Las funciones u operaciones que se ejecutan en paralelo con otras funciones u operaciones se denominan funciones u operaciones asincrónicas en JavaScript. Las funciones asincrónicas usan funciones de devolución de llamada que se ejecutan más tarde. Veamos un ejemplo que lo demuestra:
Javascript
setTimeout(function greet() {
console.log("Welcome to GeeksforGeeks!");
}, 2000);
En el ejemplo anterior, setTimeout es la función asíncrona y usa la función de devolución de llamada saludo con un retraso de 2000 milisegundos. Por lo tanto, después de que expire el temporizador, el mensaje se imprime en la consola. Ahora, veamos cómo se ejecuta la operación anterior en el motor JavaScript de un navegador.
Detrás de escena de la ejecución de JavaScript asíncrono:
El código JavaScript se ejecuta mediante una pila de llamadas y, como la pila de llamadas no contiene nada parecido a un temporizador, no podemos retrasar la ejecución del código. Por lo tanto, para realizar operaciones asincrónicas, utilizamos la ayuda de una API web establecida en etTimeout() que está disponible en el objeto global de la ventana en el navegador.
Curiosamente , setTimeout no es parte de JavaScript, es una de las muchas API web (por ejemplo: setTImeout , DOM API, fetch , LocalStorage , consola, ubicación, etc.) que están disponibles en el objeto global del navegador. Los navegadores le dan al motor de JavaScript la capacidad de acceder a estas API web a través de este objeto global. Y, dado que la ventana es un objeto global, podemos acceder a las API web sin la palabra clave ventana .
Para ver el funcionamiento detrás de escena del código asíncrono que se ejecuta en el navegador, veamos primero un ejemplo de código asíncrono.
Ejemplo:
Javascript
setTimeout(function greet(){
console.log("Welcome to GeeksforGeeks!");
}, 2000);
console.log("Hi!");
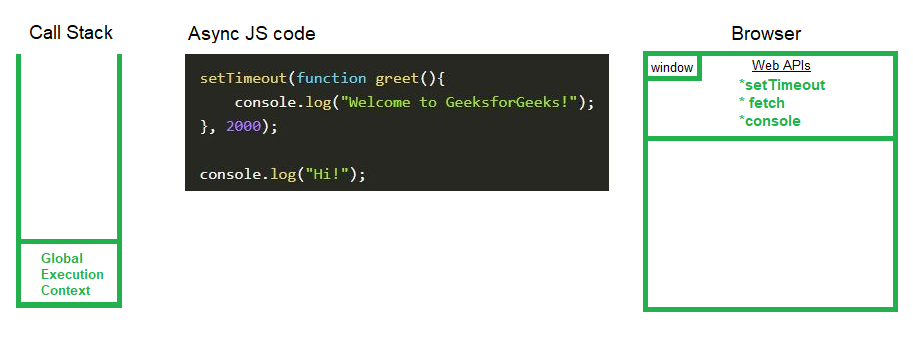
Aquí, setTimeout registra el saludo de la función de devolución de llamada en el entorno de la API web y adjunta un temporizador con 2 segundos de tiempo. Ahora que todo JavaScript es ejecutado por Call Stack, el motor de JavaScript primero creará un contexto de ejecución global y ejecutará la última línea e imprimirá «¡Hola!» en la consola

Ejecución de la operación de JavaScript asíncrono en el navegador
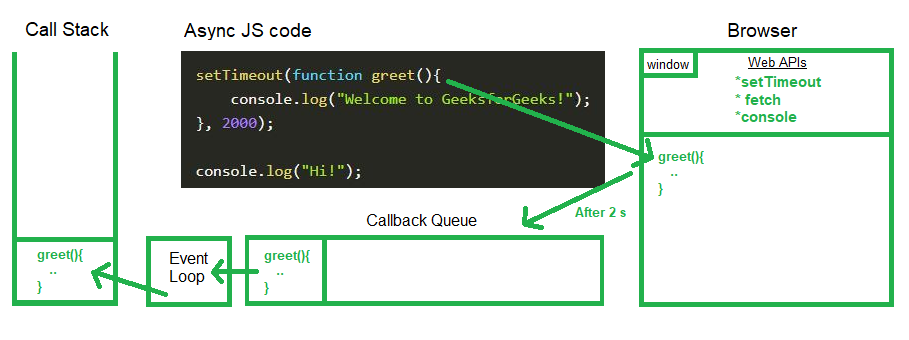
Una vez que finaliza la ejecución, el contexto de ejecución global se elimina de la pila de llamadas. Ahora, después de que el temporizador haya expirado, para imprimir el mensaje de saludo, necesitamos obtener de alguna manera el saludo de la función de devolución de llamada en la pila de llamadas para poder ejecutarlo. Esto se hace mediante Event Loop y Callback Queue .
Una vez que el temporizador expira, la función de devolución de llamada se coloca dentro de la cola de devolución de llamada y el trabajo del bucle de eventos es verificar si la pila de llamadas está vacía y, si está vacía, empujar la función de devolución de llamada de la cola de devolución de llamada a la pila de llamadas y la función de devolución de llamada se obtiene. eliminado de la cola de devolución de llamada. Luego, la pila de llamadas crea un contexto de ejecución de la función de devolución de llamada y la ejecuta.

Ejecución de la operación de JavaScript asíncrono en el navegador
Por lo tanto, la salida del código será:
Hi! Welcome to GeeksforGeeks!
La segunda línea se mostrará después de los 2 segundos de retraso. Así es como se ejecuta una operación asíncrona en JavaScript detrás de escena en el navegador.