React es una biblioteca JavaScript de código abierto de frontend, que se utiliza para crear interfaces de usuario interactivas. React se centra en aplicaciones de una sola página y se conoce más popularmente como SPA.
La prueba es un aspecto importante del desarrollo. Examina si la aplicación se está comportando según lo previsto y la protege cuando se realizan cambios no deseados en la aplicación. Hay varias bibliotecas de prueba como chai, mocha, etc. En este tutorial, usaremos la biblioteca jest junto con la biblioteca de prueba de reacción para probar los componentes de React.
requisitos previos:
Módulos requeridos:
- npm
- Reaccionar
Creación de la aplicación React y configuración:
Paso 1: Comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba.
npx create-react-app jest-testing
Paso 2: cambie a la carpeta de prueba de bromas usando el siguiente comando.
cd tic-tac-toe-react
Paso 3: cambie a la carpeta src y elimine las cosas innecesarias con el siguiente comando
cd src rm*
Paso 4: Cree una carpeta de componentes en la carpeta src
mkdir components
Paso 5: cree una carpeta de botones y una carpeta de texto
mkdir Button,Text
Paso 6: cree un archivo Button.js y un archivo Button.test.js dentro de la carpeta Button.
touch Button.js Button.test.js
Nota: El nombre del archivo de prueba debe ser el mismo que el del componente y debe ir seguido de una extensión .test.js, ya que cuando las pruebas se ejecutan con el comando npm test , React comprueba automáticamente todos los nombres de archivo con una extensión .test extensión y ejecuta las pruebas.
Paso 7: cree un archivo Text.js y un archivo Text.test.js dentro de la carpeta Text.
touch Text.js Text.test.js
Paso 8: en la carpeta src, cree los archivos App.js, index.js y App.test.js.
touch App.js index.js App.test.js
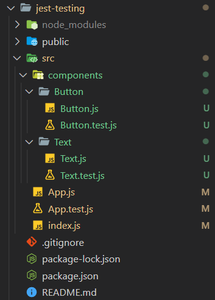
Estructura del proyecto: La estructura de archivos en el proyecto se verá así.

Estructura del proyecto
Ejemplo: configure todos los archivos con código básico para alternar el texto GeeksForGeeks cuando se hace clic en un botón.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
Button.js
const Button = ({ setToggle, btnTxt }) => {
// data-testid is a testing id
// which is used only during tests
return <button data-testid="button"
onClick={() => setToggle((prev) => !prev)}>
{btnTxt}
</button>
}
export default Button;
Text.js
const Text = ({toggle, displayTxt}) => {
// data-testid is a testing id
// which is used only during tests
return <h1 data-testid="text">{toggle? displayTxt : ""}</h1>
}
export default Text;
App.js
import Button from "./components/Button/Button";
import Text from "./components/Text/Text";
import { useState } from "react";
const App = () => {
const [toggle, setToggle] = useState(true);
return (
<div className="App">
<Text toggle={toggle} displayTxt="GeeksForGeeks"/>
<Button setToggle={setToggle} btnTxt="Toggle Text"/>
</div>
);
}
export default App;
Producción:
Ejecute el siguiente comando para iniciar la aplicación:
npm start
Se crea una aplicación simple que alterna el texto GeeksForGeeks cuando se presiona el botón.

Ahora que la aplicación básica está configurada, podemos comenzar a probarla. Antes de probar la aplicación, conozcamos algunos métodos de prueba importantes.
- render (componente): renderiza el componente dado en una pantalla simulada.
- pantalla: una referencia a la pantalla simulada con varias funciones de prueba útiles.
- cleanup(): reinicia el DOM.
- afterEach (función de devolución de llamada): ejecuta la función de devolución de llamada proporcionada como parámetro después de ejecutar cada conjunto de pruebas.
- beforeEach (función de devolución de llamada): ejecuta la función de devolución de llamada proporcionada como parámetro antes de ejecutar cada conjunto de pruebas.
- describe (nameOfTestSuite, función de devolución de llamada): define un conjunto de pruebas que contiene muchas pruebas unitarias (la función de devolución de llamada contiene las pruebas unitarias).
- test(nameOfTest, callback function): Define una prueba a realizar.
- fireEvent: simula un evento específico.
Probando el Componente Botón: Vamos a realizar dos pruebas en el Componente Botón.
- Prueba 1: probar si el botón se representa correctamente en el DOM.
- Prueba 2: probar si el botón muestra el texto pasado como accesorio.
Button.test.js
import { render, screen, cleanup } from "@testing-library/react";
// Importing the jest testing library
import '@testing-library/jest-dom'
import Button from "./Button";
// afterEach function runs after each test suite is executed
afterEach(() => {
cleanup(); // Resets the DOM after each test suite
})
describe("Button Component" ,() => {
const setToggle= jest.fn();
render(<Button setToggle={setToggle} btnTxt="Click Me!"/>);
const button = screen.getByTestId("button");
// Test 1
test("Button Rendering", () => {
expect(button).toBeInTheDocument();
})
// Test 2
test("Button Text", () => {
expect(button).toHaveTextContent("Click Me!");
})
})
Producción:
Ejecute las pruebas con el siguiente comando:
npm test

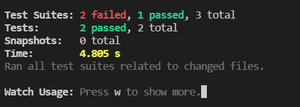
Resultado de la prueba
Podemos ver que dos conjuntos de pruebas han fallado y uno ha pasado. La razón de esto es que no se han diseñado pruebas para el componente de texto y el componente de aplicación. Entonces, el único conjunto de pruebas que pasa es el componente de botón.
Probando el Componente de Texto: Vamos a realizar tres pruebas en el Componente de Texto.
- Prueba 1: probar si el elemento de texto se representa correctamente en el DOM.
- Prueba 2: probar el contenido del elemento de texto cuando el interruptor se establece en verdadero.
- Prueba 3: Probar el contenido del elemento de texto cuando el interruptor se establece en falso.
Text.test.js
import { render, screen, cleanup } from "@testing-library/react";
// Importing the jest testing library
import '@testing-library/jest-dom'
import Text from "./Text";
// afterEach function runs after each test suite is executed
afterEach(() => {
cleanup();
})
describe("Text Component" ,() => {
// Test 1
test("Text Rendering", () => {
render(<Text toggle={true} displayTxt={"GeeksForGeeks"}/>);
const text = screen.getByTestId("text");
expect(text).toBeInTheDocument();
})
// Test 2
test("Displayed Text when toggle is set to true", () => {
render(<Text toggle={true} displayTxt={"GeeksForGeeks"}/>)
const text = screen.getByTestId("text");
expect(text).toHaveTextContent("GeeksForGeeks");
})
// Test 3
test("Displayed Text when toggle is set to false", () => {
render(<Text toggle={false} displayTxt={"GeeksForGeeks"}/>);
const text = screen.getByTestId("text");
expect(text).toBeEmptyDOMElement();
})
})
Producción:
Ejecute las pruebas con el siguiente comando:
npm test

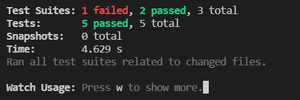
Resultado de la prueba
Prueba del componente de la aplicación: la prueba del componente de la aplicación también se conoce como prueba de integración, ya que probamos la aplicación cuando hemos integrado nuestros componentes de botón y texto. Vamos a realizar tres pruebas en el componente de la aplicación.
- Prueba 1: Probar si todos los componentes se han renderizado
- Prueba 2: Probar el valor predeterminado del elemento de texto
- Prueba 3: Prueba de la capacidad de alternancia del botón
App.js
import { render, screen, cleanup, fireEvent } from "@testing-library/react";
// Importing the jest testing library
import '@testing-library/jest-dom'
import App from "./App";
// afterEach function runs after each test suite is executed
afterEach(() => {
cleanup();
})
describe("App Component" ,() => {
// Test 1
test("App Rendering", () => {
render(<App/>); // Rendering the App
const text = screen.getByTestId("text");
const button = screen.getByTestId("button");
expect(button).toBeInTheDocument();
expect(text).toBeInTheDocument();
})
// Test 2
test("Default Text", () => {
render(<App/>);
const text = screen.getByTestId("text");
expect(text).toHaveTextContent("GeeksForGeeks");
})
// Test 3
test("Toggling Text", () => {
render(<App/>);
const text = screen.getByTestId("text");
const button = screen.getByTestId("button");
expect(text).toHaveTextContent("GeeksForGeeks");
fireEvent.click(button);
expect(text).toBeEmptyDOMElement();
fireEvent.click(button);
expect(text).toHaveTextContent("GeeksForGeeks");
})
})
Salida: Ejecute las pruebas usando el siguiente comando:
npm test

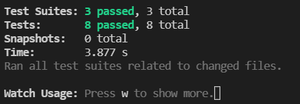
Resultado de la prueba
Publicación traducida automáticamente
Artículo escrito por tejsidda34 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA