En este artículo, hemos dado un número y la tarea es reemplazar los caracteres excepto el último carácter con un carácter de máscara específico en JavaScript.
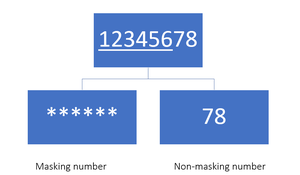
Ejemplo: Tomemos un número 12345678 y el carácter de enmascaramiento es * y el número del último elemento que tenemos que omitir es 2 En la imagen de abajo se muestra que omitimos los dos últimos elementos y enmascaramos otro carácter con ‘ *’ .

Enfoque: Haremos una función que pueda enmascarar el carácter de la string excepto por el último elemento al que le daremos nuestro número como una string.
- En esta función, tomamos tres argumentos, el primero es una string que queremos enmascarar, el segundo argumento especificará el carácter de máscara y el tercero es el número de caracteres que desea omitir.
- Usamos una función de JavaScript incorporada para dividir nuestra string dada aquí, escribimos slice (0, -n) donde -n omitirá el último carácter n de la string.
- Luego usamos la función de reemplazo para reemplazar el carácter con una máscara específica. Reemplace todos los caracteres que usamos regex /./g donde ‘.’ coincidirá con cualquier carácter y g es decenas para globalmente.
- Ahora tenemos que agregar el carácter restante en la string de enmascaramiento, por lo que nuevamente usamos la función de división para obtener el carácter n restante y agregarlo a la string de enmascaramiento.
Ejemplo:
Javascript
<script>
// Function for masking the character
function MaskCharacter(str, mask, n = 1) {
// Slice the string and replace with
// mask then add remaining string
return ('' + str).slice(0, -n)
.replace(/./g, mask)
+ ('' + str).slice(-n);
}
// Number that we want to mask
var num = 12345678;
// Convert number into string
var str = num.toString();
// Call function without giving value of n
console.log(MaskCharacter(str, '#'));
// Call function with value of n
console.log(MaskCharacter(str, '#', 2));
</script>
Producción:

Enfoque n. ° 2: esta tarea también se puede realizar con la ayuda del método de reducción. Haremos una función que pueda enmascarar el carácter de la string excepto por el último elemento que le daremos nuestro número como una string.
- En esta función, tomamos tres argumentos, el primero es una string que queremos enmascarar, el segundo argumento especificará el carácter de máscara y el tercero es el número de caracteres que desea omitir.
- Extienda la string en una array de caracteres y use la función de reducción en la array que verifica que el índice del elemento sea menor que la cantidad de caracteres que queremos omitir o no.
- Si el índice es menor que el número, agregue una máscara al resultado; de lo contrario, agregue un carácter al resultado y, por último, devuelva ans.
Ejemplo:
Javascript
<script>
// Function for masking the character
function MaskCharacter(str, mask, n = 1) {
// Slice the string and replace with
// mask then add remaining string
return [...str].reduce((acc, x, i) =>
(i < str.length - n) ? acc+mask : acc+x , '');
}
// Number that we want to mask
var num = 12345678;
// Convert number into string
var str = num.toString();
// Call function without giving value of n
console.log(MaskCharacter(str, '#'));
// Call function with value of n
console.log(MaskCharacter(str, '#', 2));
</script>
Producción:

función reduce()
Publicación traducida automáticamente
Artículo escrito por khushindpatel y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA