La carpeta pública contiene archivos estáticos como index.html, archivos de biblioteca de JavaScript, imágenes y otros activos, etc. que no desea que el paquete web procese. Los archivos de esta carpeta se copian y pegan tal como están directamente en la carpeta de compilación. Solo los archivos dentro de la carpeta `pública` pueden ser referenciados desde el HTML.
Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
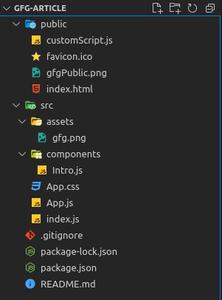
Estructura del proyecto: Tendrá el siguiente aspecto. Ahora cree una carpeta de activos y coloque cualquier imagen de muestra en ella, como aquí hemos guardado el archivo gfg.png . Además, hemos mantenido el archivo gfgPublic.png en la carpeta pública.

Estructura de carpetas de la aplicación de reacción simple
App.js
import Intro from './components/Intro';
import './App.css';
function App() {
return (
<div className="App">
<Intro />
</div>
);
}
export default App;
Para la estructura de archivos anterior, para mostrar src/assets/gfg.png en el componente Intro , simplemente puede importarse y mostrarse así:
import gfgLogo from "../assets/gfg.png";
...
<img src={gfgLogo} />
Para mostrar la imagen dentro de la carpeta pública, ‘public/gfgPublic.png’. La URL para el atributo src será process.env.PUBLIC_URL + “/gfgPublic.png”. Aquí, PUBLIC_URL se reemplazará con la URL de la carpeta `pública` durante la compilación.
<img src={process.env.PUBLIC_URL + "/gfgPublic.png"} />
Intro.js
import gfgLogo from "../assets/gfg.png";
const Intro = () => {
return (
<div className="App">
Image at src/assets/gfg.png : <br />
<img src={gfgLogo} />
<br />
Image at public/gfgPublic.png: <br />
<img src={process.env.PUBLIC_URL + "/gfgPublic.png"} />
<br />
</div>
);
};
export default Intro;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Para incluir cualquier archivo js de la carpeta Public en el archivo HTML, agregue la siguiente línea. El %PUBLIC_URL% se reemplazará con la URL de la carpeta `pública` durante la compilación.
<script src="%PUBLIC_URL%/customScript.js" ></script>
customScript.js
console.log("Your public/customScript.js is loaded !!");
Producción:

Publicación traducida automáticamente
Artículo escrito por omkarphansopkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA