Un componente DataGrid ayuda a mostrar Material UI para React, tiene este componente disponible para nosotros y es muy fácil de integrar. Podemos usar el siguiente enfoque en ReactJS para usar el componente DataGrid.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: después de crear la aplicación ReactJS, instale el módulo material-ui usando el siguiente comando:
npm install @material-ui/data-grid
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import * as React from 'react';
import { DataGrid } from '@material-ui/data-grid';
const columns = [
{ field: 'id', headerName: 'ID', width: 170 },
{ field: 'name', headerName: 'NAME', width: 170 },
{ field: 'age', headerName: 'AGE', width: 170 },
];
const rows = [
{ id: 1, name: 'Gourav', age: 12 },
{ id: 2, name: 'Geek', age: 43 },
{ id: 3, name: 'Pranav', age: 41 },
];
export default function App() {
return (
<div style={{ height: 500, width: '80%' }}>
<h4>How to use DataGrid Component in ReactJS?</h4>
<DataGrid rows={rows} columns={columns} pageSize={2} />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
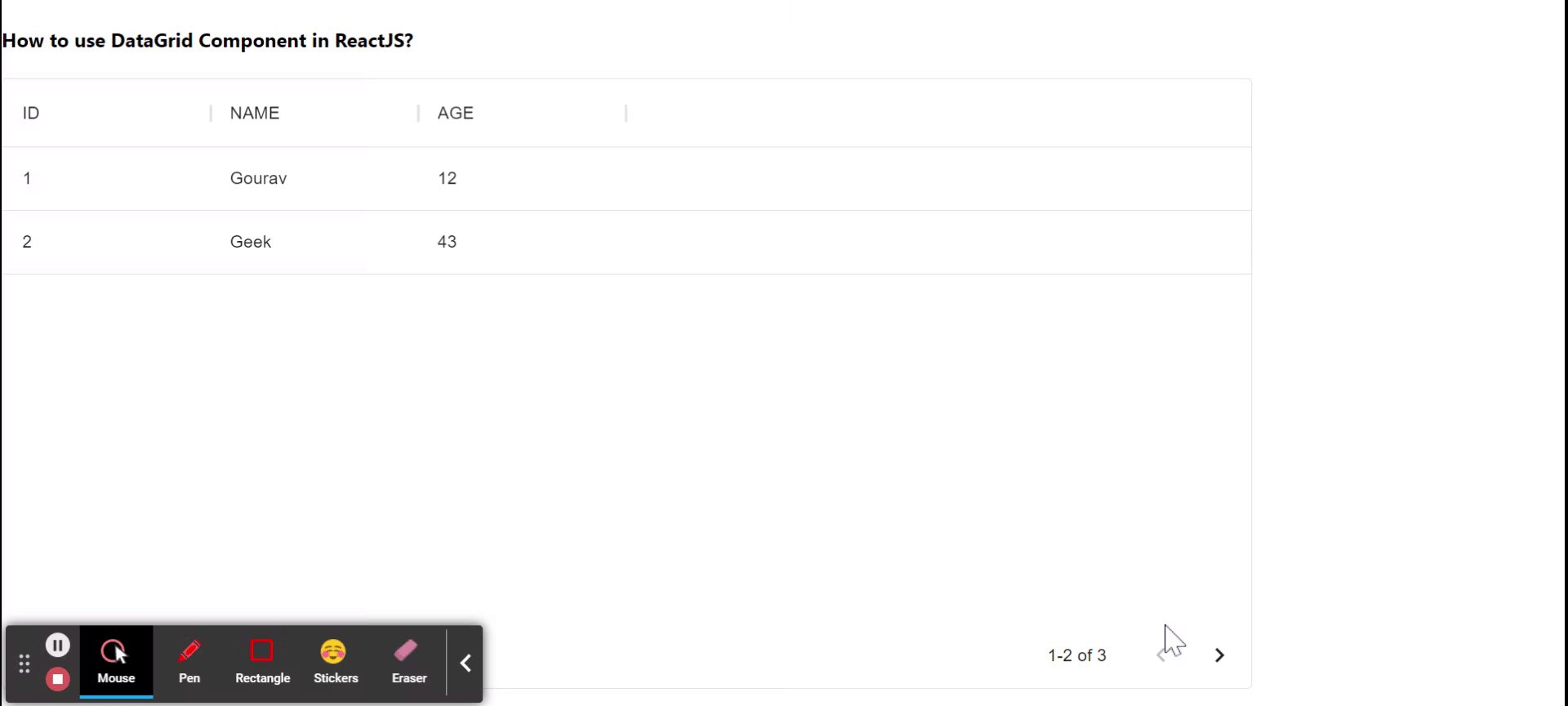
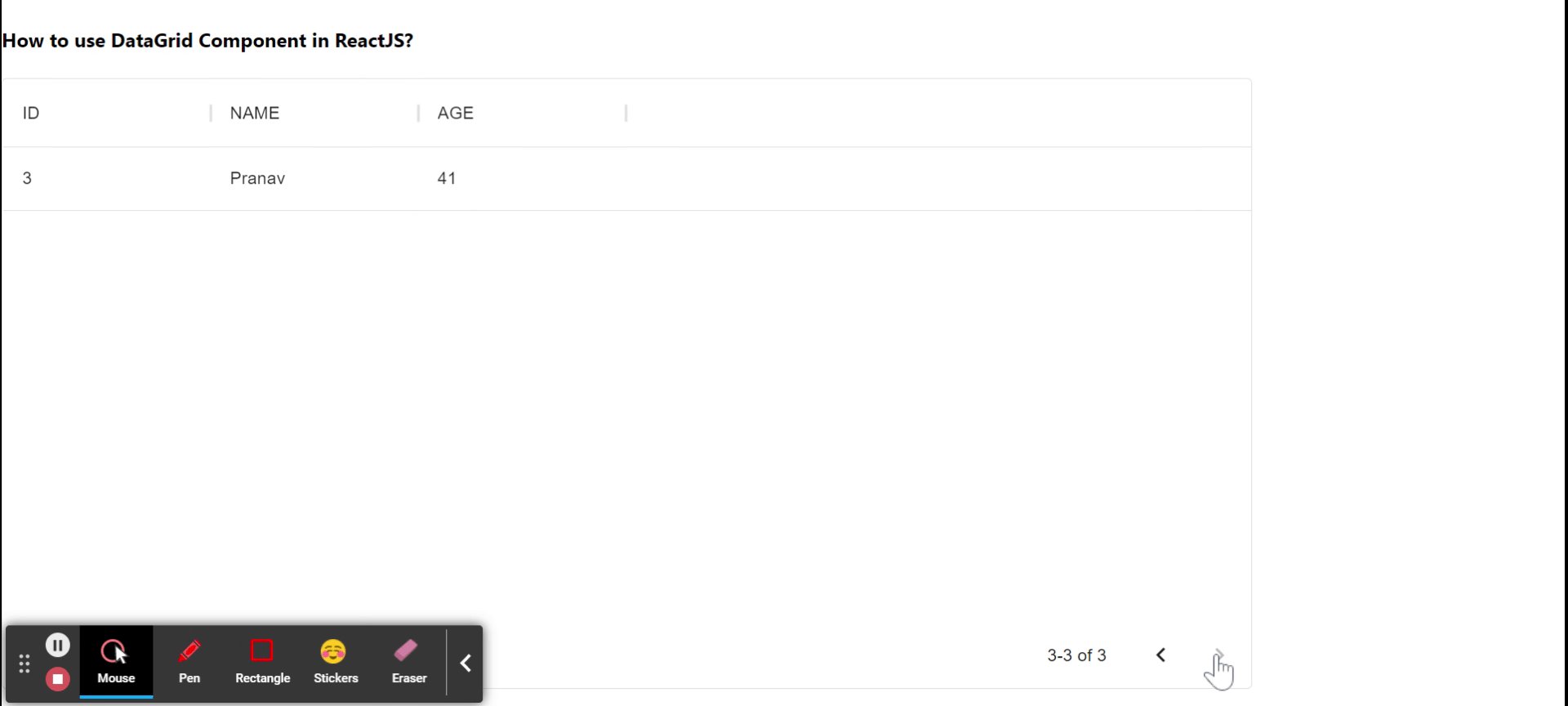
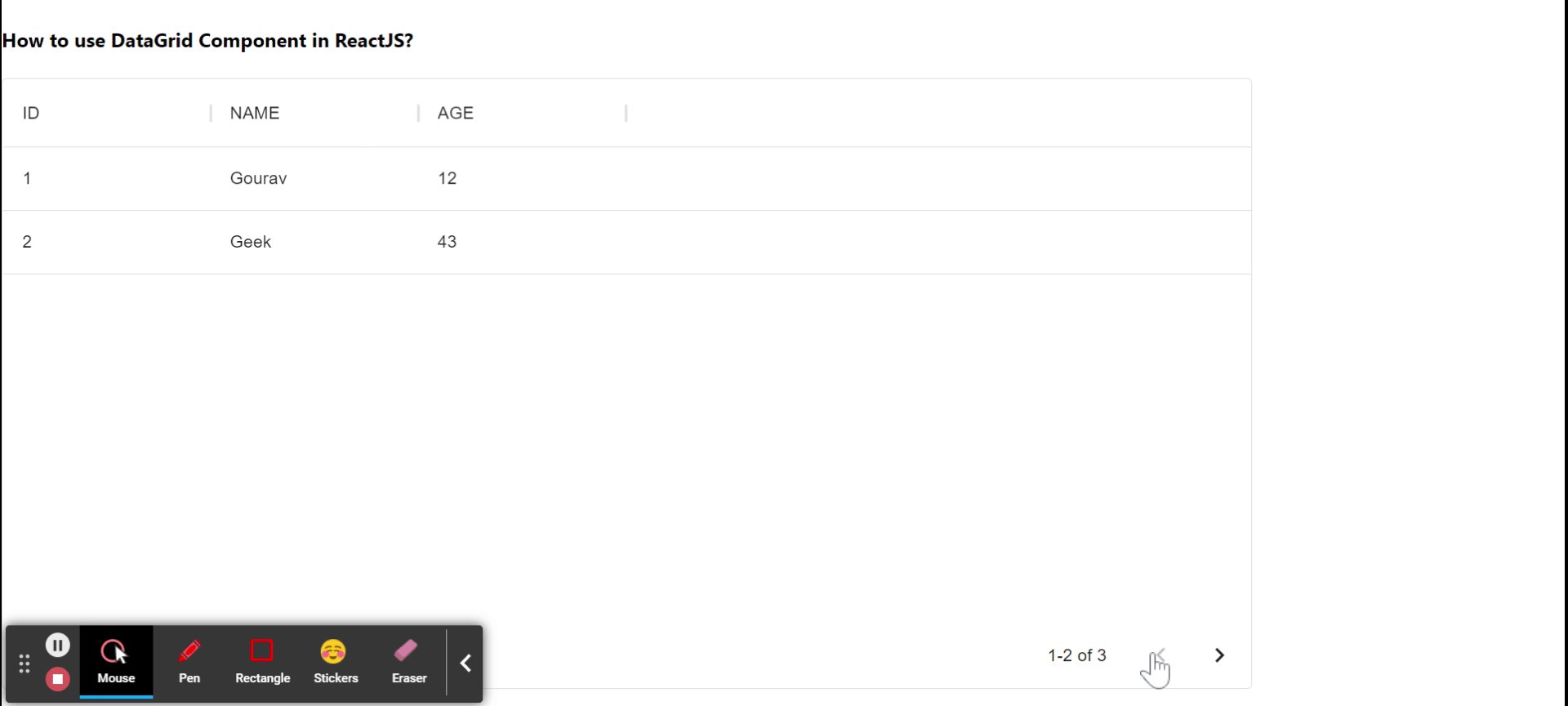
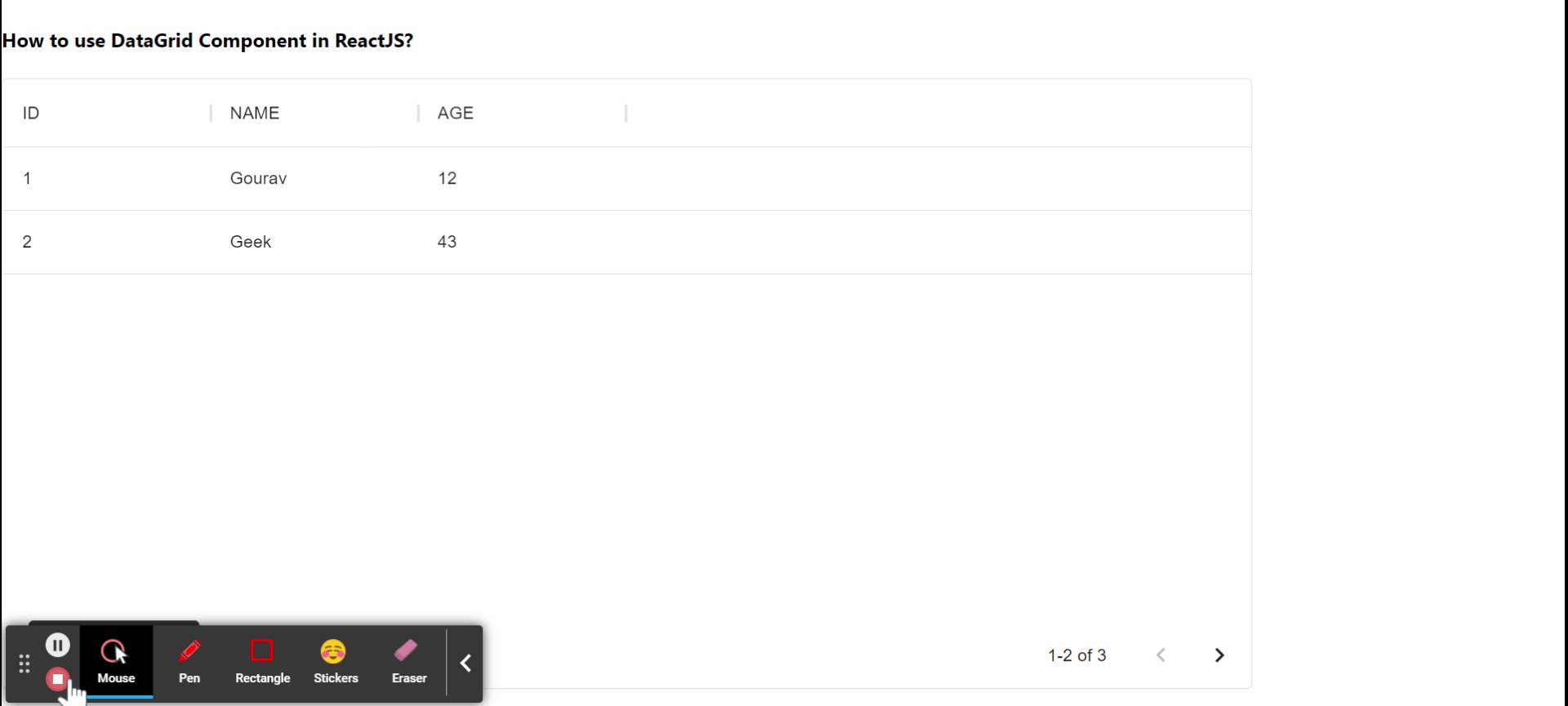
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://material-ui.com/components/data-grid/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA