En este artículo, vamos a aprender cómo redirigir a otra página en ReactJS usando el paquete react-router-dom . ReactJS es una biblioteca frontal gratuita y de código abierto que se utiliza para crear aplicaciones de una sola página.
react-router-dom: react-router-dom es un paquete de reactJS, le permite implementar enrutamiento dinámico en una página web.
Acercarse:
- Crea una aplicación de reacción básica.
- Haga diferentes páginas para el enrutamiento.
- Instale el paquete react-router-dom.
- Implemente el enrutamiento usando el paquete react-router-dom.
Paso 1: Cree una aplicación de reacción básica usando el siguiente comando en su terminal.
npx create-react-app <project_name>
Estructura del proyecto: después de crear la aplicación de reacción básica, la estructura de carpetas se ve así:

Estructura de carpetas de react-app
Paso 2: Haz diferentes páginas para el enrutamiento. Aquí, vamos a crear diferentes componentes para nuestra aplicación de reacción. Para que los enrutemos para la demostración.
Components: Home Page, About Page, ContactUs Page.
Después de crear componentes, la estructura de carpetas se ve así,

Estructura de carpetas después de hacer componentes
Home.jsx
import React from "react";
const Home = () => {
return (
<div>
<h1>Home Page</h1>
</div>
);
};
export default Home;
About.jsx
import React from "react";
const About = () => {
return (
<div>
<h1>About Page</h1>
</div>
);
};
export default About;
ContactUs.jsx
import React from "react";
const ContactUs = () => {
return (
<div>
<h1>Contact Us Page</h1>
</div>
);
};
export default ContactUs;
Paso 3: Instale el paquete react-router-dom.
Aquí, vamos a instalar el paquete react-router-dom en nuestra aplicación de reacción, usando el siguiente comando.
npm i react-router-dom

Instalación de react-router-dom
Después de instalar el paquete react-router-dom, el archivo package.json tiene este aspecto:

Paquete.json
Paso 3: implementar el enrutamiento mediante el paquete react-router-dom. Aquí, vamos a implementar el paquete react-router-dom en nuestra aplicación de reacción. Para implementar esto, tenemos que importar algunos componentes del paquete react-router-dom, es decir, BrowserRouter, Switch, Route y Redirect.
import { BrowserRouter as Router, Switch,
Route, Redirect,} from "react-router-dom";
Nota: Creamos un alias de BrowserRouter como enrutador, solo simplifique las cosas.
Veamos todos los componentes importados uno por uno:
- BrowserRouter: utiliza la API de historial de HTML5 para mantener la interfaz de usuario sincronizada con la URL.
- Ruta : su responsabilidad es representar la interfaz de usuario, cuando su ruta coincide con la URL actual.
- Cambiar : representa la primera ruta secundaria o redirección que coincide con la ubicación.
- Redirigir : representa la nueva ubicación independientemente de la ubicación actual en la pila de historial.
Aquí está el código del archivo App.js donde vamos a implementar el paquete react-router-dom.
App.js
import "./App.css";
// importing components from react-router-dom package
import {
BrowserRouter as Router,
Switch,
Route,
Redirect,
} from "react-router-dom";
// import Home component
import Home from "./components/Home";
// import About component
import About from "./components/About";
// import ContactUs component
import ContactUs from "./components/ContactUs";
function App() {
return (
<>
{/* This is the alias of BrowserRouter i.e. Router */}
<Router>
<Switch>
{/* This route is for home component
with exact path "/", in component props
we passes the imported component*/}
<Route exact path="/" component={Home} />
{/* This route is for about component
with exact path "/about", in component
props we passes the imported component*/}
<Route path="/about" component={About} />
{/* This route is for contactus component
with exact path "/contactus", in
component props we passes the imported component*/}
<Route path="/contactus" component={ContactUs} />
{/* If any route mismatches the upper
route endpoints then, redirect triggers
and redirects app to home component with to="/" */}
<Redirect to="/" />
</Switch>
</Router>
</>
);
}
export default App;
Paso 4: después de implementar el enrutamiento en el archivo App.js, debemos proporcionar los puntos finales de enrutamiento en el lado del usuario. Entonces, vamos a dar los puntos finales de enrutamiento en el archivo Home.jsx.
Aquí está el archivo Home.jsx actualizado .
Home.jsx
import React from "react";
// importing Link from react-router-dom to navigate to
// different end points.
import { Link } from "react-router-dom";
const Home = () => {
return (
<div>
<h1>Home Page</h1>
<br />
<ul>
<li>
{/* Endpoint to route to Home component */}
<Link to="/">Home</Link>
</li>
<li>
{/* Endpoint to route to About component */}
<Link to="/about">About</Link>
</li>
<li>
{/* Endpoint to route to Contact Us component */}
<Link to="/contactus">Contact Us</Link>
</li>
</ul>
</div>
);
};
export default Home;
Paso para ejecutar la aplicación: Abra la terminal y ejecute el siguiente comando.
inicio de npm
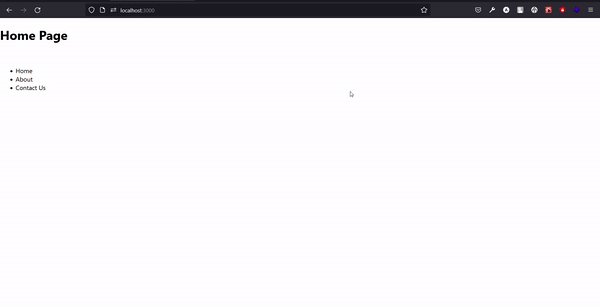
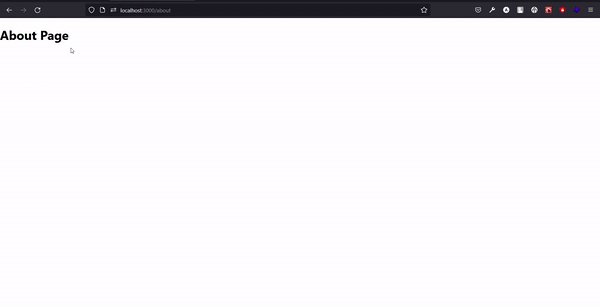
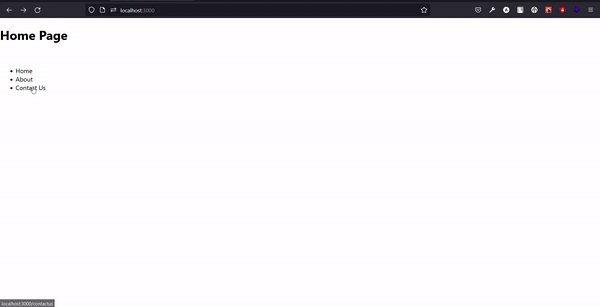
Producción:

Salida de la aplicación React
Publicación traducida automáticamente
Artículo escrito por asmitsirohi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA