La tarea es usar modal para videos de YouTube en Bootstrap. Aquí discutiremos dos temas, incrustar videos de YouTube en el modo Bootstrap y hacer que los videos de YouTube se reproduzcan automáticamente en el modo Bootstrap. Incrustar videos de YouTube en el modo Bootstrap es muy fácil y simple de implementar utilizando el enfoque a continuación. Pero hay un pequeño problema cuando cierras el modal, el video continuará reproduciéndose en segundo plano.
Acercarse:
- Primero, copie el código para insertar el video desde el sitio de YouTube.
- Luego, coloque el código dentro del elemento .modal-body .
- Para detener el video automáticamente cuando cierra el modal, alterne el valor de la URL del atributo src del iframe del video de YouTube dinámicamente usando jQuery.
Los siguientes ejemplos implementan el enfoque anterior:
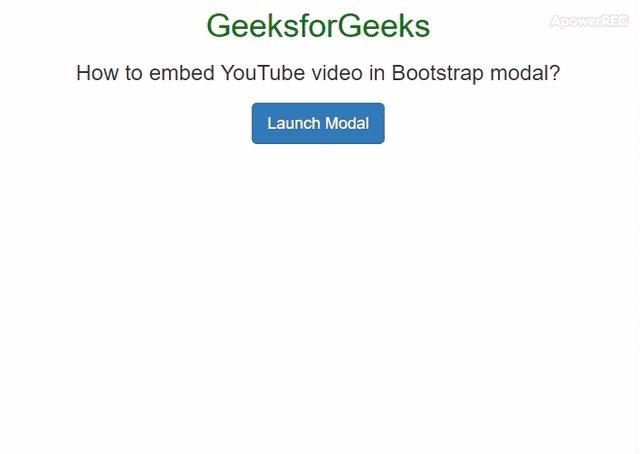
Ejemplo 1: Este ejemplo implementa cómo incrustar un video de YouTube en modo Bootstrap pero no se reproduce automáticamente.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Embedding YouTube video in Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
<style>
.bs-example {
margin: 20px;
}
.modal-content iframe {
margin: 0 auto;
display: block;
}
</style>
<script>
$(document).ready(function() {
var url = $("#Geeks3").attr('src');
$("#Geeks2").on('hide.bs.modal', function() {
$("#Geeks3").attr('src', '');
});
$("#Geeks2").on('show.bs.modal', function() {
$("#Geeks3").attr('src', url);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
How to embed YouTube video in Bootstrap modal?
</h3>
<div class="bs-example">
<a href="#Geeks2"
class="btn btn-lg btn-primary"
data-toggle="modal">Launch Modal</a>
<div id="Geeks2" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"
class="close"
data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title">GeeksforGeeks</h4>
</div>
<div class="modal-body">
<iframe id="Geeks3" width="450" height="350"
src=
"https://www.youtube.com/embed/V5he1JXiQbg"
frameborder="0" allowfullscreen>
</iframe>
</div>
</div>
</div>
</div>
</div>
</center>
</body>
</html>
Producción:

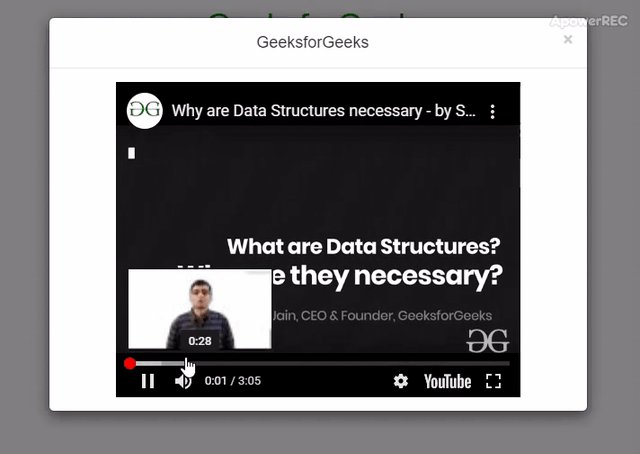
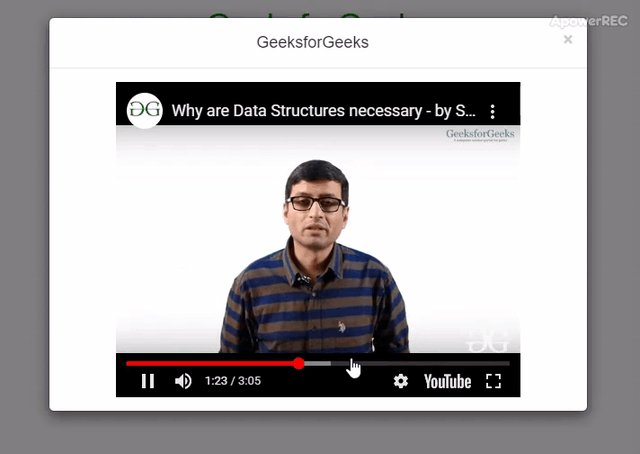
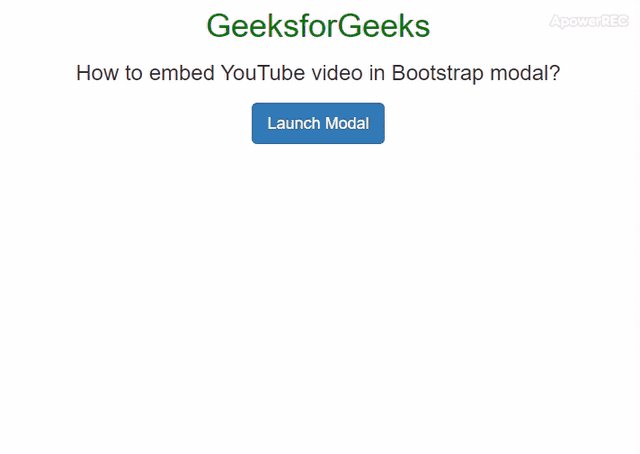
Ejemplo 2: este ejemplo implementa cómo reproducir automáticamente un video de YouTube dentro del modo Bootstrap. Para hacer que el video de YouTube se reproduzca automáticamente en el modo Bootstrap, debemos colocar ?autoplay=1 después del archivo fuente de Youtube adjunto.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Embedding YouTube video in Bootstrap modal
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js">
</script>
<style>
.bs-example {
margin: 20px;
}
.modal-content iframe {
margin: 0 auto;
display: block;
}
</style>
<script>
$(document).ready(function() {
var url = $("#Geeks3").attr('src');
$("#Geeks2").on('hide.bs.modal', function() {
$("#Geeks3").attr('src', '');
});
$("#Geeks2").on('show.bs.modal', function() {
$("#Geeks3").attr('src', url);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
How to embed YouTube video in Bootstrap modal?
</h3>
<div class="bs-example">
<a href="#Geeks2"
class="btn btn-lg btn-primary"
data-toggle="modal">Launch Modal</a>
<div id="Geeks2" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"
class="close"
data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title">GeeksforGeeks</h4>
</div>
<div class="modal-body">
<iframe id="Geeks3" width="450" height="350"
src=
"https://www.youtube.com/embed/V5he1JXiQbg?autoplay=1"
frameborder="0" allowfullscreen>
</iframe>
</div>
</div>
</div>
</div>
</div>
</center>
</body>
</html>
Producción:

Navegador compatible:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA