Bootstrap es un conjunto de herramientas de código abierto para desarrollar con HTML, CSS y JS. El marco Bootstrap se puede usar junto con marcos web y móviles modernos de JavaScript como Angular .
Bootstrap 4 es la versión más reciente de Bootstrap, que es el marco HTML, CSS y JavaScript más popular. Este artículo es una guía paso a paso para usar Bootstrap 4 con Angular 2.
Siga los pasos a continuación para usar Bootstrap 4 en Angular 2: Antes de seguir los pasos, debe asegurarse de que ya instaló Angular CLI , si no estaba instalado, ejecute el siguiente comando para instalar Angular CLI. Después de instalar Angular CLI, puede seguir los pasos a continuación.
npm install -g @angular/cli
ng new project-name
npm i bootstrap@next --save
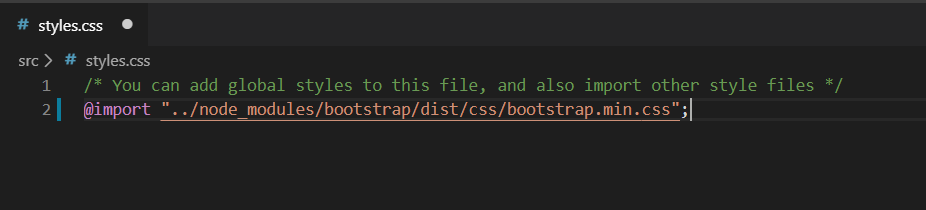
@import "../node_modules/bootstrap/dist/css/bootstrap.min.css";

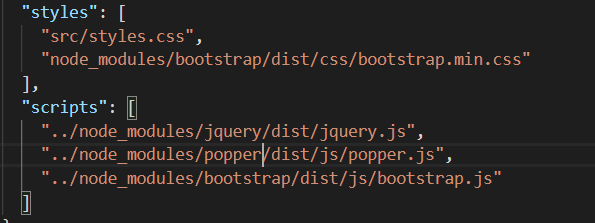
"scripts": ["../node_modules/jquery/dist/jquery.js",
"../node_modules/tether/dist/js/tether.js",
"../node_modules/bootstrap/dist/js/bootstrap.js"],

ng serve
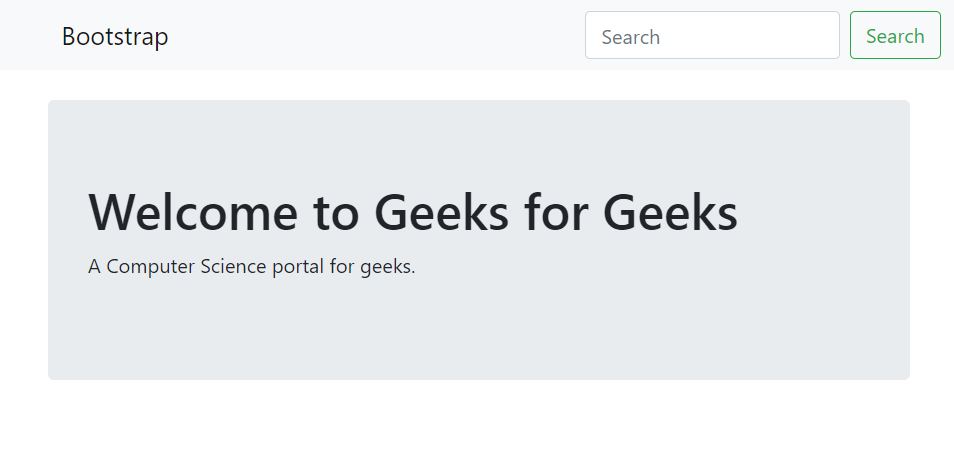
<!DOCTYPE html><html> <head> <title> </title></head> <body> <nav class="navbar navbar-light bg-light"> <a class="navbar-brand" href="#"> <img src="/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""> Bootstrap </a> <form class="form-inline"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit"> Search </button> </form> </nav> <div class="container"> <div class="jumbotron"> <h1> <i class="fa fa-camera-retro"></i> Welcome to Geeks for Geeks </h1> <p>A Computer Science portal for geeks.</p> </div> </div></body> </html> |

Publicación traducida automáticamente
Artículo escrito por SonaliPatel y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA