Puede usar la propiedad de transición en CSS para hacer algún efecto de transición como cambiar el ancho de un elemento. El efecto de transición se puede definir en dos estados (desplazamiento y activo) utilizando pseudoclases como: desplazamiento o: activo o clases configuradas dinámicamente mediante JavaScript.
Sintaxis:
transition: transition-property transition-duration
Nota:
- propiedad de transición: t especifica las propiedades CSS a las que se debe aplicar un efecto de transición como altura, ancho, etc.
- Transition-duration : especifica el tiempo que debe tardar en completarse una animación de transición.
Nota: Si alguno de los valores no está definido, el navegador asume los valores predeterminados.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1{
color: green;
}
div {
width: 100px;
height: 150px;
background: linear-gradient(
0deg,
rgb(65, 233, 14) 20%,
rgb(229, 231, 229) 50%,
rgb(255, 85, 7) 98%
);
transition: width 2s;
}
.text {
display: flex;
align-items: center;
justify-content: center
}
div:hover {
width: 300px;
}
</style>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<div class="text">Hover Here</div>
</center>
</body>
</html>
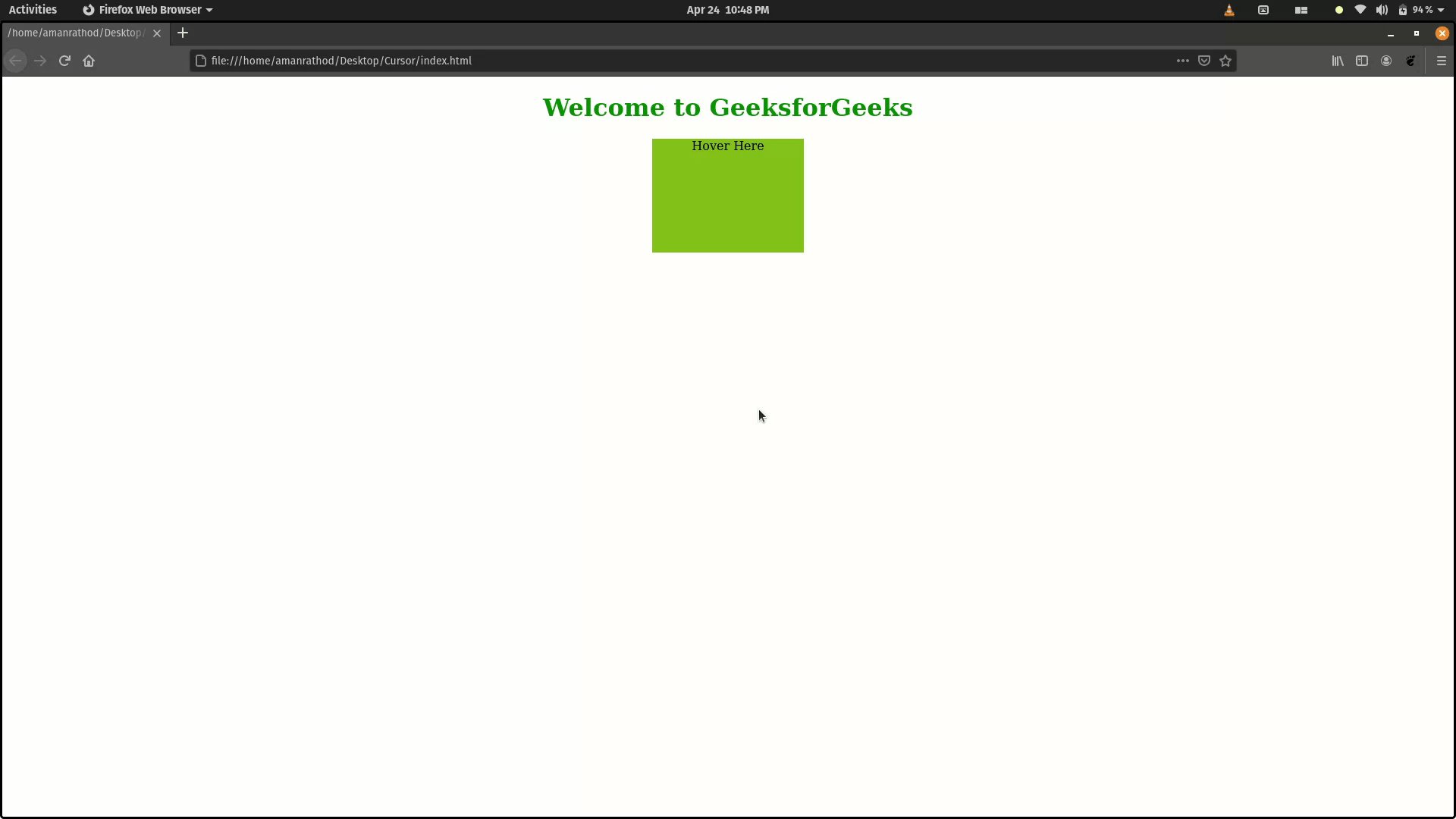
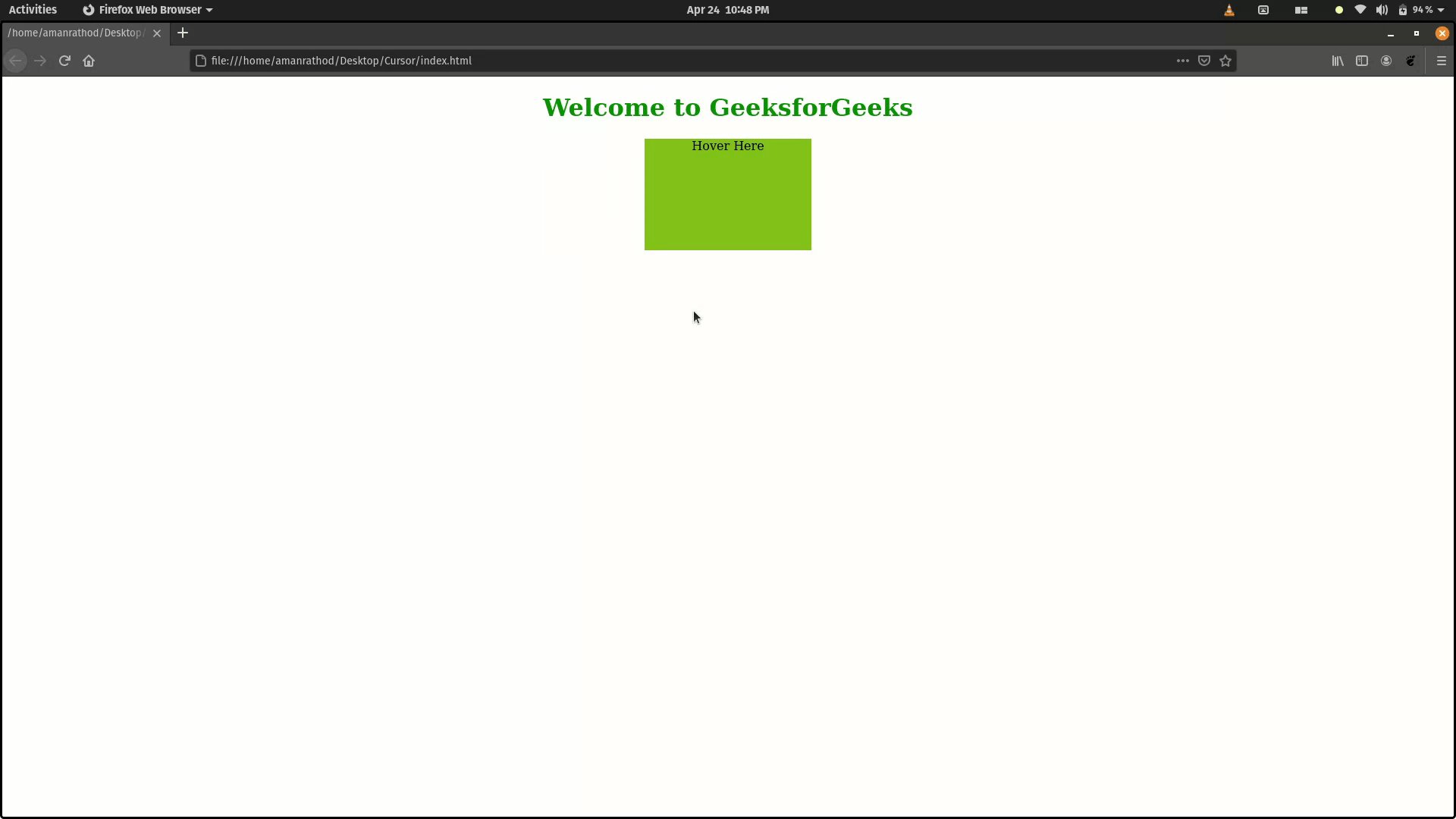
Producción:

Ejemplo 2: el siguiente ejemplo es cambiar el ancho, la altura y el color al pasar el mouse
HTML
<!DOCTYPE html>
<html>
<head>
<style>
h1{
color: green;
}
div {
width: 200px;
height: 150px;
background:#81b214;
transition: width 2s, height 2s;
}
div:hover {
width: 500px;
height: 100px;
background: #29bb89;
}
</style>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<div class="text">Hover Here</div>
</center>
</body>
</html>
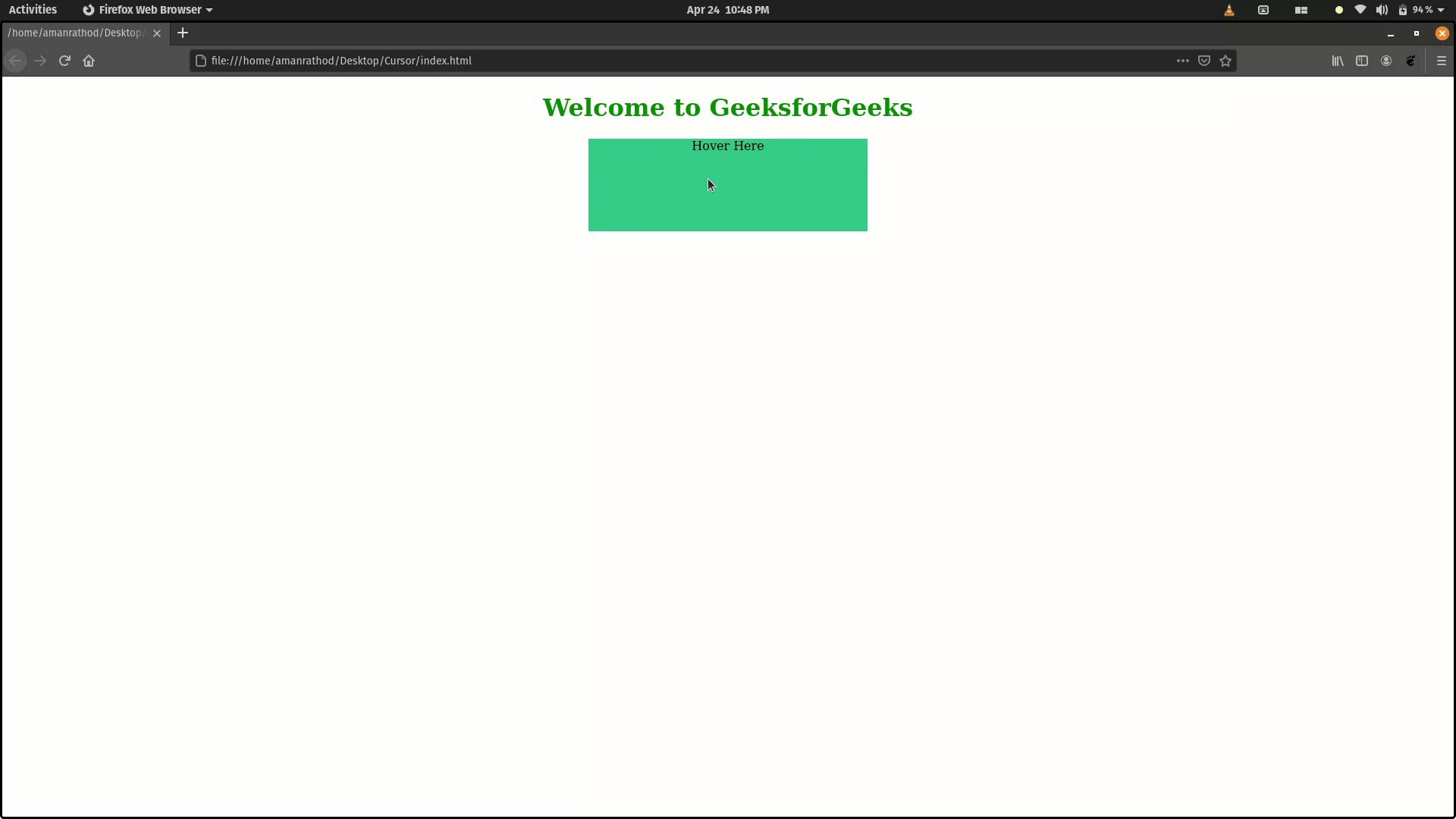
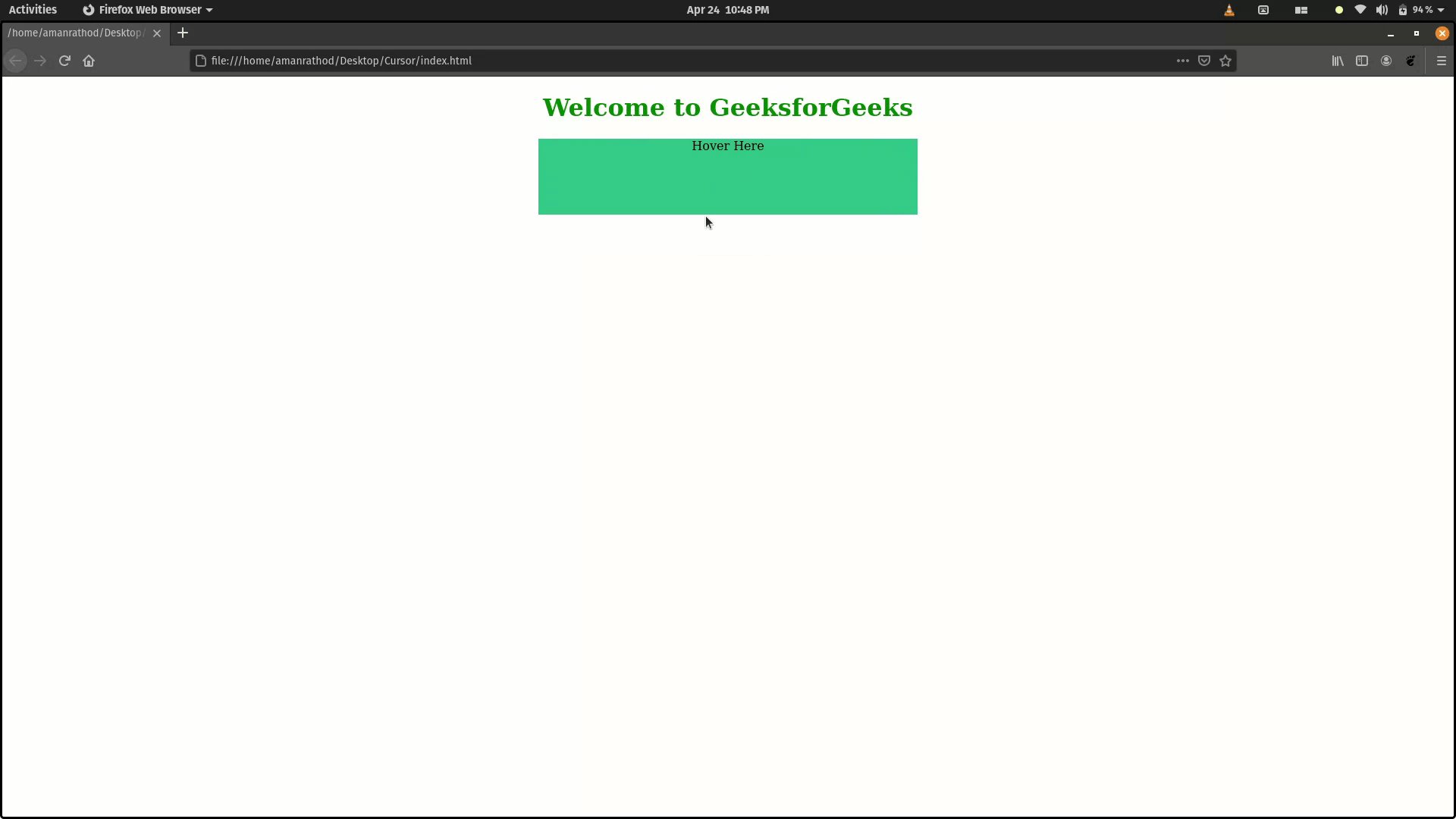
Producción:

Publicación traducida automáticamente
Artículo escrito por aksrathod07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA