Requisitos: Python Plotly
En este artículo, aprenderemos a trazar en el eje y secundario con plotly express.
Una de las características engañosamente poderosas de la visualización de datos de Plotly es la capacidad de un espectador para analizar rápidamente una cantidad suficiente de información sobre los datos cuando se coloca el cursor sobre la etiqueta de punto que aparece. Nos proporciona la forma más fácil de leer y analizar la información del documento. Los gráficos de ejes múltiples se utilizan para trazar puntos de datos de una consulta a lo largo de dos o más ejes. Aquí discutiremos diferentes métodos para trazar múltiples ejes y en plotly express para que quede más claro.
Sintaxis: yaxis=dict(title=”yaxis title”, overlaying=”y”, side=”left”, position=[0-1])
Parámetros:
- título: str, (nombre del eje)
- overlaying: str, (los nombres de las barras se superponen)
- lado: [‘arriba’, ‘abajo’, ‘izquierda’, ‘derecha’]
- position: int/float, [en rango entre 0-1].
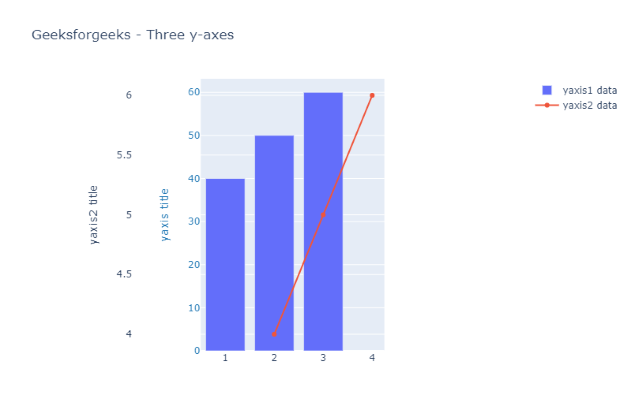
Ejemplo 1: dos ejes Y
En este ejemplo, estamos tomando dos gráficos de datos, el primero es un gráfico de barras y el otro es un gráfico de dispersión. Update_layout las propiedades del diseño de la figura con un dict y/o con argumentos de palabras clave, en los que definiremos yaxis secundarios consecutivos (es decir, yaxis, yaxis2 ) con la ayuda de la sintaxis anterior para cada eje.
Python3
import plotly.graph_objects as go fig = go.Figure() fig.add_trace(go.Bar(x=[1, 2, 3], y=[40, 50, 60], name="yaxis1 data", yaxis='y')) fig.add_trace(go.Scatter(x=[2, 3, 4], y=[4, 5, 6], name="yaxis2 data", yaxis="y2")) # Create axis objects fig.update_layout(xaxis=dict(domain=[0.3, 0.7]), #create 1st y axis yaxis=dict( title="yaxis title", titlefont=dict(color="#1f77b4"), tickfont=dict(color="#1f77b4")), #create 2nd y axis yaxis2=dict(title="yaxis2 title",overlaying="y", side="left",position=0.15)) # title fig.update_layout( title_text="Geeksforgeeks - Three y-axes", width=800, ) fig.show()
Producción:

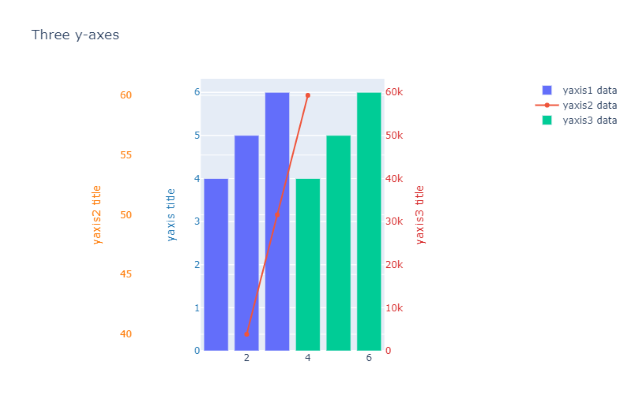
Ejemplo 2: tres ejes Y
En este ejemplo, estamos tomando tres gráficos de datos, el primero es un gráfico de barras y otro es un gráfico de dispersión y el último es otro gráfico de barras. Update_layout las propiedades del diseño de la figura con un dict y/o con argumentos de palabras clave. En el que definiremos el eje y secundario consecutivo (es decir, eje y, eje y2, eje y3 …) con la ayuda de la sintaxis anterior para cada eje
Python3
import plotly.graph_objects as go fig = go.Figure() fig.add_trace(go.Bar(x=[1, 2, 3], y=[4, 5, 6], name="yaxis1 data", yaxis='y')) fig.add_trace(go.Scatter(x=[2, 3, 5], y=[40, 50, 60], name="yaxis2 data", yaxis="y2")) fig.add_trace(go.Bar(x=[4, 5, 6], y=[40000, 50000, 60000], name="yaxis3 data", yaxis="y3")) # Create axis objects fig.update_layout(xaxis=dict(domain=[0.3, 0.7]), # create 1st y axis yaxis=dict( title="yaxis title", titlefont=dict(color="#1f77b4"), tickfont=dict(color="#1f77b4")), # create 2nd y axis yaxis2=dict(title="yaxis2 title", overlaying="y", side="left", position=0.15), # create 3rd y axis yaxis3=dict( title="yaxis3 title", anchor="x", overlaying="y", side="right")) # title fig.update_layout( title_text="Geeksforgeeks - Three y-axes", width=800, ) fig.show()
Producción:

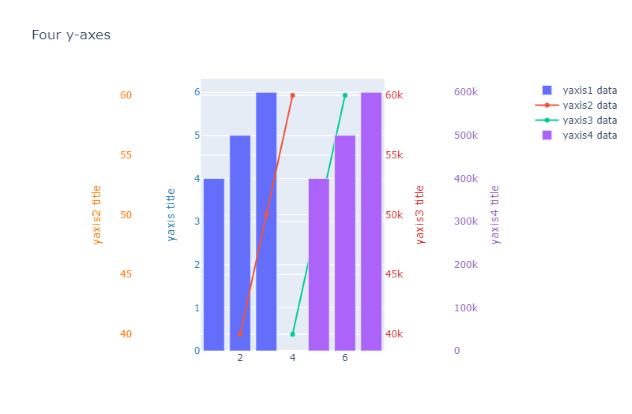
Ejemplo 3: cuatro ejes Y
En este ejemplo, estamos tomando dos gráficos de datos de gráficos de barras y dos gráficos de gráficos de dispersión. Update_layout las propiedades del diseño de la figura con un dict y/o con argumentos de palabras clave. En el que definiremos el eje y secundario consecutivo (es decir, yaxis, yaxis2, yaxis3, yaxis4 ) con la ayuda de la sintaxis anterior para cada eje
Python3
import plotly.graph_objects as go fig = go.Figure() fig.add_trace(go.Bar(x=[1, 2, 3], y=[4, 5, 6], name="yaxis1 data")) fig.add_trace(go.Scatter(x=[2, 3, 4], y=[40, 50, 60], name="yaxis2 data", yaxis="y2")) fig.add_trace(go.Scatter(x=[4, 5, 6], y=[40000, 50000, 60000], name="yaxis3 data", yaxis="y3")) fig.add_trace(go.Bar( x=[5, 6, 7], y=[400000, 500000, 600000], name="yaxis4 data", yaxis="y4")) # Create axis objects fig.update_layout( xaxis=dict( domain=[0.3, 0.7] ), yaxis=dict( title="yaxis title", titlefont=dict(color="#1f77b4"), tickfont=dict(color="#1f77b4")), yaxis2=dict( title="yaxis2 title", titlefont=dict(color="#ff7f0e"), tickfont=dict(color="#ff7f0e"), anchor="free", overlaying="y", side="left", position=0.15), yaxis3=dict( title="yaxis3 title", titlefont=dict(color="#d62728"), tickfont=dict(color="#d62728"), anchor="x", overlaying="y", side="right"), yaxis4=dict( title="yaxis4 title", titlefont=dict(color="#9467bd"), tickfont=dict(color="#9467bd"), anchor="free", overlaying="y", side="right", position=0.85) ) # Update layout properties fig.update_layout( title_text="Four y-axes", width=800, ) fig.show()
Producción: