API (interfaz de programación de aplicaciones) es un conjunto de códigos que ayudan a propagar información de un software o una aplicación a otra. Las empresas tecnológicas crean su software y sus API, que sus empleados pueden utilizar para crear nuevas aplicaciones y funciones, lo que las hace privadas para su uso. Sin embargo, algunas empresas arriendan sus API a terceros (pueden ser otras empresas, desarrolladores, colaboradores) para implementar características de su software en sus proyectos, a un costo mínimo y uso restringido. Entonces, si compra o alquila una API de una empresa, la empresa le proporcionará una clave de API, que debe declarar en su proyecto para validar el permiso de la API y acceder a las funciones.
¿Por qué ocultarlos? ¿Cómo podemos ocultarlos?
Por lo tanto, se vuelve crucial ocultar las claves API mientras las usa para crear aplicaciones tal como las compró o arrendó. Hay varias formas de envolverlos dentro de la aplicación. Queremos compartir con usted una forma ética de proteger su clave API mientras crea aplicaciones en Android Studio a través de este artículo. Consulte el diagrama de flujo a continuación e intente comprender el enfoque.

Acercarse
Para ocultar una clave, siga los pasos a continuación:
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: Vaya al archivo .gitignore en los proyectos en el menú
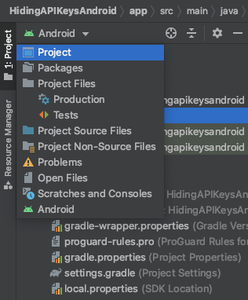
En la esquina superior izquierda del IDE de Android Studio, encontrará un menú donde puede ver el mismo proyecto en diferentes vistas. Haga clic en él y seleccione la opción de proyecto.

Seleccione la opción Proyecto en el menú
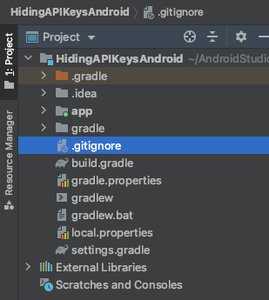
En la opción de proyecto, encontrará la carpeta Gradle en la que debe abrir el archivo .gitignore .

Haga clic en el archivo .gitignore para abrirlo
Paso 3: compruebe si local.properties aparece en el archivo .gitignore
En el archivo .gitignore, verifique si local.properties aparece en la lista. .gitignore ignorará todos los archivos enumerados en él durante la compilación.

Paso 4: Vaya al archivo local.properties en la carpeta gradle y declare la clave API/secreta
En la misma carpeta de gradle, encontrará el archivo local.properties. Ábralo y declare la clave como se muestra.

Paso 5: Vaya a build.gradle en la carpeta app > src y agregue el siguiente complemento de Google
Ahora vaya al archivo build.gradle y agregue el siguiente complemento en los complementos como se muestra.
plugins {
id 'com.google.secrets_gradle_plugin' version '0.4'
}
Después de agregar el complemento, haga clic en la opción Sincronizar ahora.

Paso 6: Vaya a AndroidManifest.xml y cree un metadato
Ahora vaya al archivo AndroidManifest.xml y declare un metadato. Los metadatos deben declararse entre las etiquetas de finalización de la actividad y la aplicación.
XML
<application>
.
.
.
.
<activity>
.
.
.
.
</activity>
<meta-data
android:name = "keyValue"
android:value = "${KEY}"/>
</application>

Paso 7: Vaya a MainActivity.kt y escriba el siguiente código para obtener el valor CLAVE de los metadatos en AndroidManifest.xml
Agregue el siguiente código en el programa principal para llamar a la clave. Para verificar si se obtiene la clave, generaremos un brindis que muestre el valor de la clave.
Kotlin
package com.geeksforgeeks.hidingapikeysandroid
import android.content.pm.ApplicationInfo
import android.content.pm.PackageManager
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ai: ApplicationInfo = applicationContext.packageManager
.getApplicationInfo(applicationContext.packageName, PackageManager.GET_META_DATA)
val value = ai.metaData["keyValue"]
val key = value.toString()
Toast.makeText(applicationContext,key,Toast.LENGTH_LONG).show()
}
}
XML
<!--There's nothing to change in the front-end--> <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GeeksforGeeks" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>

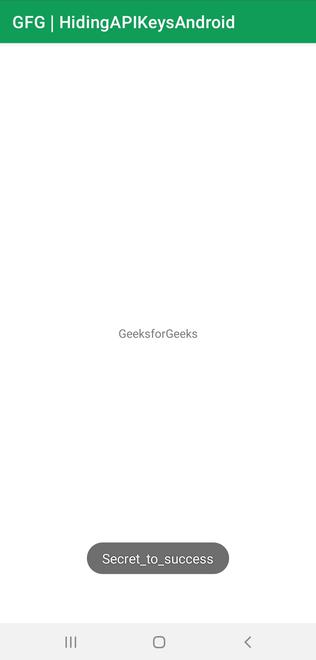
Producción:

Captura de pantalla cuando se ejecuta el programa
Podemos ver un Toast con el mismo valor clave. Esto significa que todo funcionó bien y pudimos obtener la clave con éxito . Ahora podemos usar la clave para validar la API e implementar sus características.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA