En este artículo, veremos cómo verificar la conexión a Internet usando jQuery. Usaremos navigator.onLine , que devolverá verdadero si hay una conexión a Internet disponible; de lo contrario, devolverá falso .
Sintaxis:
navigator.onLine
Devoluciones:
- Verdadero: si la conexión a Internet está disponible.
- Falso: si la conexión a Internet no está disponible.
Ejemplo 1: este ejemplo verificará si la conexión a Internet está disponible o no y mostrará un cuadro de alerta al hacer clic en el botón.
HTML
<!DOCTYPE html>
<html>
<head>
<!--Including JQuery-->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
// Function to be called on button click
$("button").click(function () {
// Detecting the internet connection
var online = navigator.onLine;
if (online) {
// Showing alert when connection is available
$("#message").show().html("Connected!");
} else {
// Showing alert when connection is not available
alert("No connection available");
}
});
});
</script>
</head>
<body>
<p>
Click the button below to check
your internet connection.
</p>
<button>Check connection</button>
<div style="height: 10px"></div>
<div id="message"></div>
</body>
</html>
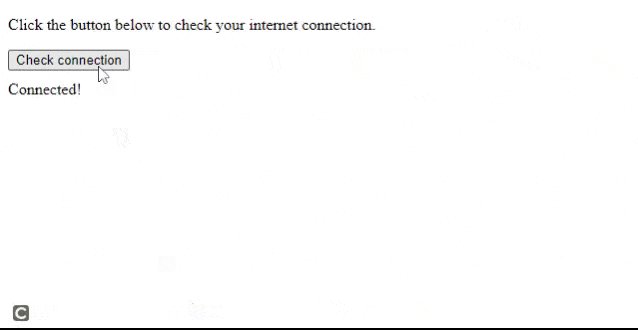
Producción:

Verifica la conexión
Ejemplo 2 : este ejemplo comprueba automáticamente si hay una conexión a Internet cada 3 segundos. Si no hay conexión a Internet, mostrará una alerta.
HTML
<!DOCTYPE html>
<html>
<head>
<!--Including JQuery-->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
// Function to check internet connection
function checkInternetConnection() {
// Detecting the internet connection
var online = navigator.onLine;
if (!online) {
// Showing alert when connection is not available
$("#message").show().html("No connection available");
}
}
// Setting interval to 3 seconds
setInterval(checkInternetConnection, 3000);
</script>
</head>
<body>
<p>
It will automatically check for internet
connection after every 3 seconds.
</p>
<div style="height: 10px"></div>
<div id="message"></div>
</body>
</html>
Producción:

No hay conexión disponible
Publicación traducida automáticamente
Artículo escrito por aman neekhara y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA