Git es un sistema de control de versiones gratuito y distribuido para realizar un seguimiento de los cambios en el código fuente durante el desarrollo del software. Está diseñado para coordinar el trabajo entre programadores, pero se puede utilizar para realizar un seguimiento de los cambios en cualquier conjunto de archivos. No solo es un excelente lugar para almacenar y compartir nuestro código con otros, sino que también ofrece alojamiento web gratuito para nuestros proyectos HTML, CSS y JavaScript.
El alojamiento de un sitio web permite que muchos usuarios de la web accedan a nuestras páginas web al mismo tiempo. Si desea ejecutar un sitio web, necesita alojamiento web porque, a menos que tenga fondos ilimitados, no podrá pagar los servidores web. GitHub tiene mucho que ofrecer, proporciona alojamiento gratuito para su sitio web estático. Para alojar el sitio web a través de GitHub, necesitará una cuenta git válida, el software git y todos los códigos y archivos de su sitio web estático.
En este artículo vamos a aprender cómo alojar un sitio web estático en GitHub, comencemos:
Paso 1: Cree / inicie sesión en su cuenta de GitHub.

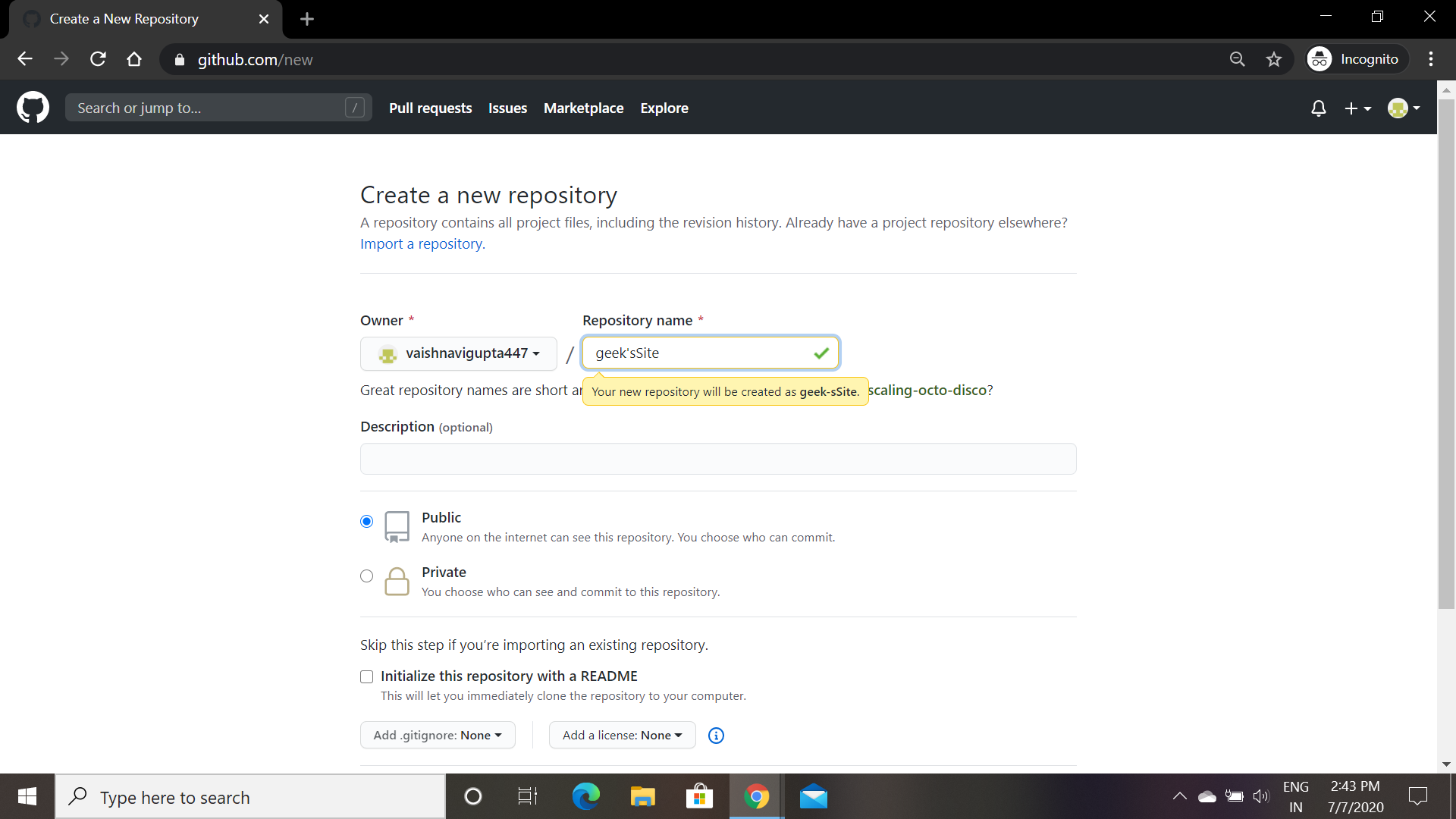
Paso 2: Haga clic en crear un nuevo repositorio, asígnele un nombre y asegúrese de hacerlo público.

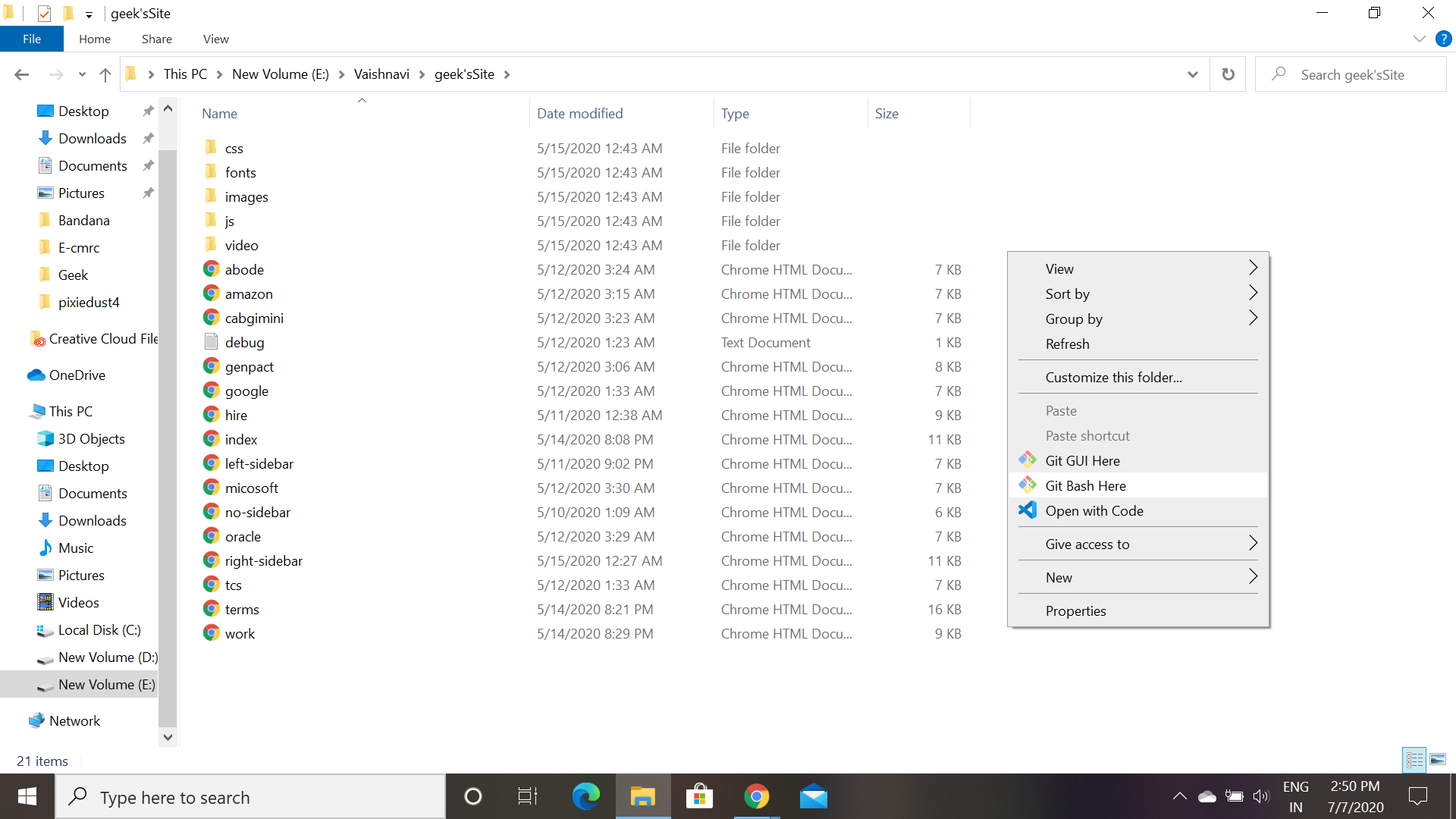
Paso 3: Vaya al directorio donde están presentes todos los archivos HTML, haga clic derecho y seleccione Git bash aquí, que abrirá la línea de comando.

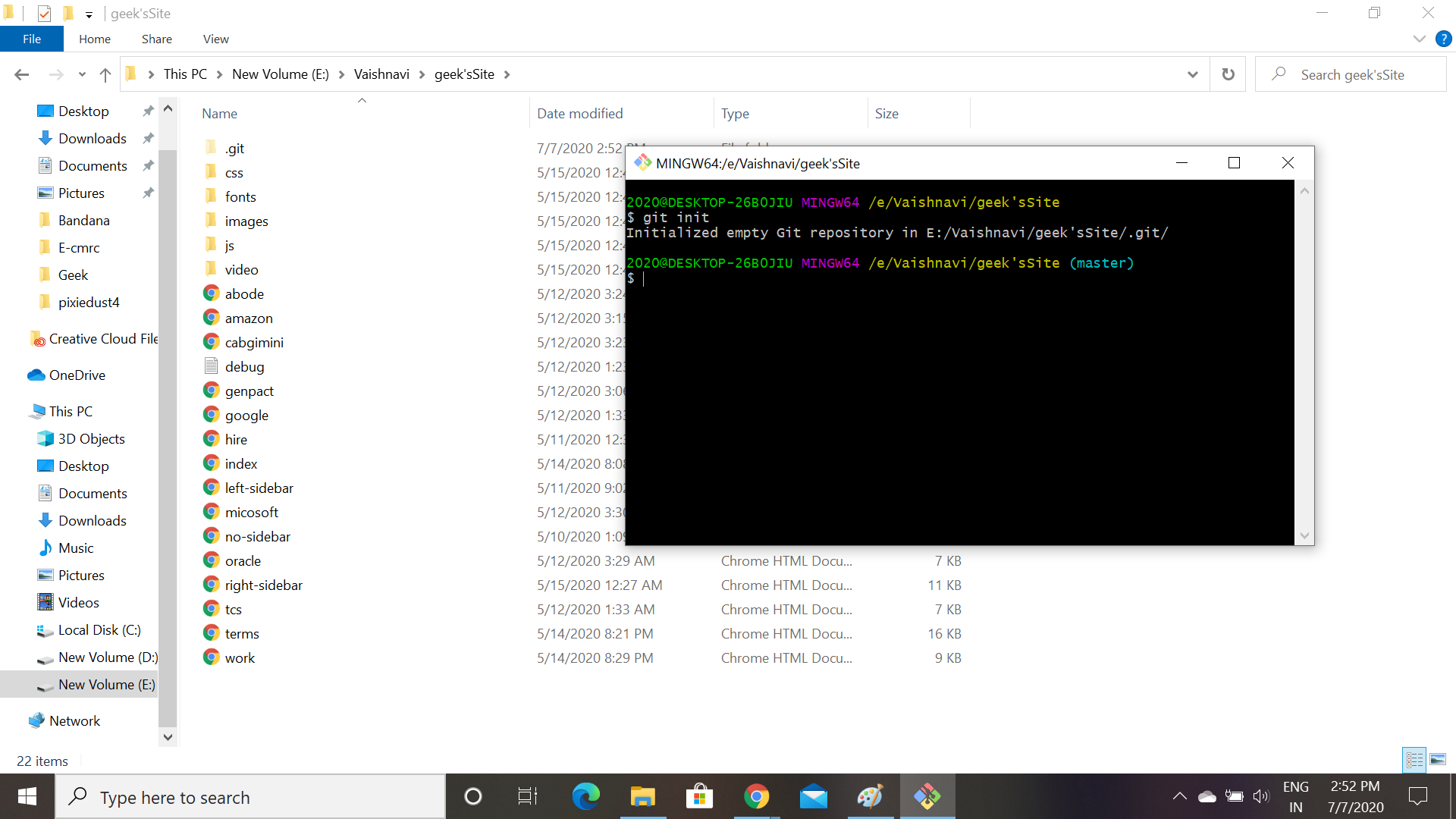
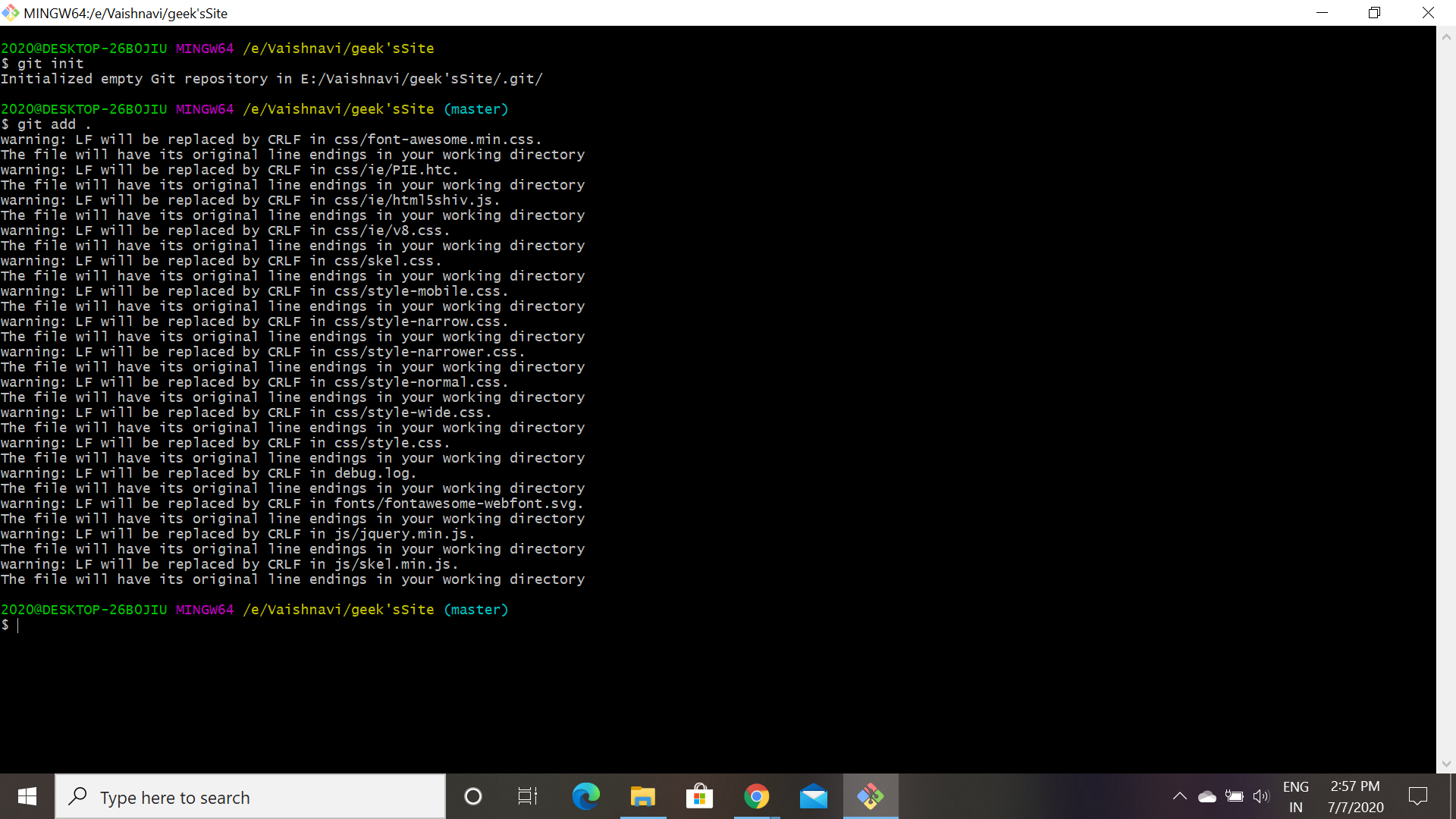
Paso 4: da el comando » git init » que inicializará un repositorio de git.

Paso 5: Da el comando » git add. ” que agregará todos los archivos al repositorio.

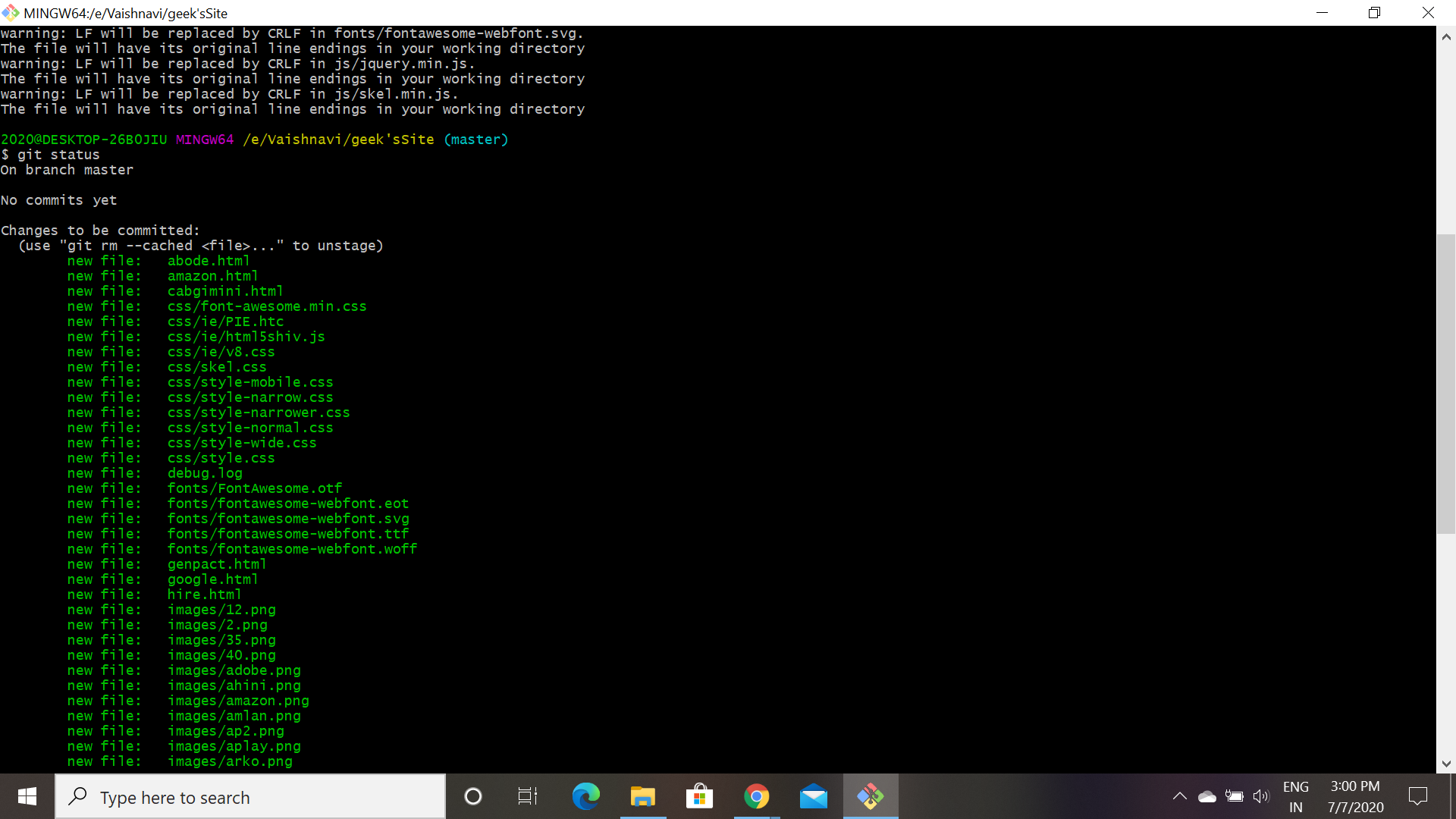
Paso 6: ahora verifique el estado del repositorio dando el comando » git status «, si todos los archivos están en verde significa que los archivos se almacenaron correctamente en el repositorio.

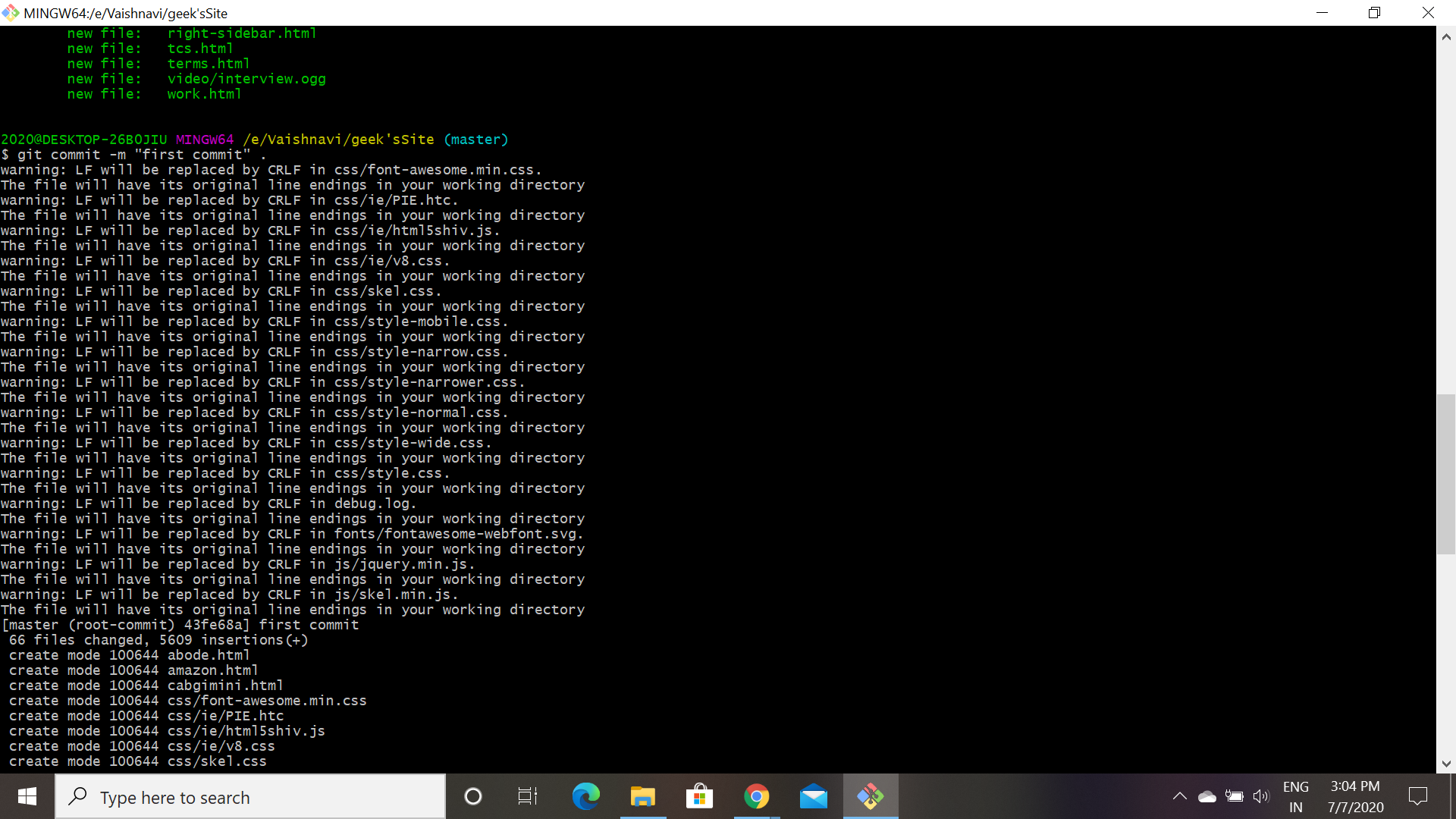
Paso 7: da el comando » git commit -m «my first commit» . ” mediante el cual das tu primer compromiso en git.

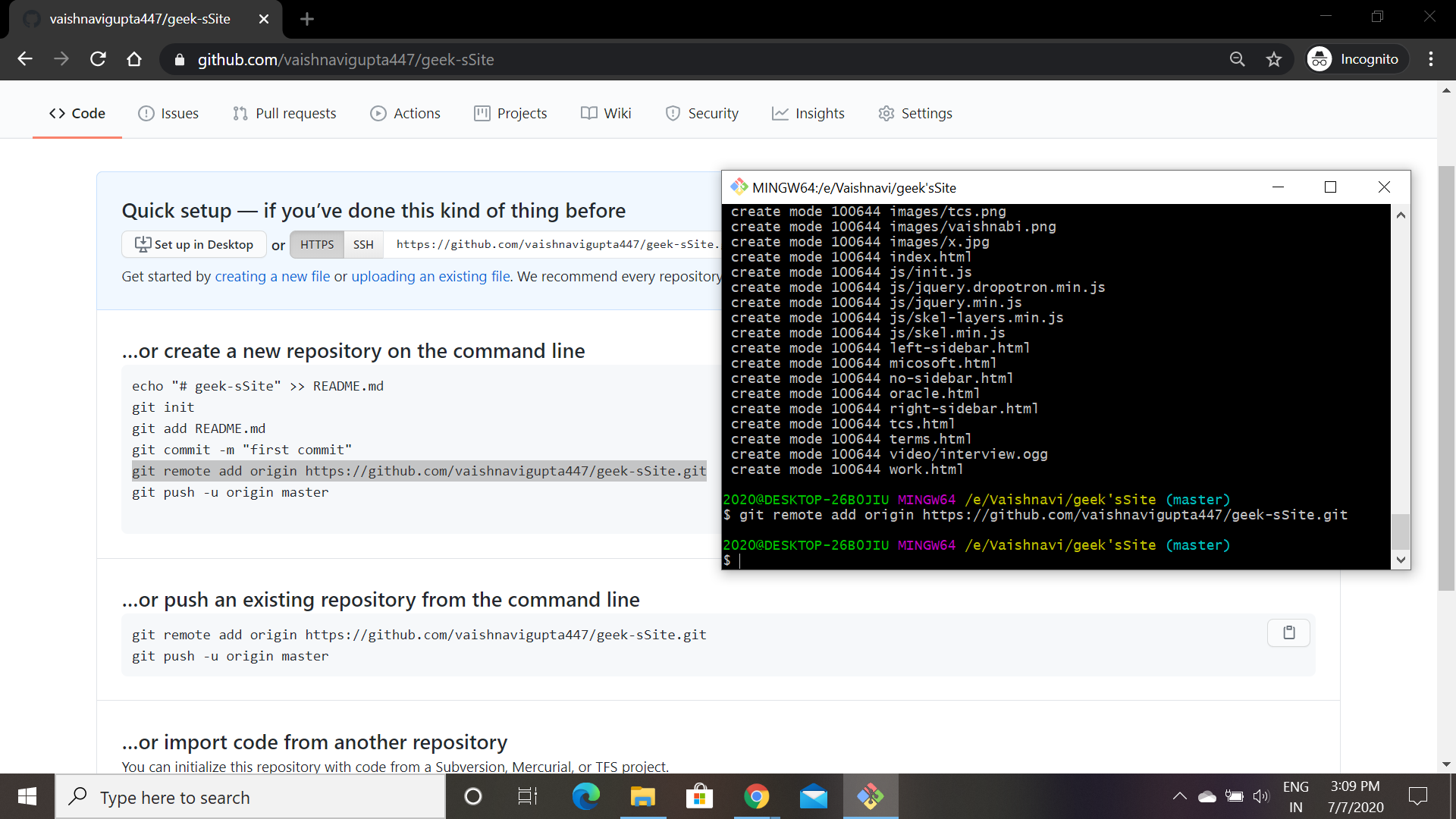
Paso 8: Da el comando » git remote add origin https://github.com/vaishnavigupta447/geek-sSite.git «, que sería la url dada en tu id de github. Esto agregará el origen remoto a su repositorio git local.

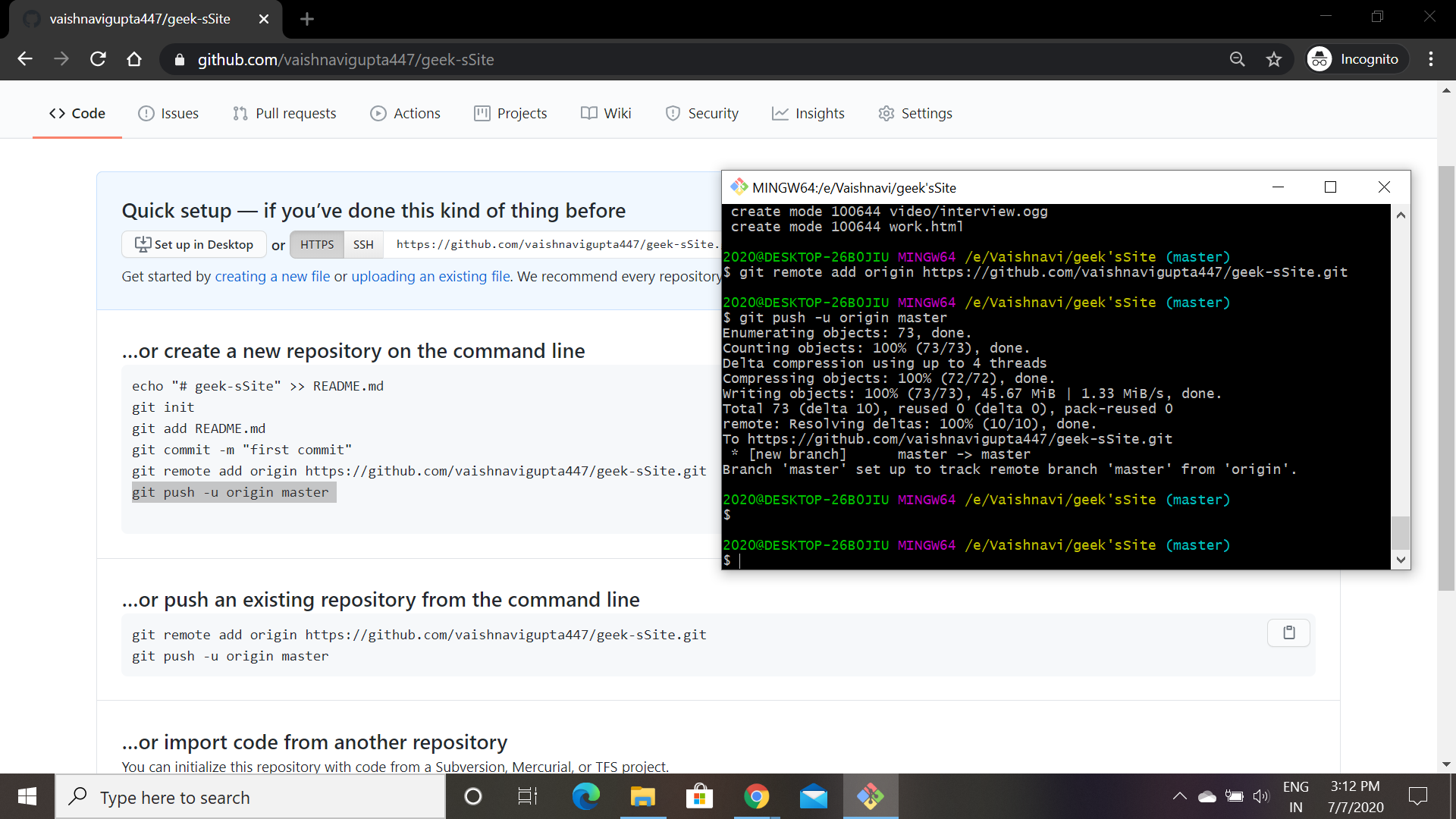
Paso 9: para insertar su código en el repositorio, dé el comando » git push -u origin master «, que le pedirá su nombre de usuario y contraseña.

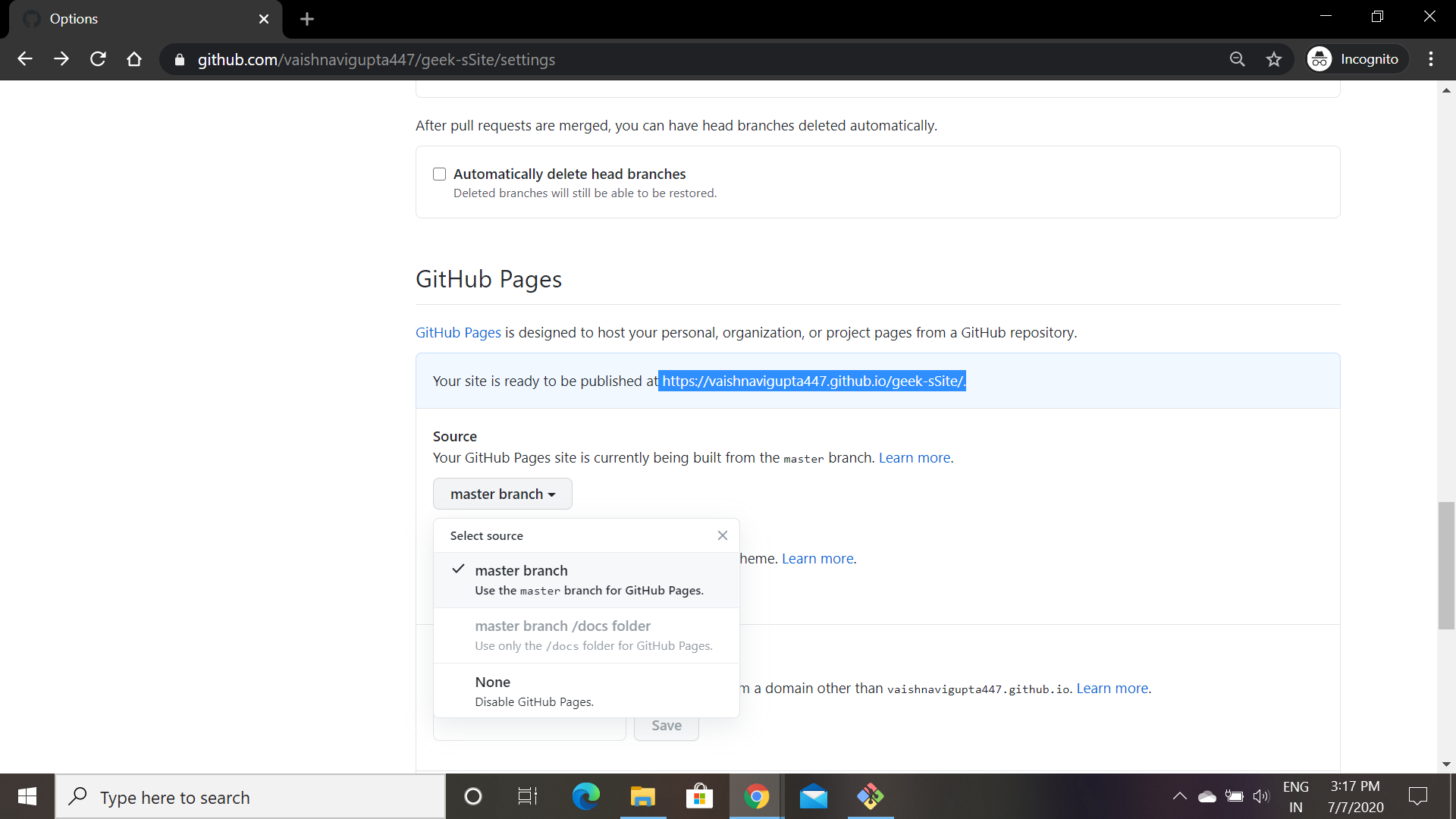
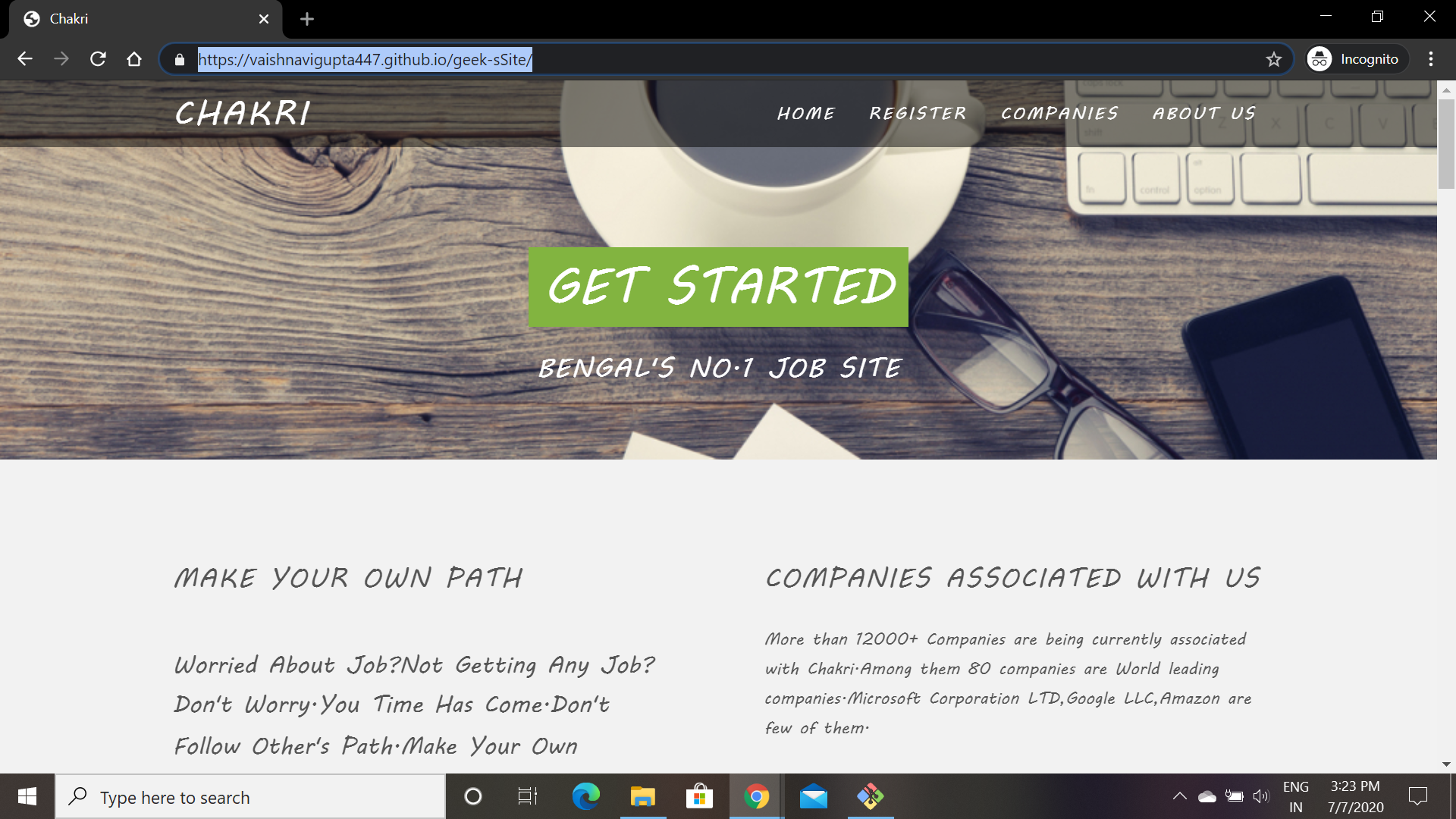
Paso 10: Vaya a la página de GitHub, haga clic en su proyecto y podrá ver que todos los archivos se insertan en el repositorio. Vaya a la configuración y busque Páginas de GitHub, en la sección de origen del menú desplegable, seleccione la rama maestra y guarde los cambios. Y su sitio se publicó con éxito, copie la URL y ábrala en la nueva pestaña.

¡¡Y si!! su página se publica sin costo alguno. Comparta el enlace de su página y podrá ser accedido por un número de usuarios de la web al mismo tiempo.

Publicación traducida automáticamente
Artículo escrito por vaishnavigupta5 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA