Dado un documento HTML que contiene elementos y algunos elementos tienen propiedades CSS específicas. La tarea es seleccionar todos los elementos que tengan el mismo par de valores de propiedad. Hay dos enfoques que se analizan a continuación:
Enfoque 1: primero seleccione los elementos en los que queremos verificar las mismas propiedades usando jQuery Selector. Use el método filter() en cada elemento y devuelva el valor verdadero si la propiedad CSS particular coincide con su CSS. Ahora, tenemos todos los elementos con el mismo par de valores de propiedad CSS. Obtenga el ID de los mismos para identificar qué elementos están seleccionados.
- Ejemplo: Este ejemplo implementa el enfoque anterior.
<!DOCTYPE HTML><html><head><title>How to select all elements that containssome specific CSS property using jQuery ?</title><scriptsrc=</script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksforGeeks</h1><pid="gfg"style="font-size: 20px;font-weight: bold;">Click on the button to get the ID'sof selected elements having sameproperty value pair.<br>CSS-'font-weight: bold'</p><buttononclick="GFG_Fun();">Click Here</button><pid="geeks"style="font-size: 24px; font-weight: bold;color: green;"></p><script>var down = document.getElementById('geeks');function GFG_Fun() {var x = $('p').filter(function() {return this.style.fontWeight == 'bold'});down.innerHTML = "ID's of selected "+ "elements are - <br>" + x[0].id+ "<br>" + x[1].id;}</script></body></html> - Producción:

Enfoque 2: Primero seleccione los elementos en los que queremos verificar las mismas propiedades usando jQuery Selector. Use el método not() en cada elemento y devuelva el valor verdadero si la propiedad CSS particular no coincide con su CSS. Ahora, tenemos todos los elementos con alguna propiedad CSS igual, obtenga la ID de ellos para identificar qué elementos están seleccionados.
- Ejemplo: Este ejemplo implementa el enfoque anterior.
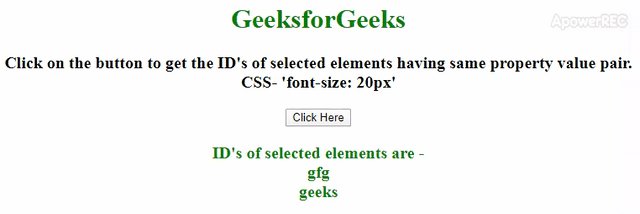
<!DOCTYPE HTML><html><head><title>How to select all elements that containssome specific CSS property using jQuery ?</title><scriptsrc=</script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksforGeeks</h1><pid="gfg"style="font-size: 20px;font-weight: bold;">Click on the button to get theID's of selected elements havingsame property value pair.<br>CSS-'font-size: 20px'</p><buttononclick="GFG_Fun();">Click Here</button><pid="geeks"style="font-size: 20px; font-weight: bold;color: green;"></p><script>var down = document.getElementById('geeks');function GFG_Fun() {/* Using not method, which removesthe elements which don't matchesthe property. */var x = $('p').not(function() {return $(this).css('font-size') != '20px';});down.innerHTML = "ID's of selected "+ "elements are - <br>" + x[0].id+ "<br>" + x[1].id;}</script></body></html> - Producción:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA