eso y arrastrar-soltar proporciona a los usuarios sus archivos, y luego podemos manejar estos archivos según los requisitos comerciales. Podemos usar el siguiente enfoque en ReactJS para usar el módulo de zona de reacción .
Enfoque: En el siguiente ejemplo, hemos usado el módulo react-dropzone para demostrar cómo podemos usarlo en nuestra aplicación ReactJS. ¡Hemos importado useDropzone, que es un componente contenedor del módulo para que el usuario haga clic para seleccionar el archivo o arrastre y suelte el archivo aquí! , permitirá al usuario seleccionar el archivo y luego podremos realizar cualquier operación en ese archivo según los requisitos comerciales.
Dropzone Props Getters: Ayuda a crear un elemento thegetterthatarean<input> mientras que el
Refs: Las funciones getRootProps y getInputProps que obtenemos de los props de Dropzone aceptan una refKey personalizada como uno de los atributos del parámetro. Es útil cuando las funciones de getRootProps y getInputProps e que intentamos aplicar a un elemento no exponen una referencia al elemento.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install react-dropzone
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React, { useCallback } from 'react'
import { useDropzone } from 'react-dropzone'
export default function App() {
const onDrop = useCallback(acceptedFiles => {
alert(acceptedFiles[0].name)
console.log("Now you can do anything with"+
" this file as per your requirement")
}, [])
const { getInputProps, getRootProps } = useDropzone({ onDrop })
return (
<div style={{ display: 'block', width: 700, padding: 30 }}>
<h4>React-Dropzone Module Demo</h4>
<div {...getRootProps()}>
<input {...getInputProps()} />
<p>Click to select file or
drag-and-drop the file here!!</p>
</div>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
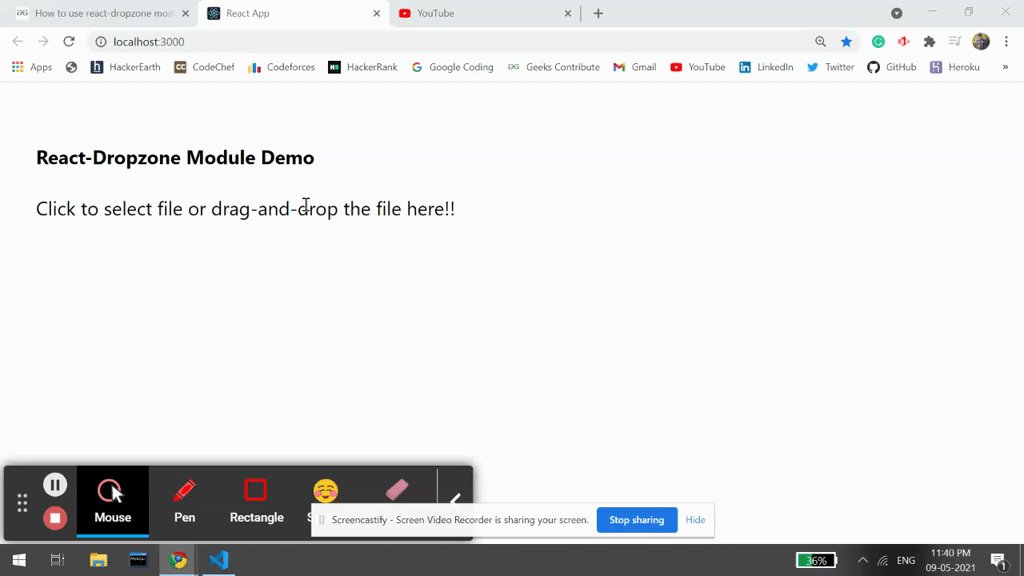
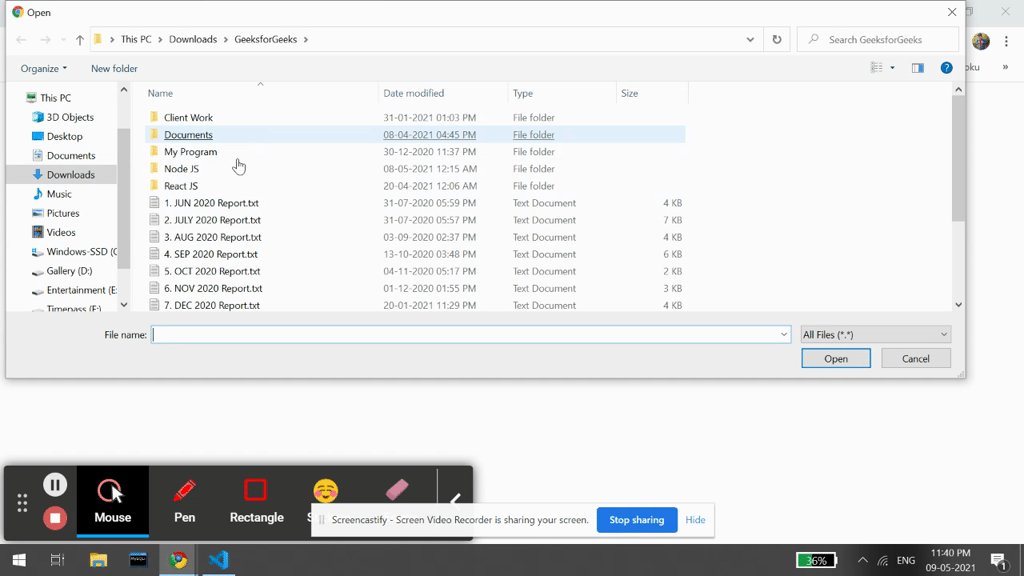
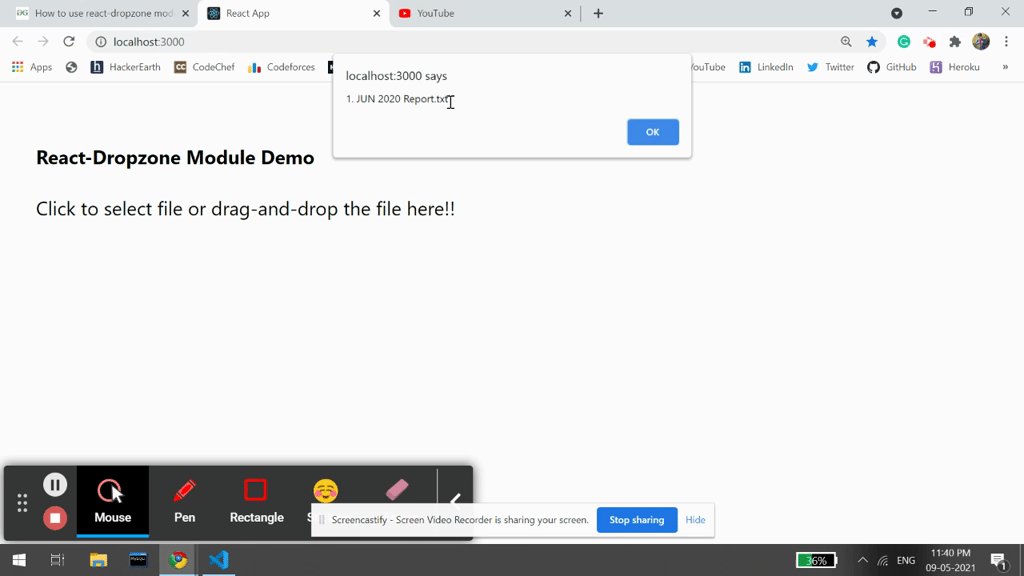
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://www.npmjs.com/package/react-dropzone
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA