En este artículo, aprenderemos cómo recuperar valores de varias casillas de verificación en React.
Las casillas de verificación se pueden ver cuando uno quiere seleccionar algunas opciones de acuerdo con sus elecciones. Mientras navega por YouTube, es posible que haya encontrado una encuesta que consta de una pregunta y varios cuadros en los que puede seleccionar una o más opciones según sus preferencias y experiencia. Estas casillas se denominan casillas de verificación.
Puede ser necesario crear formularios que contengan estas casillas de verificación en ciertas aplicaciones. Necesitamos conseguir estos datos para hacer algo con ellos. Por ejemplo, si vas a cualquier aplicación de Pizza y hay varias opciones para seleccionar los ingredientes, se te cobrarán los ingredientes que elijas. Es necesario obtener los valores que seleccionó para que la pizza de su elección pueda ser entregada y se le facture en consecuencia.
Veamos cómo determinar los valores marcados usando el siguiente ejemplo.
Enfoque: Crearemos un formulario simple que le pida al usuario que seleccione los lenguajes de programación con los que está familiarizado. Mostraremos los valores seleccionados en un cuadro de texto en este ejemplo.
- Crea una aplicación de reacción.
- Haz un formulario con casillas de verificación.
- Marque varias casillas.
- Muestra los valores marcados en el cuadro de texto.
Comience siguiendo los pasos a continuación:
Paso 1: Cree un directorio de proyectos, diríjase a la terminal y cree una aplicación de reacción llamada «form-check» usando el siguiente comando:
npx create-react-app form-check
Después de crear la aplicación de verificación de formulario , cambie a la nueva carpeta de verificación de formulario escribiendo el siguiente comando:
cd form-check
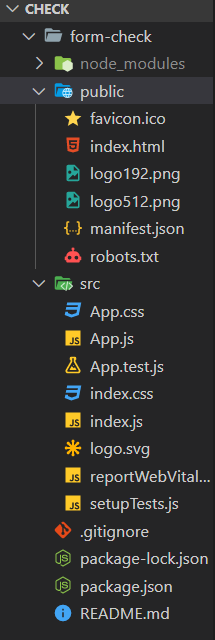
Paso 2: Modifique la estructura de su proyecto. La estructura del directorio actualmente se ve así:

La estructura del proyecto por defecto
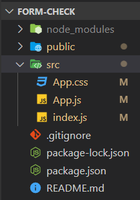
Modificaremos la carpeta y mantendremos los archivos que necesitamos para este ejemplo. Ahora, asegúrese de que su estructura de archivos se vea así:

Estructura del proyecto final
Paso 3: Agregue código en su archivo index.html .
Incluya el siguiente código en su archivo index.html , ubicado en la carpeta pública del directorio de su proyecto. Usaremos bootstrap para construir nuestro componente de formulario. Importe el CDN de arranque en su index.html de la siguiente manera:
Enlaces: Poner el siguiente código al final del cuerpo.
<guión src=”https://code.jquery.com/jquery-3.2.1.slim.min.js”
integridad=sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN”
crossorigin=”anónimo”></script><script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js”
integridad=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q”
crossorigin=”anónimo ”></guion><guión src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js”
integridad=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl”
crossorigin=”anónimo”></script>
Enlaces: Poner el siguiente código al final del encabezado:
<enlace rel=”hoja de estilo” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”
integridad=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm”crossorigin=”anónimo” >
Así es como debería verse su index.html :
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity= "sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>React App</title> </head> <body> <div id="root"></div> <script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity= "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity= "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"> </script> <script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity= "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"> </script> </body> </html>
Paso 4: Crear el componente de formulario en el archivo App.js.
Crearemos un componente de formulario en el archivo App.js. Los usuarios pueden seleccionar varios lenguajes de programación del formulario según sus preferencias. Como modificaremos el comportamiento de nuestro componente dinámicamente en función de si el usuario marca o desmarca la casilla, necesitaremos almacenar este valor en la aplicación y actualizarlo. Por lo tanto, usaremos los ganchos useState para administrar el estado de nuestra aplicación y realizar un seguimiento de sus cambios. Importaremos el gancho useState de reaccionar de la siguiente manera:
import React, { useState } from "react";
Luego llamaremos a la función useState() . El estado inicial se pasa al Hook useState(). Devuelve el estado actual y una función para actualizarlo. Declararemos una variable de estado llamada userinfo , y la estableceremos en un objeto de arrays vacíos languages and response . La array de idioma conserva el valor marcado y la array de respuesta usa los mismos valores marcados para mostrar en el cuadro de texto. Podemos llamar a setUserInfo para actualizar nuestro estado actual. Esto se expresará como:
const [userinfo, setUserInfo] = useState({ languages:[], response:[] });
Todas las etiquetas de entrada para la casilla de verificación tendrán el mismo atributo de nombre, es decir, idiomas. Asignaremos los nombres de los idiomas reales al atributo Valor, agregaremos un controlador de eventos onChange y definiremos una función handleChange para manejar este evento. En esta función, pasaremos un objeto de evento que consta de algunas propiedades que describen el evento. e.target devuelve el elemento que desencadenó el evento. e.target.value devuelve el valor de la casilla marcada, mientras que e.target.checked determina si la casilla está marcada y devuelve un valor booleano. Desestructuraremos el valor, verificado desde e.target como:
const {value ,checked } = e.target;
La desestructuración le permite desempaquetar valores de un objeto o array. Esto es lo mismo que escribir e.target.value y e.target.checked. Luego tomaremos la array de idiomas de la información de usuario.
Habrá dos casos:
- El usuario marca la casilla: si la casilla está marcada, ieetarget.checked devuelve verdadero, luego actualizaremos el estado y pasaremos el valor de la casilla marcada en la array de idioma y respuesta. Con más de un idioma u opción disponible, debemos actualizar la array con la nueva opción seleccionada, conservando el valor seleccionado anteriormente. Por lo tanto, usaremos el operador Spread , que está representado por una array precedida por tres puntos. Esto fusiona la array anterior en la array actual. La array de idioma retendrá múltiples valores de esta manera. La array de respuesta contendrá los mismos valores que la array de idioma.
- El usuario desmarca la casilla: Necesitamos eliminar el valor de la array cuando el usuario desmarca la casilla. Esto se puede lograr usando la función de filtro . La función de filtro recorre la array e incluye o excluye elementos según la condición que proporcionamos. Así que pasaremos una función con un parámetro de evento. Ahora, si el evento marcado devuelve falso, se elimina el valor de ese evento.
Para mostrar los valores marcados, hemos creado un elemento de área de texto que toma los valores de la array de respuesta. La array de respuesta almacena los valores marcados de la misma manera que la array de idioma. A medida que el usuario marca la casilla, este valor de área de texto se actualiza con ese valor de casilla de verificación y se muestra en el área de texto.
Escriba el siguiente código en su archivo App.js para lograr esta funcionalidad.
App.js
import React, { useState } from "react";
import "./App.css";
function App() {
const [userinfo, setUserInfo] = useState({
languages: [],
response: [],
});
const handleChange = (e) => {
// Destructuring
const { value, checked } = e.target;
const { languages } = userinfo;
console.log(`${value} is ${checked}`);
// Case 1 : The user checks the box
if (checked) {
setUserInfo({
languages: [...languages, value],
response: [...languages, value],
});
}
// Case 2 : The user unchecks the box
else {
setUserInfo({
languages: languages.filter((e) => e !== value),
response: languages.filter((e) => e !== value),
});
}
};
return (
<>
<div className="container-fluid top ">
<div className="container mt-5 pb-5 pt-5">
<h3 className="form-head-contact-h3 ">
Your programming expertise lies in what languages?{" "}
</h3>
<form>
<div className="row">
<div className="col-md-6">
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="Javascript"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
Javascript
</label>
</div>
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="Python"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
Python
</label>
</div>
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="Java"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
Java
</label>
</div>
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="PHP"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
PHP
</label>
</div>
</div>
<div className="col-md-6">
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="C#"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
C#
</label>
</div>
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="C++"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
C++
</label>
</div>
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="C"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
C
</label>
</div>
<div className="form-check m-3">
<input
className="form-check-input"
type="checkbox"
name="languages"
value="Typescript"
id="flexCheckDefault"
onChange={handleChange}
/>
<label
className="form-check-label"
htmlFor="flexCheckDefault"
>
Typescript
</label>
</div>
</div>
</div>
<div className="form-floating mt-3 mb-3 text-center">
<label htmlFor="exampleFormControlTextarea1">
You're proficient in the following languages :{" "}
</label>
<textarea
className="form-control text"
name="response"
value={userinfo.response}
placeholder="The checkbox values will be displayed here "
id="floatingTextarea2"
style={{ height: "150px" }}
onChange={handleChange}
></textarea>
</div>
</form>
</div>
</div>
</>
);
}
export default App;
Paso 5: Ahora, diseñemos nuestros componentes. Escriba el siguiente código en el archivo App.css .
App.css
.text {
width: 50%;
margin: auto;
}
.top {
/* margin: auto; */
margin-top: 4%;
width: 50%;
border: 2px ridge black;
background-color: #f1f1f1;
}
h3 {
text-align: center;
}
.row {
padding-left: 20%;
}
Paso 6: Su archivo index.js debería verse así. El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
App.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
Paso para ejecutar la aplicación: Ejecute nuestra aplicación usando el siguiente comando:
npm start
Salida: De forma predeterminada, el proyecto React se ejecutará en el puerto 3000 . Puede acceder a él en localhost:3000 en su navegador.

Producción
Cuando una casilla está marcada, su valor se muestra en el cuadro de texto en la parte inferior, y cuando la casilla no está marcada, su valor se elimina.
Publicación traducida automáticamente
Artículo escrito por riyaa7vermaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA