En este artículo, veamos cómo podemos reordenar una lista de elementos usando la biblioteca framer-motion en la aplicación ReactJs.
Enfoque: podemos reordenar una lista de elementos usando la biblioteca de movimiento del marco. Framer Motion es una biblioteca de código abierto lista para producción que está diseñada para todos los desarrolladores creativos. Se puede usar fácilmente y encapsular en el código. A continuación se muestra la implementación paso a paso.
requisitos previos:
- ReaccionarJS
- Conocimientos básicos de la biblioteca Framer-motion
- CSS
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-application demo
Paso 2: después de crear la carpeta de su proyecto, es decir, la demostración, muévase a ella con el siguiente comando:
cd demo
Paso 3: Instale framer-motion desde npm.
npm i framer-motion
Abra la carpeta src y elimine los siguientes archivos:
- logotipo.svg
- setupTests.js
- Aplicación.prueba.js
- índice.css
- informeWebVitals.js
Estructura del proyecto: El proyecto debería verse así:

Ejemplo: este ejemplo ilustrará la lista de reordenamiento de elementos usando Framer Motion en ReactJs.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
- Nombre de archivo: App.js
Javascript
import React,{useState} from "react";
import {Reorder} from "framer-motion";
import "./App.css"
function App() {
const [items, setItems] = useState([
'GeeksforGeeks',
'GFG',
'Computer Science Portal'
])
return (
<Reorder.Group axis="y" values={items}
onReorder={setItems}>
{items.map((item) => (
<Reorder.Item key={item} value={item} >
<div style={{color:'green', fontSize:20, width:'300px',
height:'30px', borderRadius:'2px',textAlign:'center',
marginLeft:'100px', marginTop:'20px',}}>
{item}</div>
</Reorder.Item>
))}
</Reorder.Group>
);
}
export default App;
App.css
/li {
border-radius: 10px;
margin-bottom: 10px;
width: 400px;
border:2px solid green;
border-radius: 5px;
display: flex;
padding:0px 50px 20px 0px;
font-weight: bold;
background:rgb(192, 230, 192);
}* Write CSS Here */
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
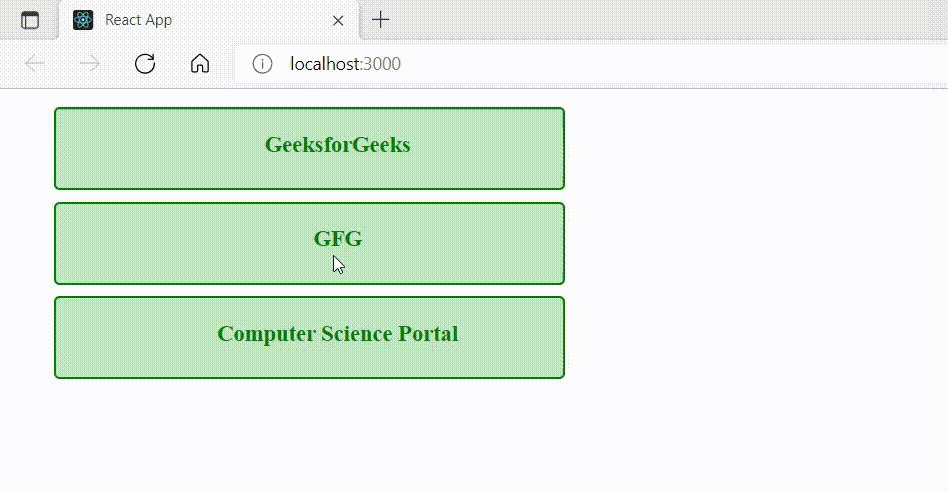
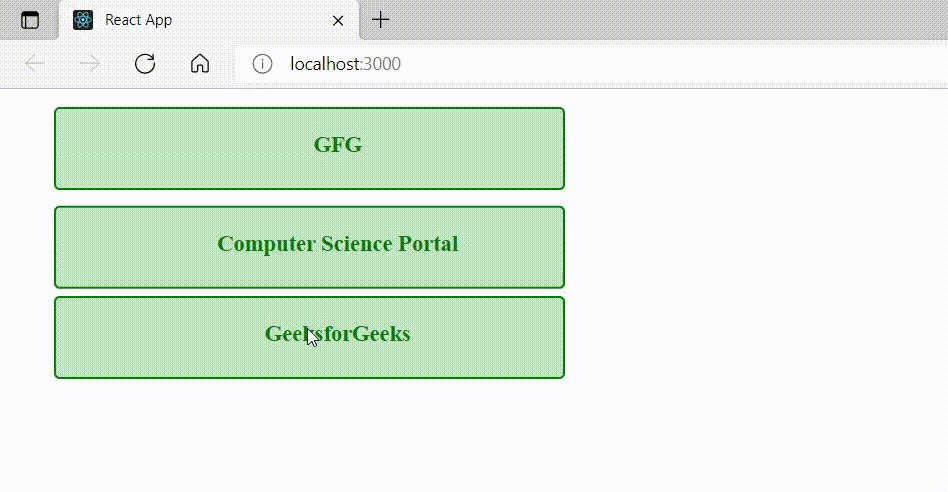
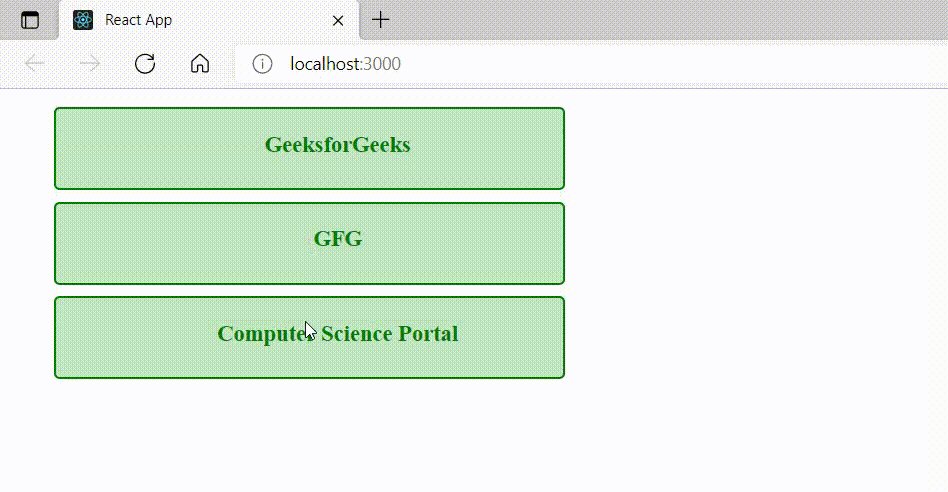
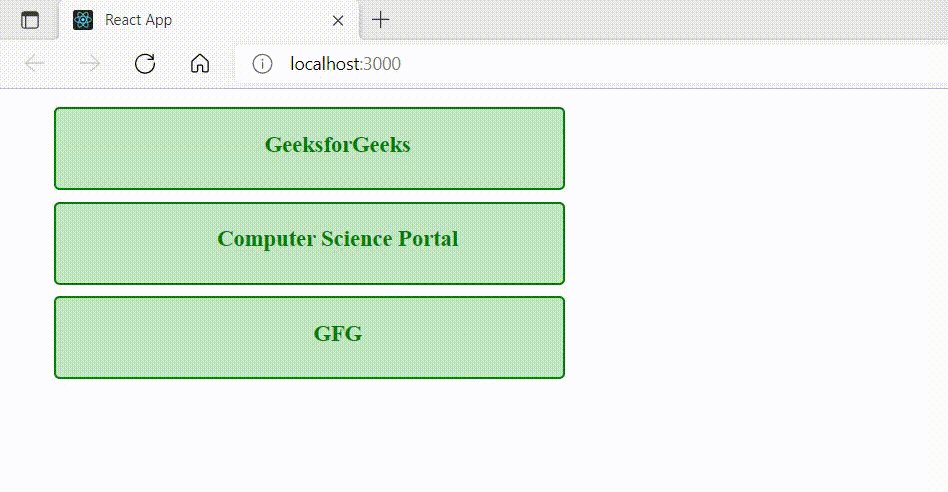
Salida: ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por tejaswaniagrawal23 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA