useCounter es un enlace personalizado proporcionado por el paquete Rooks para React. Es un gancho de mostrador que ayuda a construir un mostrador simple de manera fácil y rápida.
Sintaxis:
useCounter( initialValue )
Parámetros
- initialValue: Es de tipo numérico que describe el valor inicial.
Valor devuelto:
- contador: Es de tipo objeto que contiene un valor, incremento, decremento, incrementBy, decrementBy y reset.
Entendamos el uso de este gancho con un ejemplo de contador simple.
Módulos Requeridos:
- npm
- crear-reaccionar-aplicacion
Creación de la aplicación React e instalación del módulo:
Paso 1 : Cree una aplicación React usando el siguiente comando:
npx create-react-application demo
Paso 2: después de crear la carpeta de su proyecto, es decir, la demostración, muévase a ella con el siguiente comando:
cd demo
Paso 3: Instale Rooks desde npm.
npm i rooks
Abra la carpeta src y elimine los siguientes archivos:
- logotipo.svg
- setupTests.js
- Aplicación.prueba.js
- índice.css
- informeWebVitals.js
Estructura del proyecto: El proyecto debería verse así:

Ejemplo: El siguiente ejemplo ilustrará el uso del gancho useCounter en ReactJS:
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App.js
import React from 'react';
import "./App.css";
import { useCounter } from 'rooks';
const App = () => {
const { value, increment, decrement, incrementBy,
decrementBy, reset } = useCounter(0);
return (
<div>
<p> Counter</p>
<p> <span>Current value </span>is {value}</p>
<button onClick={increment}>
Increment</button><br /><br />
<button onClick={decrement}>
Decrement</button><br /><br />
<button onClick={() => incrementBy(2)}>
Increase by 2</button><br /><br />
<button onClick={() => decrementBy(2)}>
Decrease by 2</button><br /><br />
<button onClick={reset}>reset</button>
</div>
)
}
export default App
App.css
/* Write CSS Here */
p {
margin: 20px;
font-size: 30px;
color: rebeccapurple;
font-weight: bold;
}
span {
color: red;
}
button {
margin: 20px;
width: 300px;
font-size: 20px;
background: rgb(190, 233, 190);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
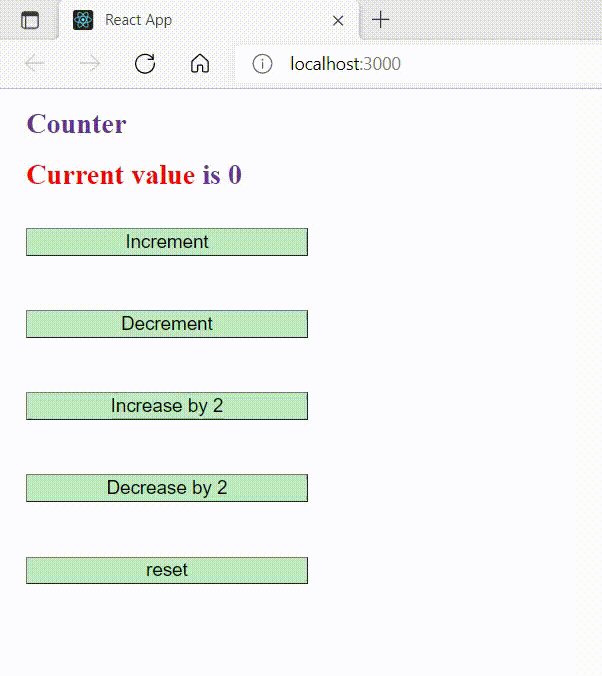
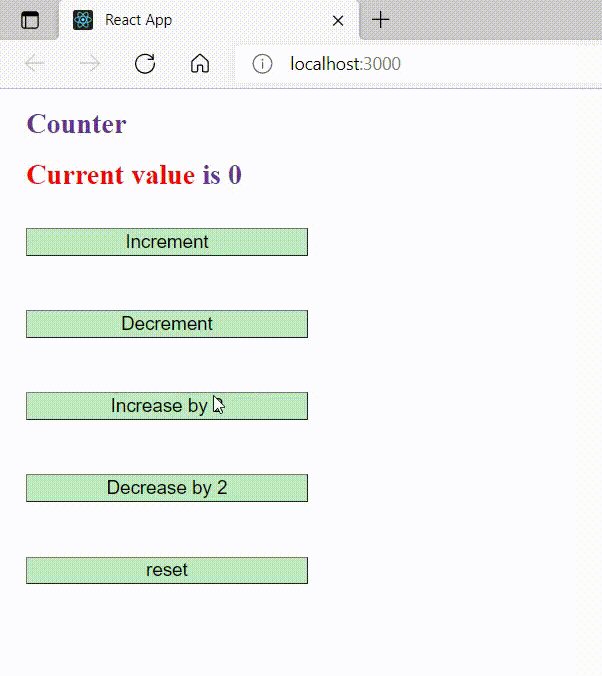
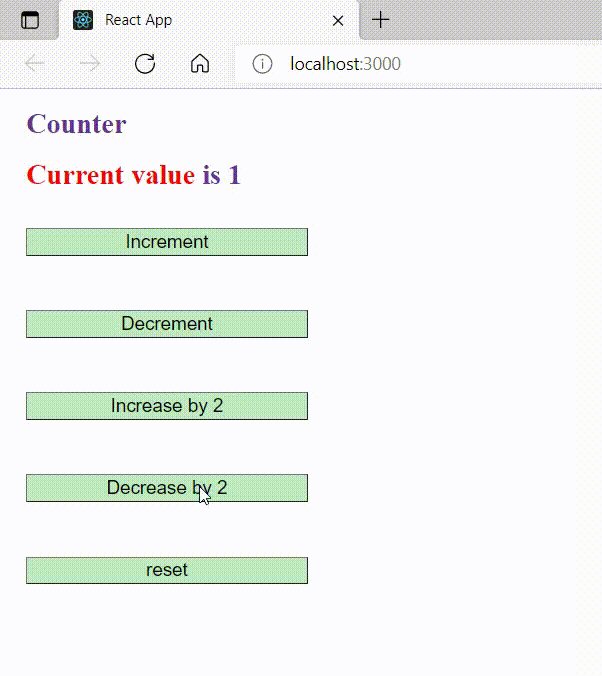
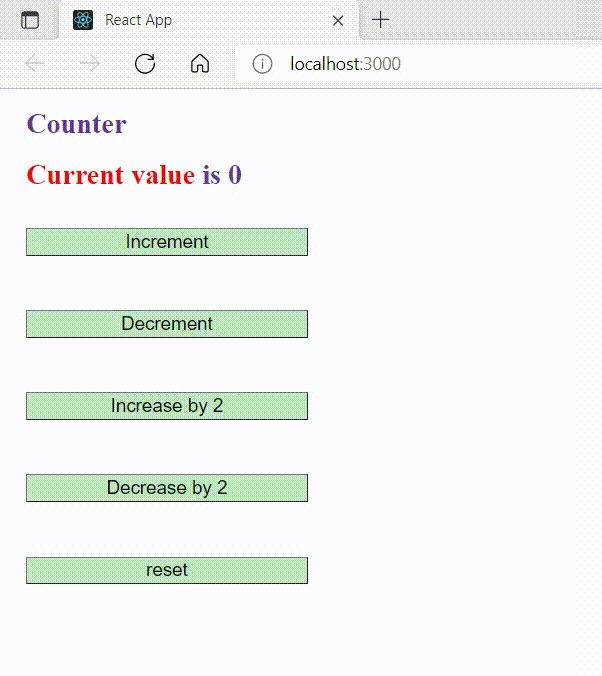
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por tejaswaniagrawal23 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA