const cachesToFetch = [
{ cacheName: 'CacheOne', url: 'https://localhost:300' },
{ cacheName: 'CacheFour', url: 'https://localhost:300' }
]
return (
<div style={{ height: 500, width: '80%' }}>
<h4>How to get multiple cache data in ReactJS?</h4>
<button onClick={() => getMultipleCacheData(cachesToFetch)} >
Get Multiple Cache Data</button> <br />
<h6>Multiple Cache Data is: {cacheData}</h6>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
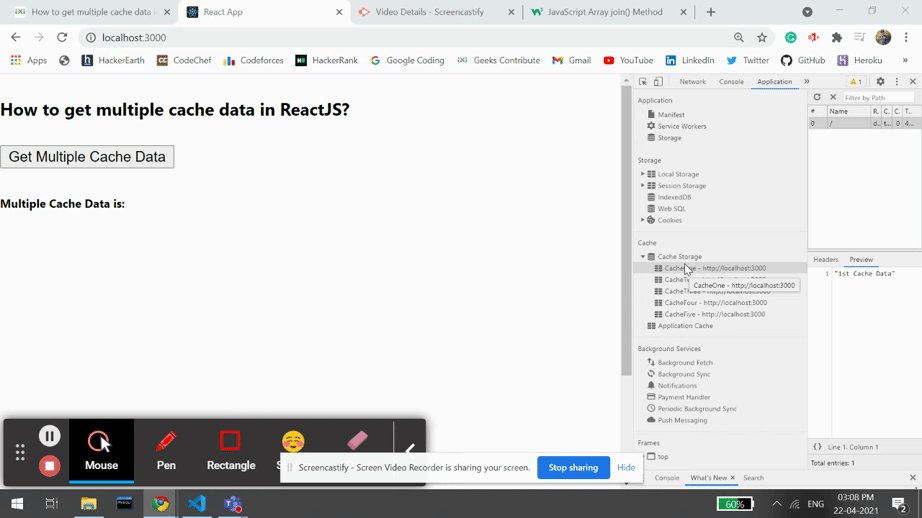
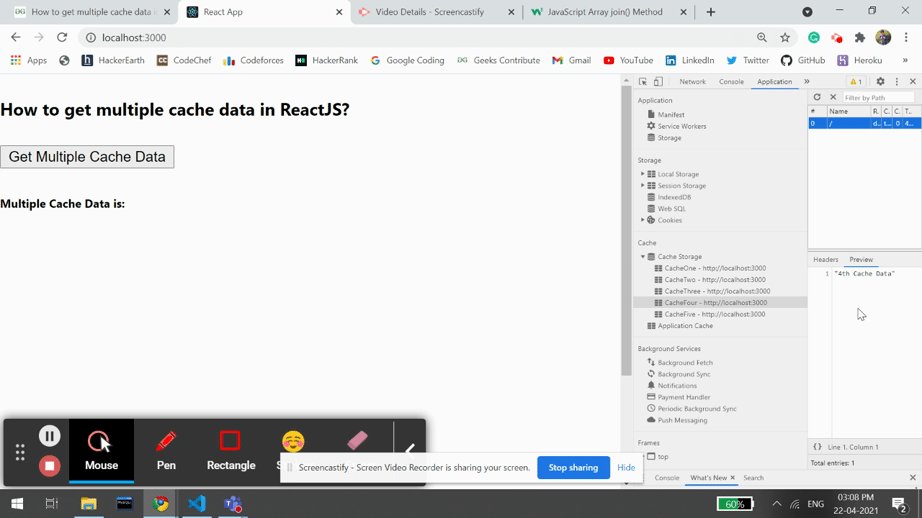
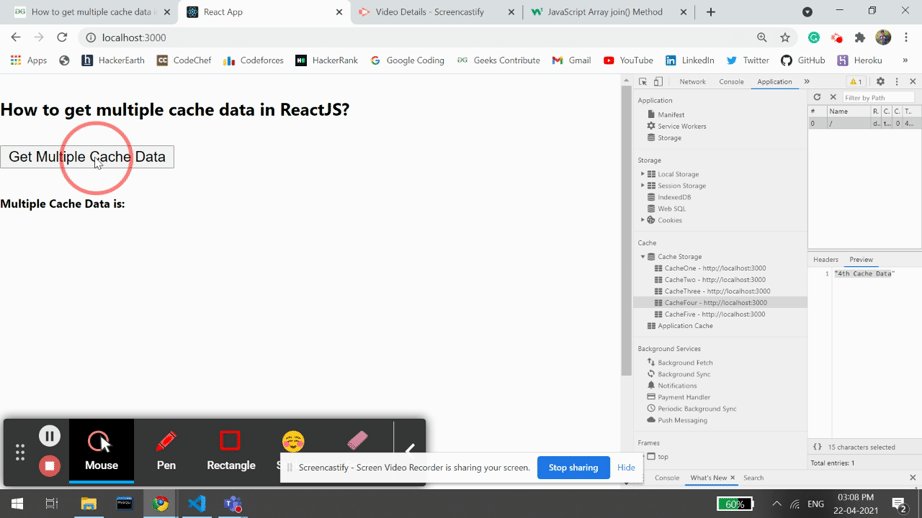
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA