En este artículo, veremos cómo usar Express en TypeScript. El TypeScript es un superconjunto de JavaScript que proporciona notación de tipos con JavaScript, por lo que podemos manejar nuestro servidor y muy escalable para el futuro. Express is web framework ayuda a crear el manejo del lado del servidor con la ayuda de Nodejs
Requisito previo:
- Conocimientos básicos de NodeJS y Express.
- Conocimientos básicos de TypeScript.
Pasos para crear un servidor Express en Typescript:
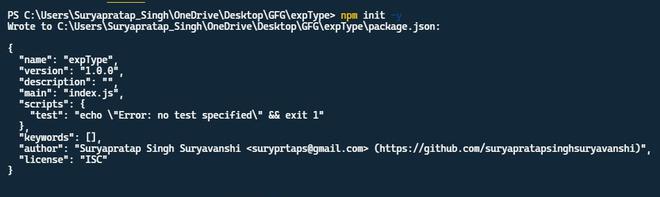
Paso 1: Inicie el archivo package.json con su carpeta de trabajo con el siguiente comando.
npm init -y
Nota: El indicador ‘-y’ se utiliza para realizar la configuración predeterminada.
Después de crear el archivo package.json , el siguiente será el resultado.

Paso 2: Instale los módulos requeridos usando el siguiente comando.
- Agregue un módulo express para nuestro servidor.
npm install express
- Agregue TypeScript y ts-node para ejecutar TypeScript en NodeJS.
npm i typescript ts-node nodemon --save-dev
Nota: ‘ –save-dev’ se usa para agregar dependencia de desarrollo.
- Agregar declaración de tipo.
npm i @types/node @types/express
Paso 3: Cree un archivo tsconfig.json con el siguiente código.
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"rootDir": "./",
"outDir": "./build",
"esModuleInterop": true,
"strict": true
}
}
Paso 4: realice el siguiente cambio en el archivo package.json para ejecutar TypeScript directamente.

Paso 5: Cree un archivo index.ts con el siguiente código. Aquí hemos creado un servidor express mínimo en TypeScript. Aquí, el nombre del archivo es index.ts.
Javascript
// Import the express in typescript file
import express from 'express';
// Initialize the express engine
const app: express.Application = express();
// Take a port 3000 for running server.
const port: number = 3000;
// Handling '/' Request
app.get('/', (_req, _res) => {
_res.send("TypeScript With Expresss");
});
// Server setup
app.listen(port, () => {
console.log(`TypeScript with Express
http://localhost:${port}/`);
});
Paso 6: Inicie el servidor usando el siguiente comando.
npm start
Salida: Veremos la siguiente salida en la pantalla del terminal.

Paso 7: Abra el navegador y vaya a http://localhost:3000 , veremos el siguiente resultado.

Referencia:
- Si tiene que aprender más sobre TypeScript, consulte el artículo de introducción a TypeScript .
- Si tiene que obtener más información sobre express, consulte el artículo de introducción a express .
Publicación traducida automáticamente
Artículo escrito por mrsuryapratap y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA