ReactJS es una biblioteca front-end que se utiliza para crear componentes de interfaz de usuario. En este artículo, aprenderemos a pasar datos a una tabla desde un formulario usando React Components. Esto se hará usando dos componentes de React llamados Table y form. Introduciremos los datos en un formulario, que se mostrará en la tabla en ‘enviar’.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app
Paso 2: después de crear la carpeta de su proyecto (es decir, mi primera aplicación), muévase a ella usando el siguiente comando.
cd my-first-app
Estructura del proyecto: Se verá así.
Paso 3: Cree un archivo JSON ficticio; que inicialmente contiene el siguiente objeto y guárdelo como data.json
[ {"id":1,"name":"Akshit","city":"Moradabad"} ]
Implementación: Ahora escriba el siguiente código en los archivos respectivos.
table.jsx
import React, { useState } from 'react';
function StudentForm(props) {
const [name, setName] = useState('');
const [city, setCity] = useState('');
const changeName = (event) => {
setName(event.target.value);
};
const changeCity = (event) => {
setCity(event.target.value);
};
const transferValue = (event) => {
event.preventDefault();
const val = {
name,
city,
};
props.func(val);
clearState();
};
const clearState = () => {
setName('');
setCity('');
};
return (
<div>
<label>Name</label>
<input type="text" value={name} onChange={changeName} />
<label>City</label>
<input type="text" value={city} onChange={changeCity} />
<button onClick={transferValue}> Click Me</button>
</div>
);
}
export default StudentForm;
form.jsx
import React, { useState } from 'react';
import StudentForm from './form';
import jsonData from './data.json';
function TableData() {
const [studentData, setStudentData] = useState(jsonData);
const tableRows = studentData.map((info) => {
return (
<tr>
<td>{info.id}</td>
<td>{info.name}</td>
<td>{info.city}</td>
</tr>
);
});
const addRows = (data) => {
const totalStudents = studentData.length;
data.id = totalStudents + 1;
const updatedStudentData = [...studentData];
updatedStudentData.push(data);
setStudentData(updatedStudentData);
};
return (
<div>
<table className="table table-stripped">
<thead>
<tr>
<th>Sr.NO</th>
<th>Name</th>
<th>City</th>
</tr>
</thead>
<tbody>{tableRows}</tbody>
</table>
<StudentForm func={addRows} />
</div>
);
}
export default TableData;
App.js
import TableData from './form';
function App() {
return (
<div className="App">
<h1>Hello Geeks!!!</h1>
<TableData />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
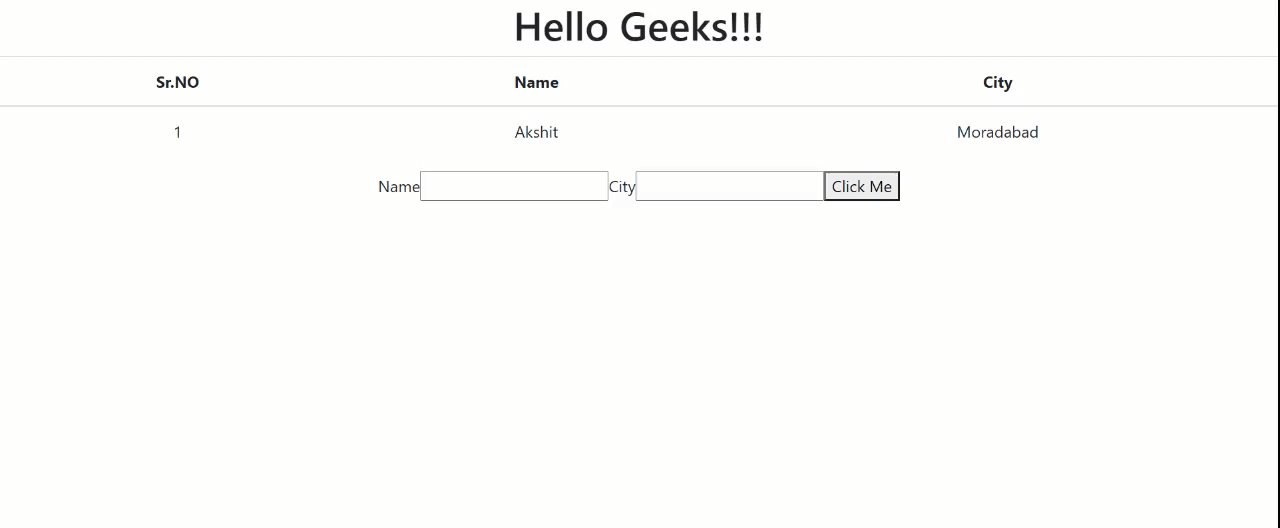
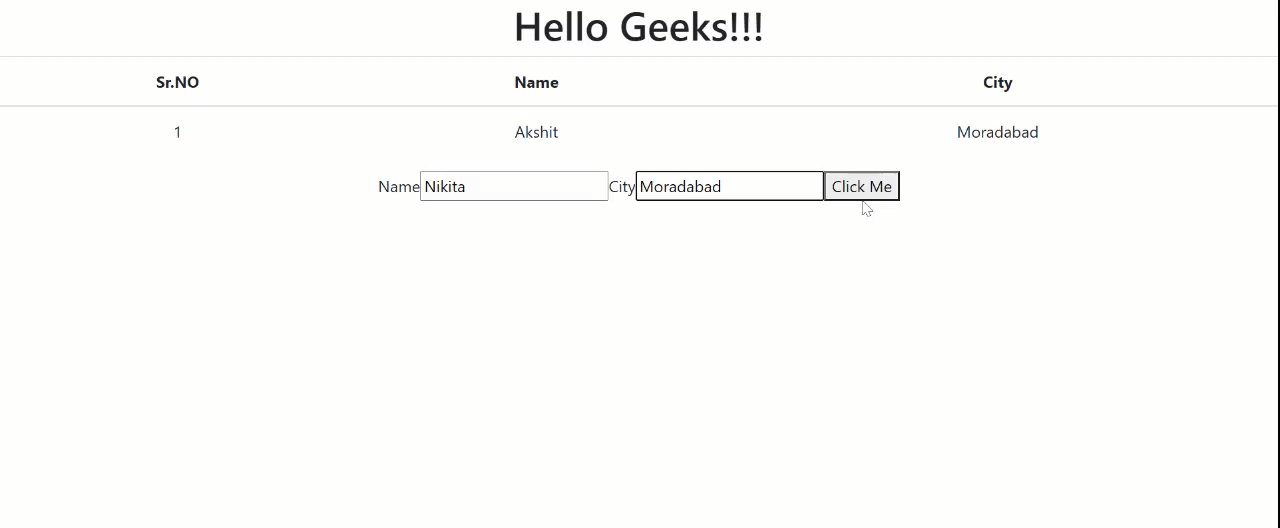
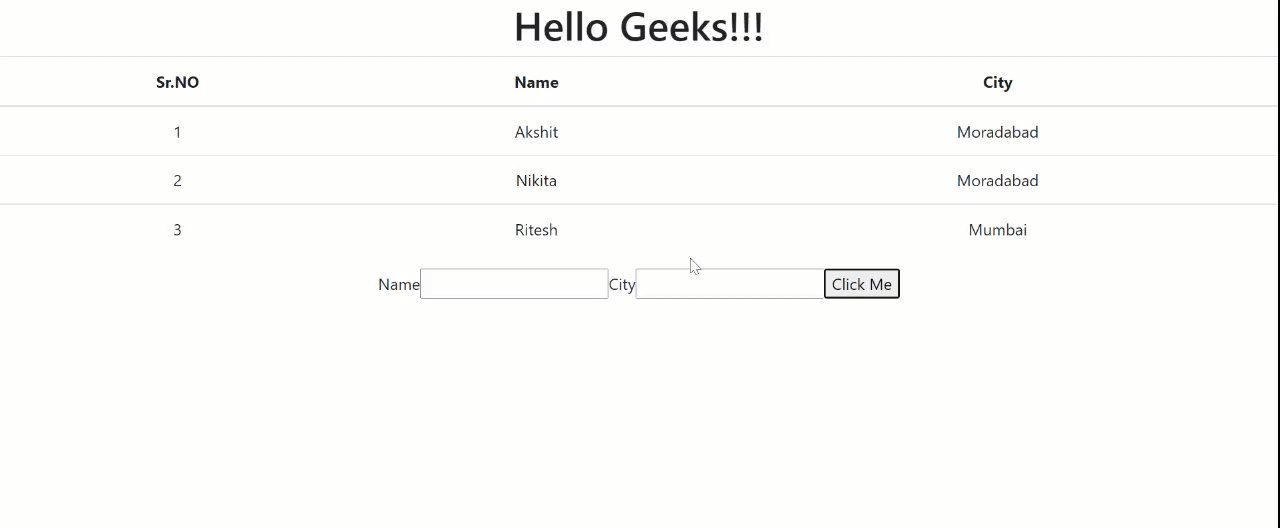
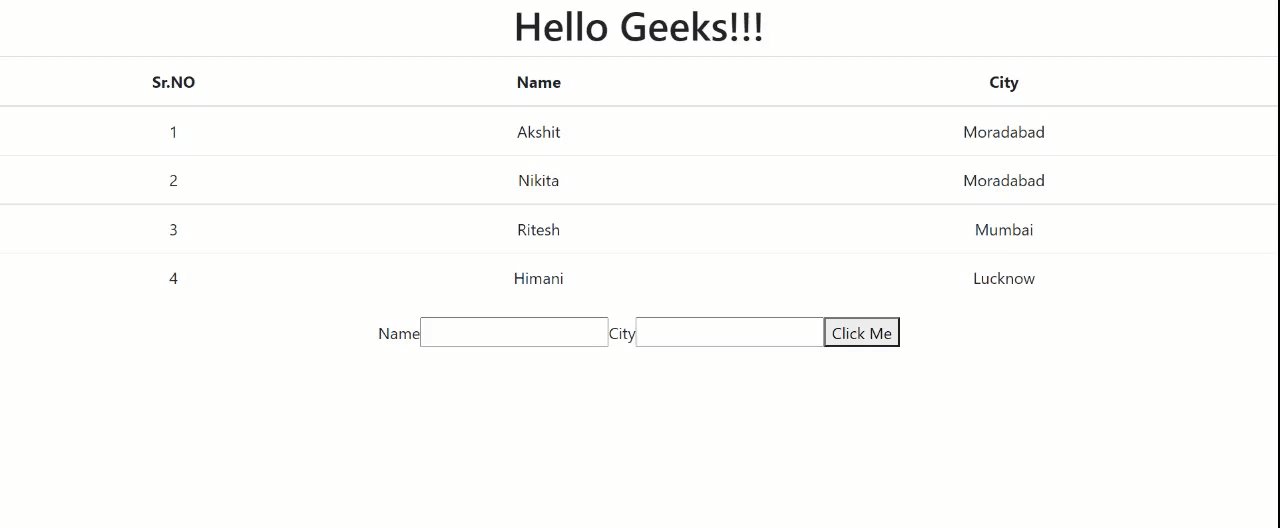
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
