Recortar espacios en blanco significa eliminar los espacios en blanco de la entrada de texto tanto al principio como al final. El siguiente ejemplo muestra cómo recortar los espacios en blanco de la entrada de texto en ReactJS.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo de validación con el siguiente comando:
npm install validator
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React, { useState } from "react";
import validator from 'validator'
const App = () => {
const [value, setValue] = useState('')
const validate = (inputText) => {
setValue("#"+validator.trim(inputText)+"#")
}
return (
<div style={{
marginLeft: '200px',
}}>
<pre>
<h2>Trimming White Space in ReactJS</h2>
<span>Enter Text: </span><input type="text"
onChange={(e) => validate(e.target.value)}></input> <br />
<span style={{
fontWeight: 'bold',
color: 'red',
}}>{value}</span>
</pre>
</div>
);
}
export default App
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Producción:
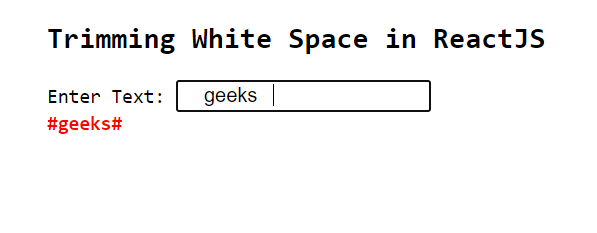
- La siguiente será la salida si el usuario ingresa la entrada sin ningún espacio. Puede ver que el texto permanece como está porque no hay espacios en blanco presentes en el texto de entrada.

- La siguiente será la salida si el usuario ingresa la entrada con un espacio en blanco desde ambos extremos. Puede ver que el texto de salida final se recorta de ambos lados al eliminar los espacios en blanco.

NOTA: En el ejemplo anterior, # se agrega desde ambos extremos para que el usuario pueda ver el resultado de que se eliminó el espacio en blanco.
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA