Como todos sabemos, los componentes en angularJS son los componentes básicos de cada aplicación. Normalmente, podemos crear un componente en angular simplemente ejecutando el siguiente comando.
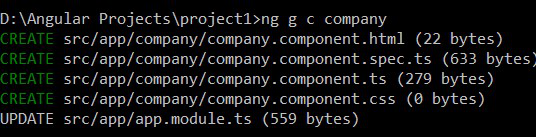
ng g c component_name
Esto crea una serie de archivos como se muestra en la siguiente figura. Esto incluye los siguientes archivos:
- Archivo HTML: Para generar HTML DOM (Document Object Model).
- Archivo spec.ts: para ejecutar casos de prueba de unidad del componente.
- componente.ts: Este es el archivo principal que contiene la lógica principal del proyecto.
- archivo css: para agregar estilos a la página web.

Creación de componentes CLI angulares
En la última parte de la generación de componentes por Angular CLI, solo actualiza el archivo app.module.ts para incluir el componente recién generado. Si observa de cerca, este paso es exactamente el mismo paso que hemos realizado en el paso 3 que se muestra a continuación.
Pasos para generar manualmente un componente –
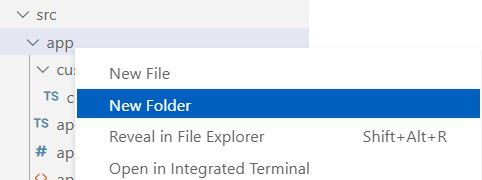
- Cree una nueva carpeta en la carpeta ‘aplicación’ del proyecto angular. Para ello, abre tu proyecto en cualquier IDE que te resulte cómodo. Usaremos VS Code IDE aquí. Ahora haga clic con el botón derecho en ‘aplicación’ y haga clic en la nueva carpeta o haga clic en los iconos presentes arriba para crear una carpeta o cree una carpeta manualmente desde el explorador de archivos.

Creación de nueva carpeta
- Cree un archivo TypeScript ahora. Considérelo como customer.component.ts . Ahora agregaremos contenido a este archivo, como plantilla, selector, estilos, etc.
customer.component.ts
// This is our main component class called
// as 'CustomerComponent'
// Here we have imported 'Component'
// module from Angular library
import { Component } from "@angular/core";
@Component({
// This selector is used to refer
// to the component in html
selector: 'chinmay',
/* Template or templateURL is used to
provide the HTML part which is to be
rendered into the browser
DOM(Document Object Model) */
template: '<h1> Welcome to manual component creation</h1>',
// CSS styles if any required can
// be specified here.
styles: []
}
)
// Exporting the component class so
// that it can be used to generate
// relationships among the components
export class CustomerComponent {
}
- Ahora vaya al archivo app.module.ts e importe su componente personalizado en la sección de declaraciones de @NgModule .
app.module.ts
/* For the first few lines, we will have
to import certain Angular library modules
So that we can run our project smoothly.*/
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
// Here we have imported our custom created component
import { CustomerComponent } from './customer/customer';
@NgModule({
declarations: [
AppComponent,
CustomerComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
- Para el último y último paso, vaya al archivo app.component.html y agregue el mismo selector que agregó en el archivo TypeScript del componente personalizado (custom.ts) .
app.component.html
<h1>Welcome to GeeksForGeeks !! </h1> <!-- Placeholder HTML DOM --> <!-- CustomerComponent selector HTML DOM --> <chinmay></chinmay>
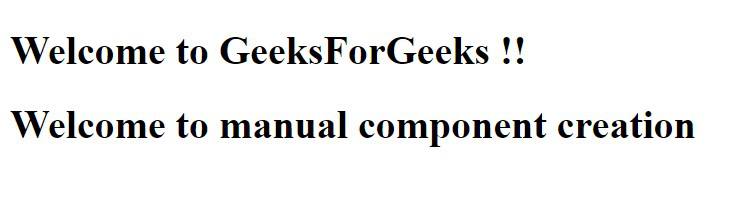
- Hecho !! Ahora ha creado y registrado correctamente un componente en Angular. Además, también puede crear los archivos de soporte necesarios para admitir el componente, como estilos CSS, HTML y archivos de especificaciones para la prueba unitaria del componente.

Salida del proyecto en el navegador
Publicación traducida automáticamente
Artículo escrito por chinmay_bhide y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA