En este artículo, aprenderemos cómo obtener y establecer la posición de desplazamiento de un elemento HTML usando JavaScript .
Enfoque: utilizaremos los métodos HTML DOM querySelector() y addEventListener() y las propiedades HTML DOM innerHTML , scrollTop y scrollLeft .
Creamos un elemento HTML div con una identificación de «elemento de desplazamiento» y lo seleccionamos usando el método querySelector() . Un elemento de párrafo se define dentro de este elemento de división con una altura y un ancho mayores que los del elemento div para que las barras de desplazamiento sean visibles. Se crea otro elemento div con la clase «salida» para mostrar la posición de desplazamiento del elemento de la primera división. Utilice el método addEventListener() para adjuntar un detector de eventos al elemento div con una identificación de «elemento de desplazamiento». El evento que se adjuntará es el evento de desplazamiento .
Actualice el contenido interno del elemento div con la clase de «salida» usando la propiedad innerHTML . La propiedad scrollTop obtiene o establece la cantidad de píxeles que el contenido de un elemento se desplaza verticalmente, mientras que la propiedad scrollLeft obtiene o establece la cantidad de píxeles que el contenido de un elemento se desplaza desde su borde izquierdo. El HTML interno se actualiza repetidamente al desplazarse por el documento HTML.
Nota: Las propiedades scrollTop y scrollLeft pueden devolver un tipo de datos doble sin restricciones en determinadas situaciones, por lo que se utiliza el método Math.ceil() para redondear al entero más próximo.
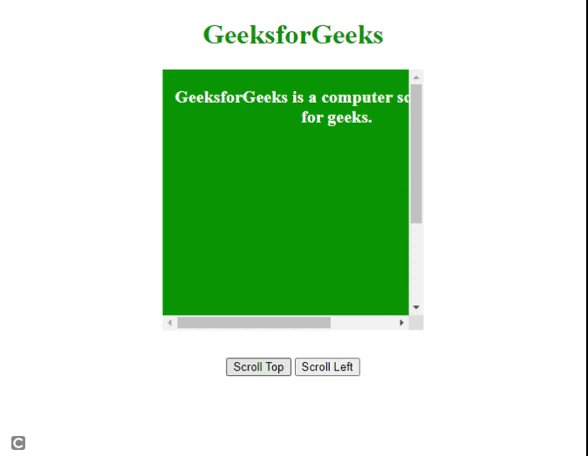
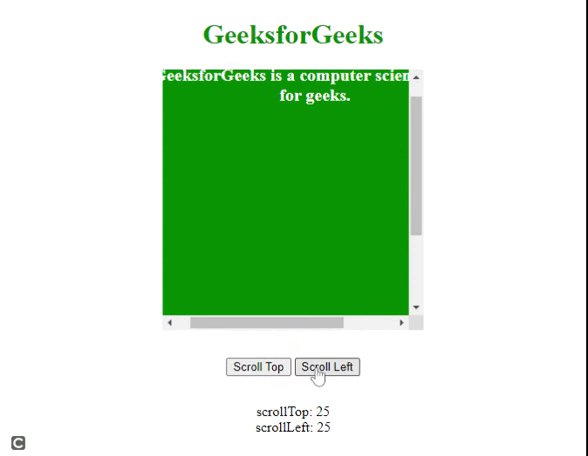
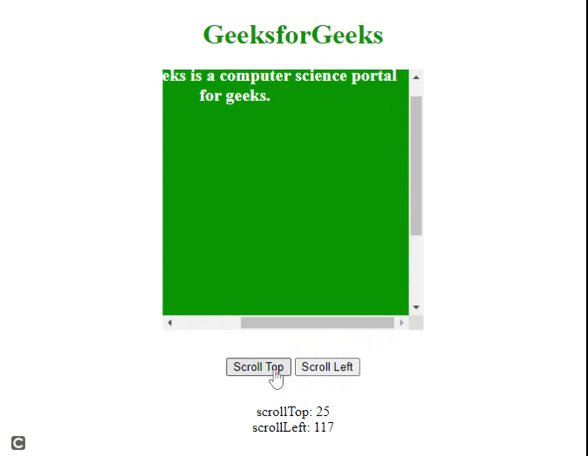
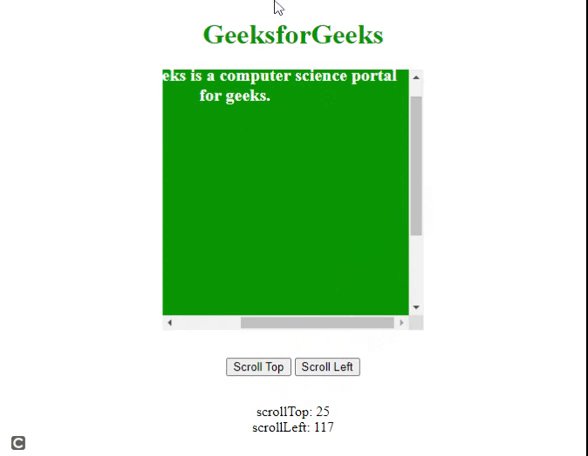
Ejemplo: en este ejemplo, aparte del evento de desplazamiento , hay dos botones creados con las clases «scroll-top-btn» y «scroll-left-btn» respectivamente. El primer botón al hacer clic incrementa la propiedad scrollTop del elemento div con una identificación de «elemento de desplazamiento « en 25 y el segundo botón al hacer clic incrementa la propiedad scrollLeft del elemento de división en 25.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Basic inline styling -->
<style>
body {
text-align: center;
}
h1 {
color: green;
}
p {
font-size: 20px;
font-weight: bold;
}
#scroll-element {
height: 18.75rem;
width: 18.75rem;
overflow: auto;
background-color: green;
margin: 0 auto;
color: white;
}
#scroll-element p {
height: 25rem;
width: 25rem;
}
.output {
margin-top: 2rem;
}
button {
margin-top: 2rem;
cursor: pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div id="scroll-element">
<p>
GeeksforGeeks is a computer
science portal for geeks.
</p>
</div>
<button class="scroll-top-btn">Scroll Top</button>
<button class="scroll-left-btn">Scroll Left</button>
<div class="output"></div>
<script type="text/javascript">
const scrollElement = document.querySelector("#scroll-element");
const scrollTopBtn = document.querySelector(".scroll-top-btn");
const scrollLeftBtn = document.querySelector(".scroll-left-btn");
const outputDiv = document.querySelector(".output");
scrollTopBtn.addEventListener("click", function () {
scrollElement.scrollTop += 25;
});
scrollLeftBtn.addEventListener("click", function () {
scrollElement.scrollLeft += 25;
});
scrollElement.addEventListener("scroll", () => {
outputDiv.innerHTML =
`scrollTop: ${Math.ceil(scrollElement.scrollTop)}
<br> scrollLeft: ${Math.ceil(scrollElement.scrollLeft)} `;
});
</script>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA