En este artículo, veremos cómo unir todos los segmentos de URL dados usando JavaScript. URL (Localizador uniforme de direcciones) consta de varios segmentos, y estos segmentos se enumeran a continuación:
- Esquema: define el protocolo que se utilizará para acceder a Internet.
- Nombre de dominio: define el nombre de host que contiene el recurso.
- Ruta del archivo: define el recurso específico en el host al que desea acceder.
- Parámetros: se utiliza para proporcionar una string de información que se utilizará.
En JavaScript, podemos usar expresiones regulares para identificar qué parte de la URL se nos proporciona y, en consecuencia, podemos unir todos los segmentos. Veamos un ejemplo para comprender cómo podemos unir todos los segmentos de URL dados.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body style="text-align:center">
<p>URL Joiner</p>
<p>Enter the domain name</p>
<input type="text" name="domain" id="domain"><br>
<p>Enter the path name</p>
<input type="text" name="path" id="path"><br>
<p>Enter parameter 1 name</p>
<input type="text" name="parameter1" id="parameter1"><br>
<p>Enter parameter 2 name</p>
<input type="text" name="parameter2" id="parameter2"><br>
<button id="b1" onclick="urljoin()">Join URL</button>
<div id="display"></div>
<script>
// Function to join segments of URL
function urljoin() {
var domain = ($("#domain").val());
var path = ($("#path").val());
var parameter1 = ($("#parameter1").val());
var parameter2 = ($("#parameter2").val());
var res = [domain, path, parameter1, parameter2];
// Joining each part of domains and appending
// / after the end of each part
res.join('/');
var init = "";
for (var i = 0; i < res.length; i++) {
init += res[i];
}
var temp1 = init.replace(/[\/]+/g, '/')
// Regex for matching domain
var temp2 = temp1.replace(/^(.+):\//, '$1://')
var temp3 = temp2.replace(/^f:/, 'f:/')
var temp4 = temp3.replace(/\/(\?|&|#[^!])/g, '$1')
// Regex for joining different search parameters
var temp5 = temp4.replace(/\?/g, '&')
var finalres = temp5.replace('&', '?');
$("#display").html(
"Joined URL is as follows:-" + finalres);
}
</script>
</body>
</html>
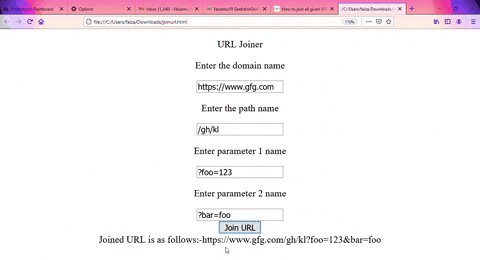
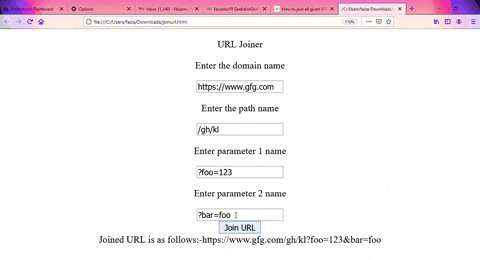
Producción: