El siguiente enfoque cubre cómo resaltar la entrada de texto proporcionada por los usuarios en ReactJS. Es un efecto simple que puede agregar a cualquier sitio web de ReactJS.
Requisito previo:
- Conocimientos básicos de npm y comando create-react-app.
- Conocimientos básicos de componentes con estilo.
- Conocimiento de useState() React ganchos .
- Conocimiento del evento onChange() .
Configuración básica: comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba:
npx create-react-app react-highlight-text
Ahora vaya a su carpeta de texto de resaltado de reacción escribiendo el comando dado en la terminal:
cd react-highlight-text
Módulo requerido: Instale las dependencias requeridas en este proyecto escribiendo el comando dado en la terminal:
npm install --save styled-components
Ahora ve a la carpeta src y crea un archivo AppStyles.js .
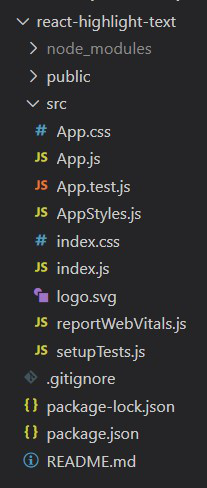
Estructura del proyecto: la estructura de archivos en el proyecto se verá así:

Ejemplo: creamos un estado con la entrada del primer elemento como estado inicial con un valor de string vacía y el segundo elemento como función setInput() para actualizar el estado. Luego se crea una función con el nombre toggleInput que establece el valor del estado en el valor que ingresamos en nuestro campo de entrada.
Configuramos nuestro campo de entrada como un componente controlado para que actualice el estado en consecuencia. Cuando ingresamos un valor en nuestro campo de entrada , la función toggleInput se activa a través del evento onChange que establece el estado en ese valor ingresado. También usamos el valor de estado justo debajo de nuestro campo de entrada en el elemento InputHighlighter con estilo con un borde superior (que cubre el borde inferior de nuestro campo de entrada). De esta forma, usamos el estado React para actualizar el valor tanto del campo Input como del InputHighlighter. Entonces, cuando ingresamos un valor en nuestro campo de entrada, ese valor también se actualiza en InputHighlighter. Es por eso que el límite de este último sigue aumentando mientras ingresamos un texto, pero no lo vemos porque hemos configurado la propiedad de desbordamiento de CSS en ninguno para nuestro InputHighlighter.
Esto hace que los usuarios de la página web piensen que el campo de entrada en realidad está resaltando el texto que están ingresando. Pero en realidad, no sucede de esa manera. Solo ven el borde superior de otro elemento como un resaltador de entrada.
App.js
import React,{useState} from 'react';
import {
InputContainer,
Input,
InputHighlighter,
Heading
} from './AppStyles';
const App = () => {
const [input, setInput] = useState('');
const toggleInput = (e) => {
setInput(e.target.value);
}
return (
<InputContainer>
<Heading>GeeksforGeeks</Heading>
<Input
onChange={toggleInput}
placeholder='Type your name'
value={input}
/>
<InputHighlighter>
{input}
</InputHighlighter>
</InputContainer>
);
}
export default App;
AppStyles.js
import styled from 'styled-components'; export const InputContainer = styled.div` width: 600px; margin: 40px auto; position: relative; ` export const Heading = styled.h1` text-align: center; color: green; `; export const Input = styled.input` height: 70px; width: 100%; padding: 0; font-size: 35px; border: none; outline: none; border-bottom: 4px solid rgba(192, 192, 192); ` export const InputHighlighter = styled.span` font-size: 35px; border-top: 4px solid green; position: absolute; left: 0; bottom: 0; height: 0; overflow: hidden; `;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida. Vea cómo el límite aumenta cuando ingresamos un texto y comienza a disminuir cuando eliminamos los caracteres uno por uno.

Publicación traducida automáticamente
Artículo escrito por gurjotloveparmar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA