Redux es la biblioteca de administración de estado para aplicaciones de JavaScript. Se utiliza para administrar los datos globalmente en la aplicación. En redux, hay básicamente tres partes:
- Comportamiento
- reductor
- Tienda
Acciones: Las acciones son el objeto JavaScript que tiene información. Las acciones proporcionan información para la tienda. Las acciones tienen un campo de tipo que identifica qué tipo de acción realizar y todos los demás campos contienen información o datos.
Hay un término más que se usa para crear la acción llamado Creador de acción , hay una función simple que crea diversión y devuelve el objeto de acción.
Sintaxis:
function fun_name(parameters) {
return { // action object
type: 'TYPE_NAME',
task: task
}
}
Vamos a crear una aplicación para demostrar cómo se definen las acciones:
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app example
Paso 2: después de crear la carpeta de su proyecto, es decir, ejemplo, muévase a ella con el siguiente comando:
cd example
Ahora, desde el directorio raíz de la terminal de su proyecto, ejecute el siguiente comando
npm install redux
npm install react-redux
Ejemplo: hagamos una aplicación de tareas sencillas con la ayuda de redux.
En la carpeta src, cree dos nuevos componentes de carpeta y redux.
En componentes agregue dos archivos jsx
- agregarTodo.jsx
- listTodo.jsx
En la carpeta redux
- Cree una carpeta denominada acciones y agregue un archivo index.js dentro de la carpeta de acciones.
- Cree una carpeta llamada reducer y agregue dos archivos index.js y todoreducer.js dentro de ella.
- Crear archivo js store.js
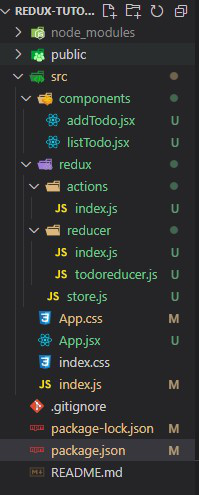
La estructura del proyecto se verá así:

Estructura del proyecto
Hagamos los archivos de la aplicación de la siguiente manera:
Nombre de archivo: index.js dentro de src
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import store from '../src/redux/store';
import {Provider} from 'react-redux'
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById('root')
);
Nombre de archivo: App.js dentro de src
Javascript
import AddTodo from './components/addTodo';
import ListTodo from './components/listTodo';
function App() {
return (
<div className="App">
<h1>Todo List</h1>
<AddTodo></AddTodo>
<ListTodo></ListTodo>
</div>
);
}
export default App;
En la carpeta de componentes estos archivos de la siguiente manera
Nombre de archivo: addTodo.jsx
Javascript
import React, { useState } from "react";
import { useDispatch } from "react-redux";
import { addtodoitem } from "../redux/actions";
const AddTodo = () => {
const [todo, setTodo] = useState("");
const dispatch = useDispatch();
return (
<div>
<h2>Enter the todo</h2>
<label htmlFor="todoitem"></label>
<input
type="text"
id="todoitem"
value={todo}
onChange={(e) => {
setTodo(e.target.value);
}}
/>
<button
onClick={() => {
dispatch(
addtodoitem({
title: todo,
done: false,
})
);
setTodo("");
}}
>
Add todo
</button>
</div>
);
};
export default AddTodo;
Nombre de archivo: listTodo.jsx
Javascript
import React from 'react'
import { useSelector,useDispatch } from 'react-redux';
import { deltodoitem } from '../redux/actions';
const ListTodo = () => {
const todos = useSelector((state) => state.todo);
const dispatch = useDispatch();
return (
<div>
{ todos.map((todo,index) => (
<div>
<p style={{display:"inline" ,margin:"10px"}}>{todo.title}</p>
<button onClick={()=> {
dispatch(deltodoitem(index))
}} >Delete</button>
</div>
))}
</div>
)
}
export default ListTodo;
En la carpeta redux estos archivos de la siguiente manera
Nombre de archivo: index.js de la carpeta de acciones
Aquí se definen dos acciones con la ayuda del creador de la acción.
Javascript
const addtodoitem = (item) => {
return{
type: "ADD_TODO",
payload : item,
};
};
const deltodoitem = (id) => {
return{
type: "DELETE_TODO",
payload : id,
};
};
export {addtodoitem,deltodoitem};
Nombre de archivo: todoreducer.js de la carpeta reducer
Javascript
const todoreducer = (state =[],action) => {
if(action.type === "ADD_TODO") {
return [...state,action.payload];
}
else if(action.type==="DELETE_TODO") {
return state.filter((item,index) => index !== action.payload )
}
else {
return state;
}
}
export default todoreducer;
Nombre de archivo: index.js de la carpeta reductora
Javascript
import todoreducer from "./todoreducer";
import { combineReducers } from "redux";
const rootReducer = combineReducers({
todo: todoreducer,
})
export default rootReducer;
Nombre de archivo: store.js dentro de la carpeta redux
Javascript
import rootReducer from "./reducer";
import { createStore } from "redux";
const store = createStore(rootReducer);
export default store;
Después de configurar todos los archivos,
desde la terminal, ejecute el siguiente comando para iniciar la aplicación para ejecutar
npm start
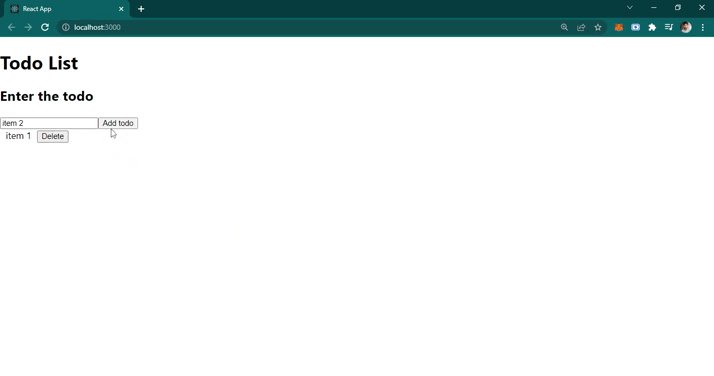
Producción:

Producción
De esta manera, agregamos dos acciones en el ejemplo anterior que agregan y eliminan los elementos de la lista.