La paginación es una función a través de la cual los usuarios pueden cambiar fácilmente entre páginas en un sitio web o aplicación. Con la ayuda de este componente, au Material UI for React tiene este componente disponible para nosotros y es muy fácil de integrar. Podemos usar el siguiente enfoque en ReactJS para usar el componente de paginación.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: después de crear la aplicación ReactJS, instale el módulo material-ui usando el siguiente comando:
npm install @material-ui/lab
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
import Pagination from '@material-ui/lab/Pagination';
export default function App() {
return (
<div style={{ display: 'block', padding: 30 }}>
<h4>How to use Pagination Component in ReactJS?</h4>
<Pagination count={10} />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
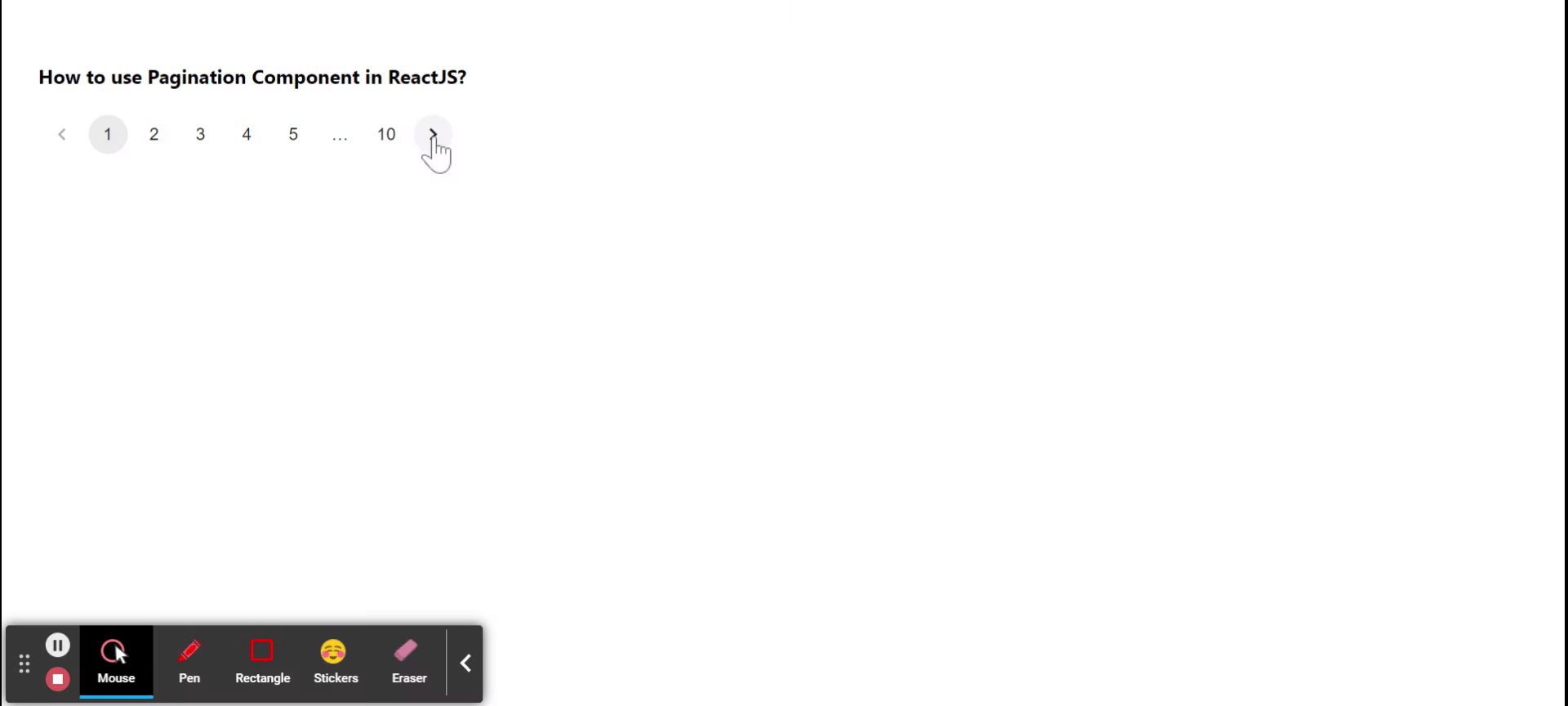
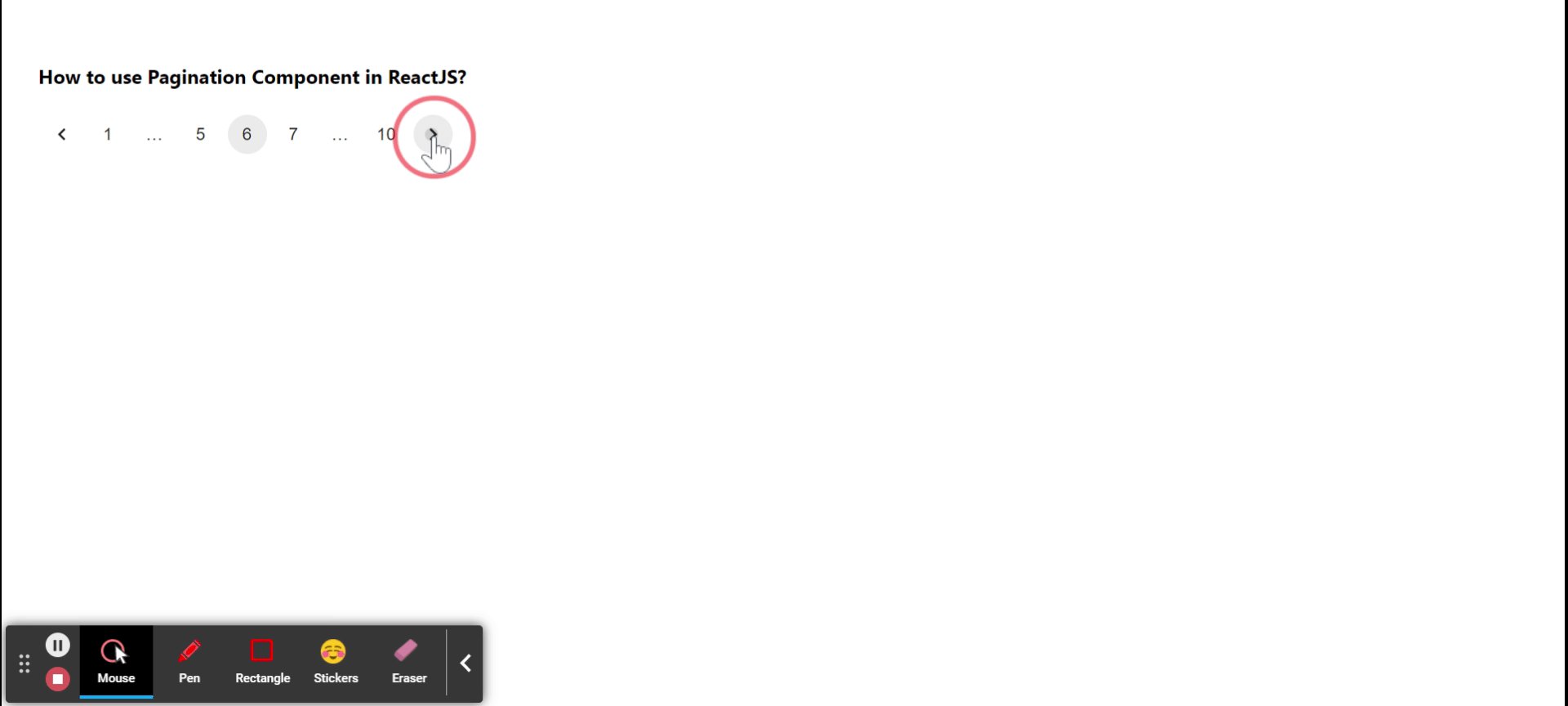
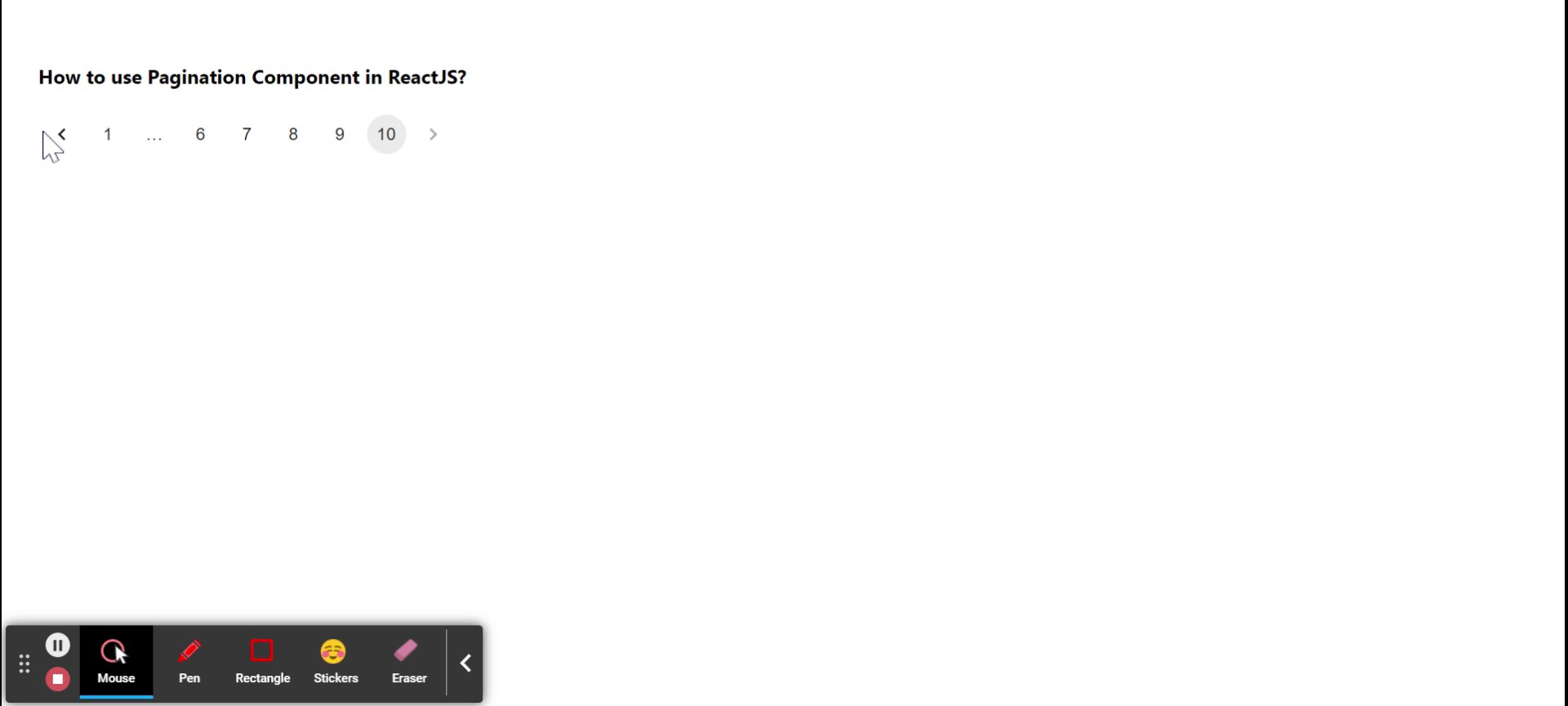
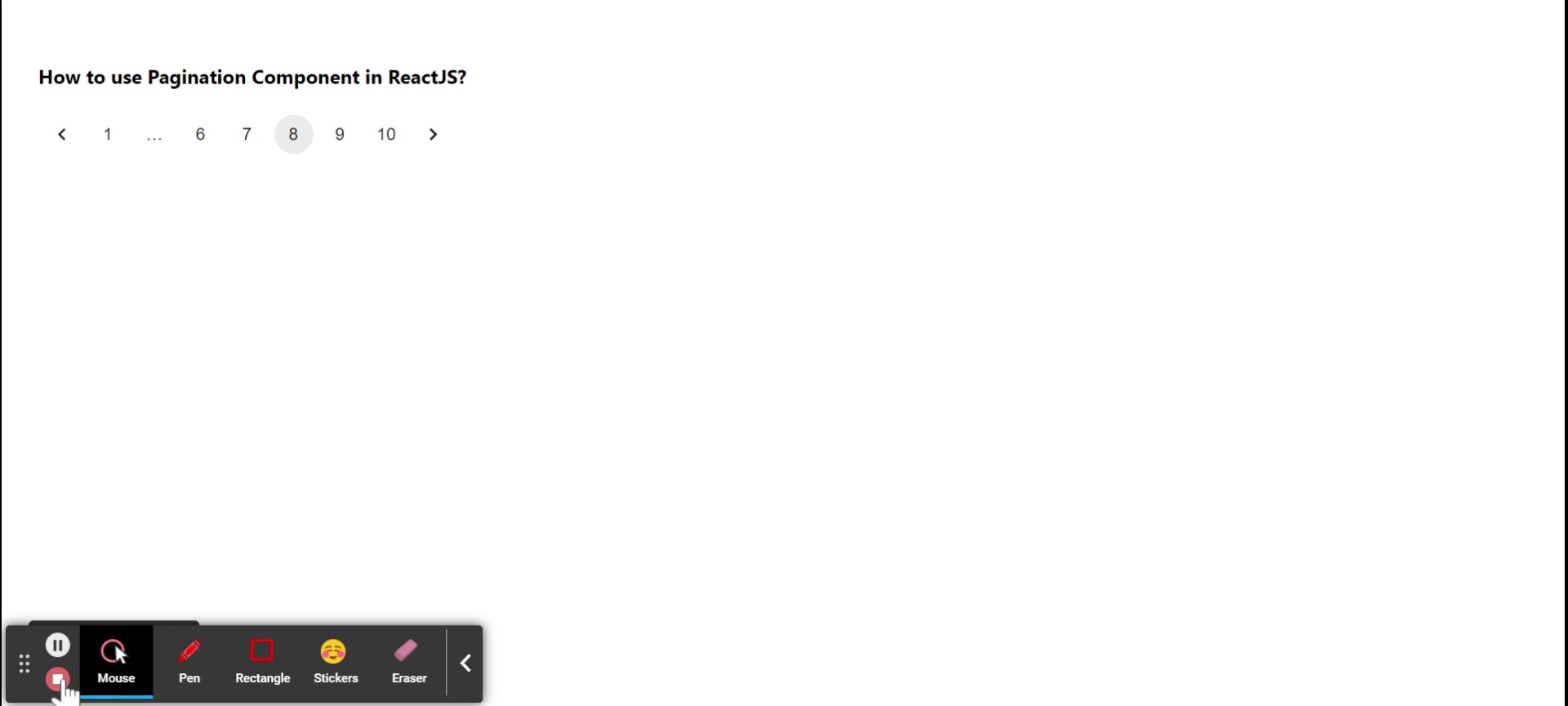
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://material-ui.com/components/pagination/
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA