Antes de comenzar a usar jQuery en angular, debemos instalarlo en nuestro sistema. Ahora, básicamente, hay dos métodos generales para instalar jQuery:
Nota: antes de comenzar con este tutorial, debe saber que el software utilizado aquí es el código de Microsoft Visual Studio con NodeJs y TypeScript ya instalado para trabajar con angular.
- Usando el método NPM:
Ahora, para instalar jQuery usando el método NPM, necesitamos crear una nueva aplicación angular ejecutando el comando en la terminal de código VS.ng new angular1
Aquí angular1 es el nombre de la aplicación, tardará unos segundos, pero creará la aplicación angular con todos los archivos necesarios.

ahora hacemos «cd» en la carpeta de la aplicación para instalar el jquery. Ejecutamos el siguiente comando en la terminal de VS Code:cd angular1 npm install jquery --save

Después de esto, su aplicación angular está lista para usarse con jquery. - Uso de jQuery CDN:
mientras navega por https://jquery.com/download/ , puede ubicar fácilmente el jQuery CDN y descargarlo.
Siempre se recomienda quedarse con la última versión de la CDN oficial, ya que es compatible con Subresource Integrity (SRI). Ahora, para usar jQuery CDN, debe hacer referencia al archivo en la etiqueta del script directamente desde el dominio de jQuery CDN. El código con el atributo Integridad del subrecurso será así. Aquí se utiliza jQuery 3.4.1.<scriptintegrity=”sha256–2z0P7MLoyxByUtvAk/xjkmindefS4auh4Pfzbm7y6g0=”crossorigin=”anonymous”></script>El código anterior se incluirá en la etiqueta principal del archivo HTML ( app.component.html ) de la aplicación angular.
Después de instalar jQuery, debemos hacerlo global. En el módulo jQuery, jquery.min.js en la carpeta ‘dis’ no es público. Para hacer que jQuery sea global, debemos hacer lo siguiente:
El paso consiste en buscar el archivo «angular-cli.json» que se encuentra en la raíz de la carpeta del proyecto Angular CLI y buscar el script: []propiedad e incluir el ruta a la carpeta jQuery como se indica"scripts" :["./node_modules/jquery/dist/jquery.min.js"]

Ahora, para confirmar esta ruta, vaya a node_modules -> jquery -> dist -> jquery.min.js.

Verá la ruta, lo que significa que ha agregado la biblioteca jQuery globalmente a esta aplicación. Para que estos cambios hagan una transición fluida en la aplicación, tenemos que volver a ejecutar esta aplicación usando serve.ng serve -open

Ahora, para usar jQuery, todo lo que queda es importarlo en cualquier componente que desee usar jquery.
import * from jquery
Nota: Todos los programas de ejemplo se ejecutan con el código de Microsoft Visual Studio.
- Ejemplo: ahora, para continuar con este tutorial, debemos incluir el código Html en app.component.html
<!DOCTYPE html><html><head><title>Jquery in Angular</title></head><body><h1style="color:green">GeeksforGeeks</h1><h2>Jquery in Angular</h2><button>click me </button></body></html> - Necesitamos incluir el siguiente código en app.component.ts para que el botón realice una acción.
import * as $from 'jquery'import {Component, OnInit}from‘ @angular / core’;export class AppComponent implements OnInit {ngOnInit() {$(‘button’).click(function() {alert(‘GeeksForGeeks’);});}}
Para ejecutar esta aplicación:
después de incluir el código anterior en HTML y la sección de componentes de su aplicación, ejecutaremos esta aplicación ingresando el comando en la terminal:
ng serve

after entering the above command go to your web browser and hit the address https://localhost:4200/ to load your application.
Producción:
En el código anterior, primero importamos jquery para usar su componente. Luego, debemos implementar ngOnInit Lifecycle Hook, que se puede importar desde Angular Core. Podemos escribir código jQuery dentro del método ngOnInit. Para agregar la acción al botón que creamos en app.component.html, agregamos un evento button.click dentro del método ngOnInit.
Ahora para ejecutar el programa anterior
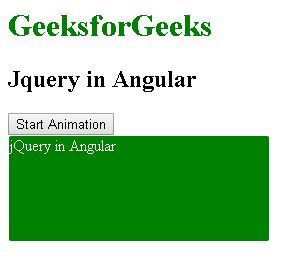
Ejemplo: en este ejemplo, usamos jquery en angular para animar un archivo en Html. Escribimos el código Html en app.controller.html y escribimos el código angular/jquery en app.controller.ts.
Código HTML:
<!DOCTYPE html> <html> <head> <title>Jquery in Angular</title> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <h2>Jquery in Angular</h2> <button>Start Animation </button> <div style="border:1px solid; border-radius:3px; color:white; background:green; height:105px; width:260px; position:relative;"> jQuery in Angular </div> </body> </html>
Código Angular:
import { Component, OnInit} from ‘@angular/core’;
import * as $ from 'jquery'
export class AppComponent implements OnInit {
ngOnInit(){
$(document).ready(function(){
$("button").click(function(){
var div=$("div");
div.animate({left:'100px'}, "slow");
div.animate({fontSize:'5em'}, "slow");
});
});
}
Salida:
Antes de hacer clic en el botón 
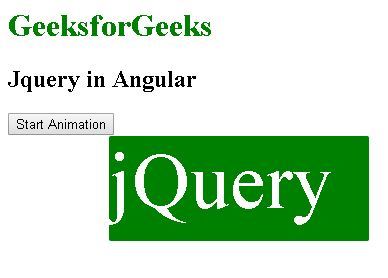
Después de hacer clic en el botón
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .
Publicación traducida automáticamente
Artículo escrito por RohaanKhan y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA