Las casillas de verificación se utilizan para configurar el contenido de acuerdo con el usuario que desea ver en la interfaz. El usuario también puede configurar las opciones múltiples según su deseo.
Sintaxis:
$('input[name=foo]').attr('checked', false);
En la sintaxis anterior, devuelve el valor de la casilla de verificación marcada o no marcada que se asigna al cuadro de tabla que selecciona el usuario. Si el usuario desea ver el contenido particular en el cuadro de la tabla, puede seleccionar la casilla de verificación asociada con el cuadro de texto de la columna que desea.
Ejemplo: El siguiente ejemplo ilustra el enfoque. Devuelve el valor de la casilla de verificación asignada al cuadro o columna de la tabla mediante una función click() . Cada vez que la casilla de verificación está marcada o desmarcada, asigna el valor de retorno respectivo en el cuadro de la tabla.
html
<!DOCTYPE html>
<html>
<head>
<center>
<h2>
How to Show/Hide checkbox based
on value using jQuery
</h2>
<hr />
<input type="checkbox" name="Course">Geeks_course
<input type="checkbox" name="student"> Geeks_Student
<input type="checkbox" name="Tutorial">Geeks_Tutorial
<hr />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$("input:checkbox").attr("checked",
false).click(function () {
var shcolumn = "." + $(this).attr("name");
$(shcolumn).toggle();
});
</script>
</head>
<body>
<table border="1">
<tr>
<th class="Course">Course_name</th>
<th class="student">project</th>
<th class="Tutorial">Geeks_Course</th>
</tr>
<tbody>
<tr>
<td class="Course">C++</td>
<td class="student">face_recognition</td>
<td class="Tutorial">Web-development</td>
</tr>
<tr>
<td class="Course">Java</td>
<td class="student">Handwritten_Recognition</td>
<td class="Tutorial">Placement-Series</td>
</tr>
<tr>
<td class="Course">C programming</td>
<td class="student">To-Do list</td>
<td class="Tutorial">Java course</td>
</tr>
<tr>
<td class="Course">Python</td>
<td class="student">Chat-Bot</td>
<td class="Tutorial">Java-Api's</td>
</tr>
<tr>
<td class="Course">JavaScript</td>
<td class="student">Weather-prediction</td>
<td class="Tutorial">Fork-Java</td>
</tr>
</tbody>
</table>
</body>
</center>
</head>
</html>
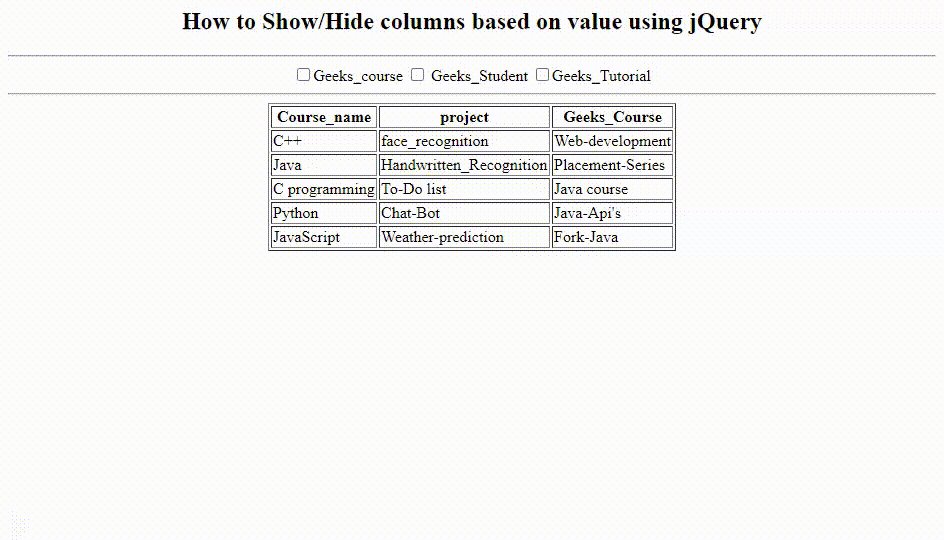
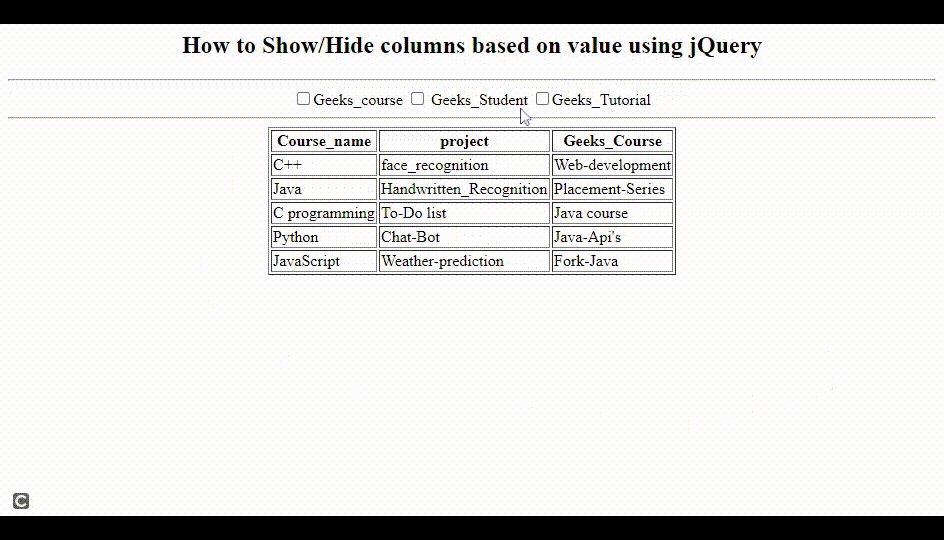
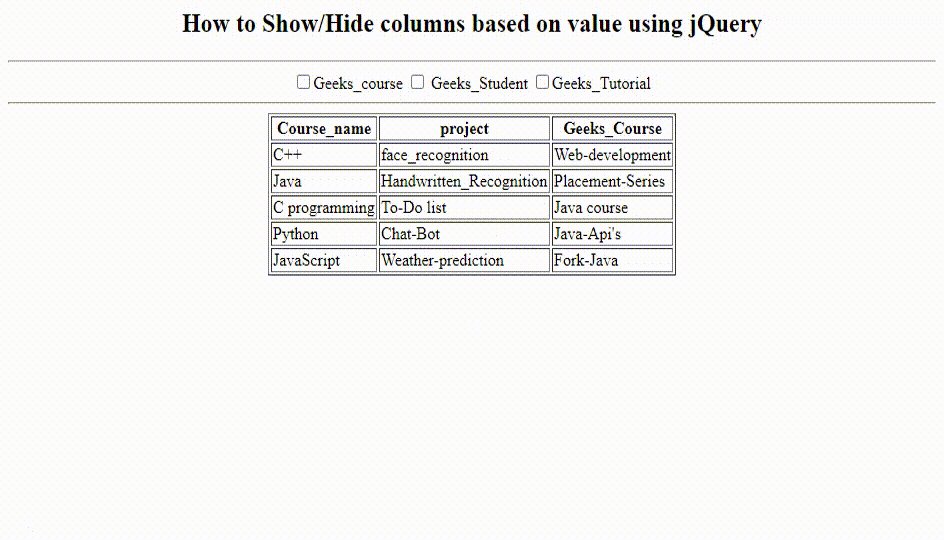
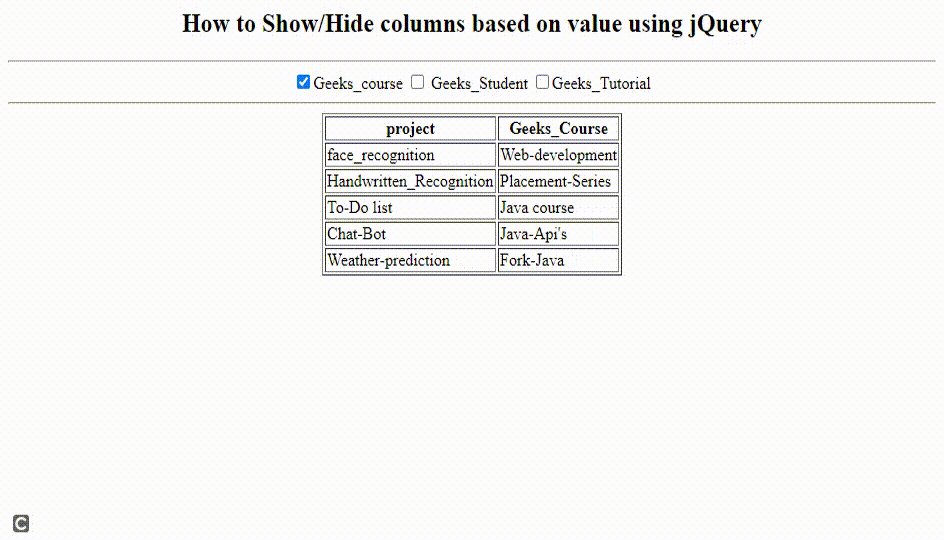
Producción:

Publicación traducida automáticamente
Artículo escrito por rohit2sahu y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA