Cuando ponemos cualquier enlace dentro de una tarjeta de arranque, funciona bien hasta que usamos card-img-overlay para poner una imagen como fondo de esa tarjeta.
- Tarjeta Bootstrap: una tarjeta en BootStrap 4 es un contenedor de contenido flexible y extensible. Incluye opciones para encabezados, pies de página, contenido, colores, enlaces, etc.
- Superposiciones de imagen de tarjeta: card-img-overlay se usa para configurar la imagen como imagen de fondo de la tarjeta y agregar texto sobre la imagen.
Sintaxis: para superposición de tarjetas<div class="card"> <img src="..."/> <div class="card-img-overlay"> <p class="text">....</p> </div> </div>
Enfoque: todos los enlaces ubicados dentro de la clase card-img-overlay funcionan, pero los enlaces ubicados fuera de esta clase no funcionan. Para que estos enlaces funcionen, establezca la posición de estos enlaces como ‘relativa’.
Código CSS: Colóquelo dentro de la etiqueta <style>.
.card-link
{
position:relative;
}
El siguiente ejemplo ilustra el enfoque:
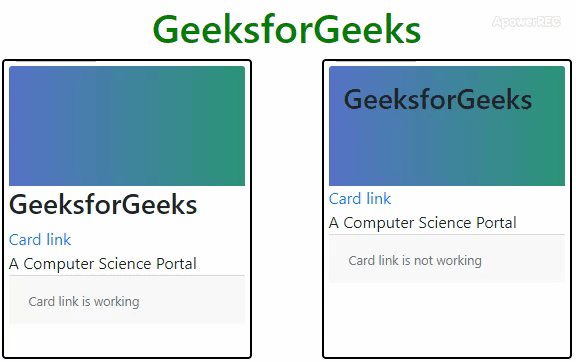
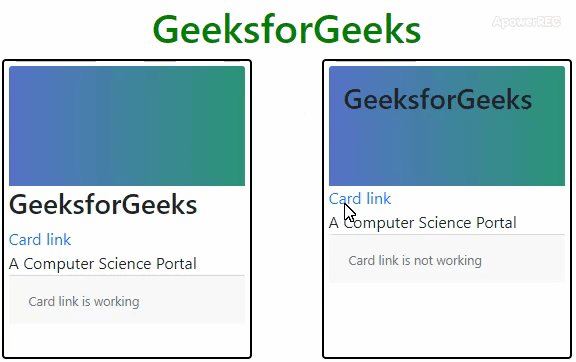
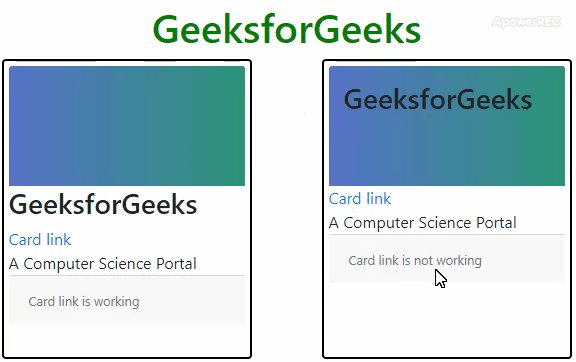
Ejemplo 1: este ejemplo ilustra la tarjeta card-img-overlay, en la primera tarjeta no estamos usando card-img-overlay pero cuando usamos card-img-overlay los enlaces no funcionan, incluso el texto no responde como texto . Se comporta totalmente como una imagen.
- Programa:
<!DOCTYPE html><htmllang="en"><head><title>Bootstrap Card</title><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script><style>.card {width: 250px;height: 300px;border: 2px solid black;padding: 5px;}h1 {color: green;text-align: center;}img {height: 120px;}.left {float: left;}.right {float: right;}.container {margin-top: 50px;width: 600px;height: auto;}</style></head><body><divclass="container"><h1>GeeksforGeeks</h1><divclass="card left"><imgclass="card-img-top"src=<divclass="card-inverse"><h3class="text-stroke">GeeksforGeeks</h3></div><divclass="card-block"><ahref="#"class="card-link">Card link</a><pclass="card-text">A Computer Science Portal</p></div><divclass="card-footer"><smallclass="text-muted">Card link is working</small></div></div><divclass="card right"><imgclass="card-img-top"src=<divclass="card-img-overlay card-inverse"><h3class="text-stroke">GeeksforGeeks</h3></div><divclass="card-block"><ahref="#"class="card-link">Card link</a><pclass="card-text">A Computer Science Portal</p></div><divclass="card-footer"><smallclass="text-muted">Card link is not working</small></div></div></div></body></html> - Producción:

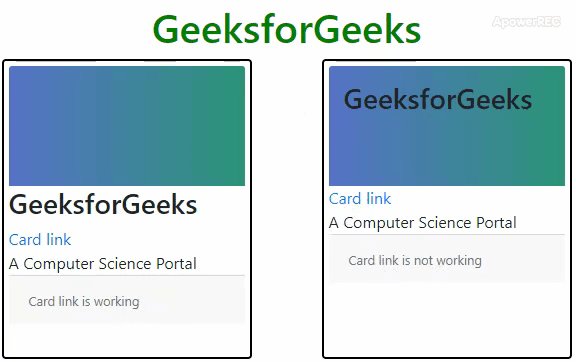
Ejemplo 2: Este ejemplo ilustra la tarjeta card-img-overlay, en la primera tarjeta no estamos usando card-img-overlay pero cuando usamos card-img-overlay los enlaces funcionan y el texto también se comporta como texto.
- Programa:
<!DOCTYPE html><htmllang="en"><head><title>Bootstrap Card</title><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script><style>.card-link{position:relative;}.card {width: 250px;height: 300px;border: 2px solid black;padding: 5px;}h1 {color: green;text-align: center;}img {height: 120px;}.left {float: left;}.right {float: right;}.container {margin-top: 50px;width: 600px;height: auto;}</style></head><body><divclass="container"><h1>GeeksforGeeks</h1><divclass="card left"><imgclass="card-img-top"src=<divclass="card-inverse"><h3class="text-stroke">GeeksforGeeks</h3></div><divclass="card-block"><ahref="#"class="card-link">Card link</a><pclass="card-text">A Computer Science Portal</p></div><divclass="card-footer"><smallclass="text-muted">Card link is working</small></div></div><divclass="card right"><imgclass="card-img-top"src=<divclass="card-img-overlay card-inverse"><h3class="text-stroke">GeeksforGeeks</h3><divclass="card-block"><ahref="#"class="card-link text-white">Card link</a><pclass="card-text">A Computer Science Portal</p></div></div><ahref="#"class="card-link ">Card link</a><divclass="card-footer"><small>Card link is working</small></div></div></div></body></html> - Producción:

Nota: En el segundo ejemplo, el texto silenciado no se comporta como texto porque está fuera del div card-link.