Extensiones reactivas para JavaScript el bservable que podemos usar el siguiente enfoque en ReactJS para usar el módulo rxjs .
Enfoque: En el siguiente ejemplo, hemos usado el módulo Rxjs para demostrar cómo podemos usarlo en nuestra aplicación ReactJS. Podemos crear una función printData definida por el usuario que tiene una función de rango que comienza de 1 a 50, y filtra el número cuyo módulo 2 es igual a 1 y lo asigna para que se multiplique, y luego hemos impreso el número resultante en nuestra consola. pantalla. Tenemos un botón en la interfaz de usuario y si el usuario hace clic, se llama a esta función printData .
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , muévase a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rxjs
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
import { range } from "rxjs";
import { map, filter } from "rxjs/operators";
const printData = () => {
range(1, 50).pipe(filter(x => x % 2 === 1),
map(x => x * x))
.subscribe((item) => {
console.log("Item: ", item)
});
}
export default function App() {
return (
<div style={{ display: 'block',
width: 700, padding: 30 }}>
<h4>RXJS Module</h4>
<div style={{ width: 660, height: 'auto' }}>
<button onClick={printData}>
Call Function
</button>
</div>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
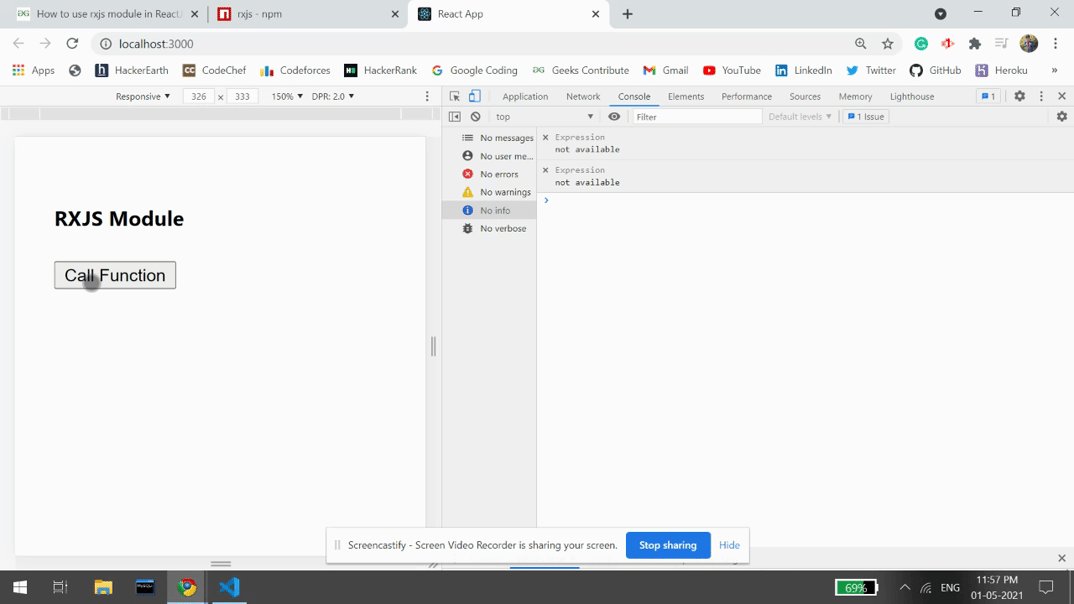
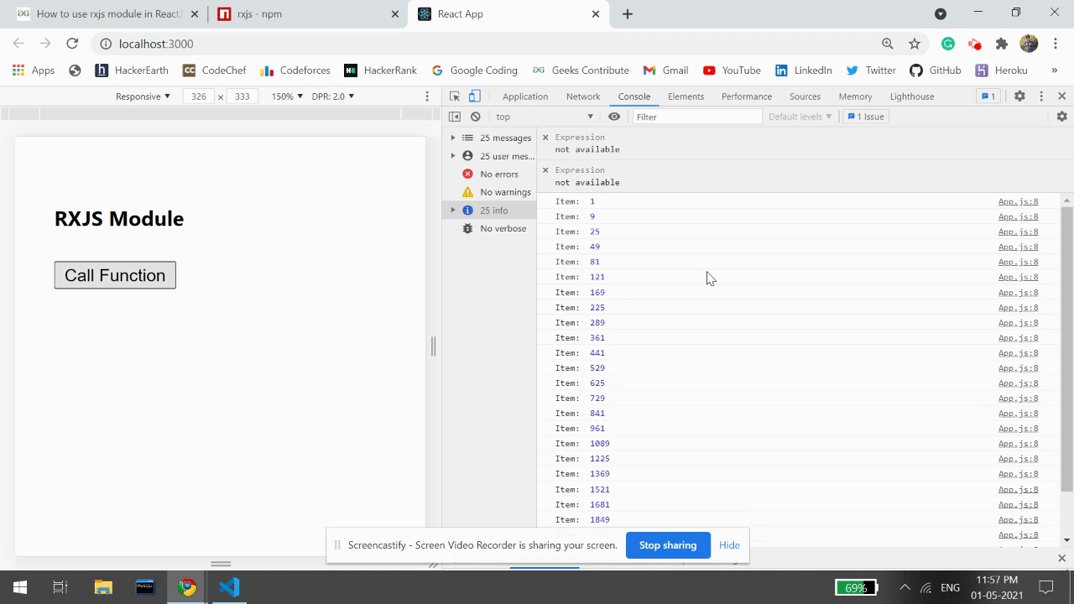
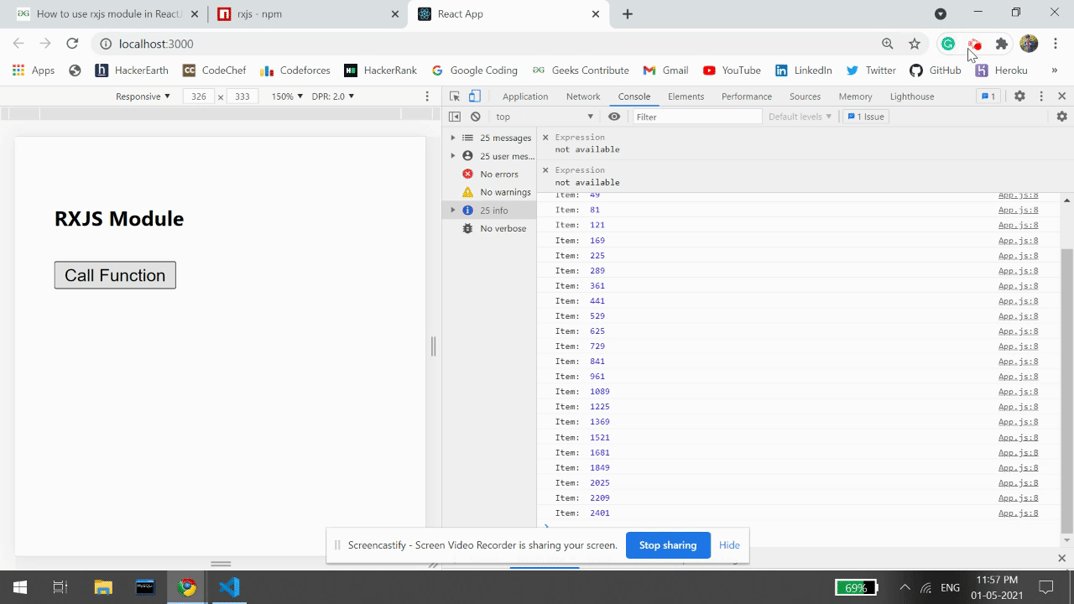
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://www.npmjs.com/package/rxjs
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA