Font-awesome es una biblioteca de íconos de la web que le brinda íconos vectoriales escalables que se pueden personalizar en términos de color, tamaño y en muchos más aspectos. Muchas empresas integran este icono de biblioteca en sus sitios web. Tiene más de 600 íconos y cada ícono responde a dispositivos móviles y de escritorio, independientemente de la resolución del tamaño de la pantalla. También nos da para usar animaciones sin el uso de javascript.
Sintaxis para instalar la biblioteca:
npm install font-awesome --save
- Acercarse:
- Primero, debemos ingresar el comando anterior en la terminal para instalar el paquete.
- Una vez que se solucione la instalación, puede encontrar el paquete dentro de la carpeta de módulos de Node.
- Luego, debe importar el archivo en el archivo style.css.
- Después de importar el archivo, puede comenzar a usar los íconos impresionantes de fuentes.
Implementación de código:
En el archivo style.css, importe font-awesome usando la siguiente sintaxis.
@import url('../node_modules/font-awesome/css/font-awesome.min.css');
aplicación.componente.html :
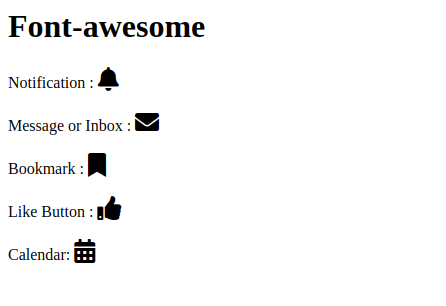
<h1>Font-awesome</h1> Notification : <i class='fas fa-bell' style='font-size:24px'></i> <br><br> Message or Inbox : <i class='fas fa-envelope' style='font-size:24px'></i> <br><br> Bookmark : <i class='fas fa-bookmark' style='font-size:24px'></i> <br><br> Like Button : <i class='fas fa-thumbs-up' style='font-size:24px'></i> <br><br> Calendar: <i class='fas fa-calendar-alt' style='font-size:24px'></i>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA