Los siguientes son los pasos para pasar datos del componente secundario al componente principal:
- En el componente principal, cree una función de devolución de llamada. Esta función de devolución de llamada recuperará los datos del componente secundario.
- Pase la función de devolución de llamada al elemento secundario como accesorios del componente principal.
- El componente secundario llama a la función de devolución de llamada principal mediante accesorios y pasa los datos al componente principal.
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
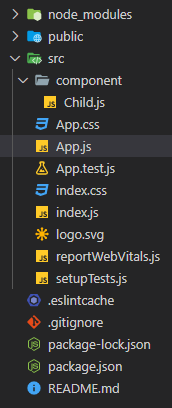
Estructura del proyecto: Tendrá el siguiente aspecto.
Ruta de archivo-src/App.js:
Javascript
import React from 'react';
import Child from './Child'
class App extends React.Component{
state = {
name: "",
}
handleCallback = (childData) =>{
this.setState({name: childData})
}
render(){
const {name} = this.state;
return(
<div>
<Child parentCallback = {this.handleCallback}/>
{name}
</div>
)
}
}
export default App
Ruta de archivo: src/component/Child.js
Javascript
import React from 'react'
class Child extends React.Component{
onTrigger = (event) => {
this.props.parentCallback(event.target.myname.value);
event.preventDefault();
}
render(){
return(
<div>
<form onSubmit = {this.onTrigger}>
<input type = "text"
name = "myname" placeholder = "Enter Name"/>
<br></br><br></br>
<input type = "submit" value = "Submit"/>
<br></br><br></br>
</form>
</div>
)
}
}
export default Child
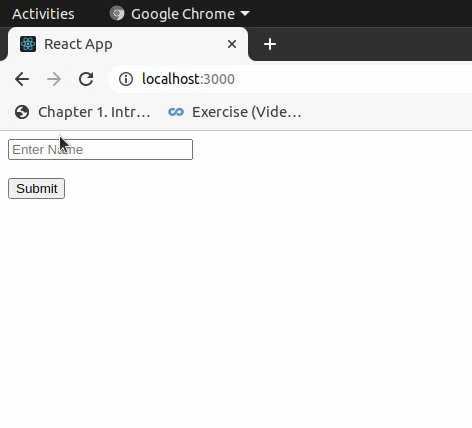
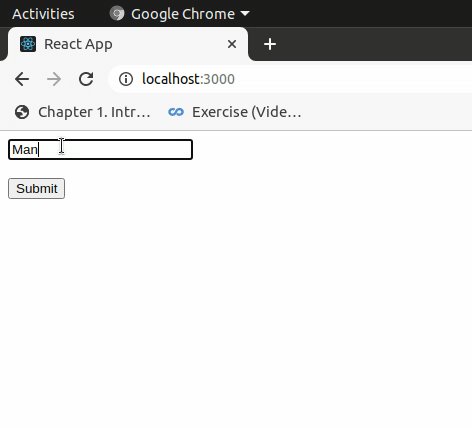
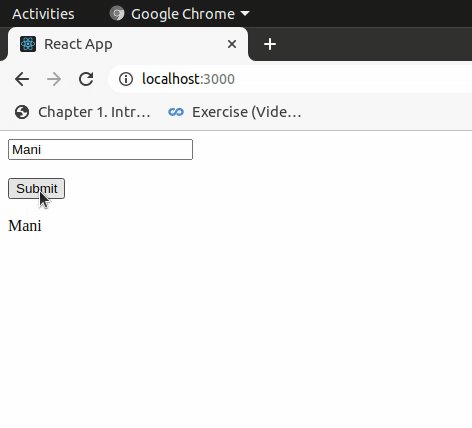
Producción:

Publicación traducida automáticamente
Artículo escrito por manikumarsingh789 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA