Introducción: Podemos usar SASS en React usando un paquete llamado node-sass . Usando node-sass podemos simplemente crear archivos sass y usarlos como los archivos CSS normales en nuestra aplicación React y node-sass se encargará de compilar los archivos sass .
Prerrequisito: Introducción a SASS
Módulos: para compilar código sass, se puede usar node-sass .
Configuración del entorno y ejecución:
Paso 1: crear el comando de la aplicación React
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
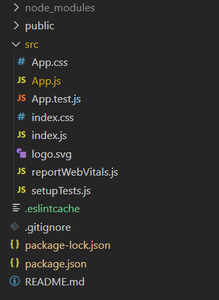
Estructura del proyecto: Tendrá el siguiente aspecto.

Paso 3: Instale los módulos requeridos usando el siguiente comando:
npm install node-sass

Paso 4: Cree un archivo sass como se muestra a continuación:
Paso 5: El siguiente será el código en sintaxis sass.
Nombre de archivo- App.scss:
CSS
.gfg {
background-color: green;
padding: 5px;
padding-left: 15px;
h1 {
color: white;
font-family: sans-serif;
}
}
Paso 6: El siguiente será el código en el archivo App.js.
Nombre de archivo: App.js
Javascript
import React, { Component } from 'react';
import './App.scss';
class App extends Component {
render() {
return (
<div className="gfg">
<h1>Geeks for Geeks</h1>
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Nota: si hay un problema de compilación, baje la calificación de node-sass de la siguiente manera:
npm install node-sass@4.14.1
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:
Publicación traducida automáticamente
Artículo escrito por pratikraut0000 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

