Firebase es un producto de Google que nos ayuda a crear, administrar y hacer crecer nuestra aplicación fácilmente. En este artículo, veremos cómo puede usar firebase firestore como backend y usar G-auth proporcionado por firebase en nuestro proyecto de reacción de demostración. Cuando diseña aplicaciones como aplicaciones móviles como aplicaciones iOS o Android o aplicaciones web, la base de datos es un gran problema y no porque sea difícil de diseñar, por supuesto, es un poco complicado de diseñar y, a veces, consume mucho ancho de banda. el tráfico entre su base de datos y el front-end de sus aplicaciones es una especie de gran problema además de que la página de host es nuevamente un problema, imagine si su aplicación tiene cosas para compartir fotos y desea acceder a todas las fotos allí, por lo que no es fácil mantener todas estas cosas ahora, además de eso, administrar su propio sistema de autenticación también es complicado porque todos necesitan autenticación de Facebook, tal vez Twitter, tal vez Google o incluso un sistema de inicio de sesión simple no es fácil de diseñar desde cero. Ahora aquí viene firebase, firebase le brinda una solución completa sobre cómo se pueden eliminar las cosas. Ahora es una muy buena solución de back-end completa que puede usar. Ahora, con firebase, puede realizar todo tipo de autenticación, las más comunes son el nombre de usuario, el correo electrónico y la contraseña, pero hay muchas formas diferentes de iniciar sesión, a continuación se muestra una instantánea de todas las formas posibles. Ahora aquí viene firebase, firebase le brinda una solución completa sobre cómo se pueden eliminar las cosas. Ahora es una muy buena solución de back-end completa que puede usar. Ahora, con firebase, puede realizar todo tipo de autenticación, las más comunes son el nombre de usuario, el correo electrónico y la contraseña, pero hay muchas formas diferentes de iniciar sesión, a continuación se muestra una instantánea de todas las formas posibles. Ahora aquí viene firebase, firebase le brinda una solución completa sobre cómo se pueden eliminar las cosas. Ahora es una muy buena solución de back-end completa que puede usar. Ahora, con firebase, puede realizar todo tipo de autenticación, las más comunes son el nombre de usuario, el correo electrónico y la contraseña, pero hay muchas formas diferentes de iniciar sesión, a continuación se muestra una instantánea de todas las formas posibles.

Además, firebase resuelve un muy buen problema de la base de datos, le brinda una base de datos en tiempo real y, en este artículo, veremos cómo usar firebase para la base de datos.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm i firebase
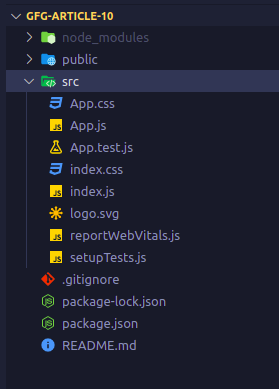
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Primero creemos dos campos de entrada, a saber, Nombre y Contraseña y con un botón Enviar.
App.js
import React, { useState } from "react";
import "./App.css";
function App() {
const [customerName, setCustomerName] = useState("");
const [customerPassword, setCustomerPassword] = useState("");
return (
<div className="App">
<div className="App__form">
<input
type="text"
placeholder="Name"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={customerPassword}
onChange={(e) => setCustomerPassword(e.target.value)}
/>
<button>Submit</button>
</div>
</div>
);
}
export default App;
App.css
.App {
text-align: center;
height: 100vh;
display: grid;
place-items: center;
}
.App__form {
display: flex;
flex-direction: column;
}
input {
padding: 7px 11px;
border-radius: 3px;
border: none;
border-bottom: 1px solid gray;
margin: 20px;
outline: none;
}
button {
display: inline-block;
margin-right: auto;
margin-left: auto;
padding: 7px 12px;
border: none;
border-radius: 4px;
}
Ahora crearemos el proyecto de base de fuego y crearemos el archivo de configuración de base de fuego.
Pasos para crear un proyecto de base de fuego:
Paso 1: inicie sesión en el panel de Firebase y haga clic en Agregar tarjeta de proyecto.
Paso 2: Ingrese el nombre de su proyecto, haga clic en continuar.
Paso 3: en Configurar Google Analytics, seleccione Cuenta predeterminada para Firebase y haga clic en Crear proyecto.

Paso 4: Espera a que firebase cree tu proyecto.

Paso 5: una vez que se crea el proyecto, vaya al ícono web como se muestra.

Paso 6: Proporcione el apodo de la aplicación y seleccione la casilla de verificación de alojamiento de base de fuego si desea alojar su aplicación usando base de fuego, registre su aplicación.

Paso 7: simplemente instale Firebase CLI si aún no está instalado usando el comando que se indica a continuación en la terminal de su VScode
npm install -g firebase-tools

Paso 8: Una vez hecho esto, simplemente inicie sesión en su base de fuego usando el comando que se indica a continuación usando su línea de comando o la terminal en VSCode.
firebase login
Paso 9: haga clic en Continuar a la consola.
Paso 10: A continuación, vaya a su aplicación, haga clic en el icono de configuración y, en la parte inferior, seleccione la opción de configuración, copie los datos de configuración. Vaya a su proyecto local y cree un archivo llamado firebase.js en la carpeta src y pegue los datos de configuración junto con algunas líneas más, como se muestra a continuación.

firebase.js
import firebase from "firebase";
const firebaseConfig = {
apiKey: "AIzaSyATKyTSJVN7-Zx60WQ66kkHo3nBhuMhYDs",
authDomain: "meteor-3fd94.firebaseapp.com",
projectId: "meteor-3fd94",
storageBucket: "meteor-3fd94.appspot.com",
messagingSenderId: "391620415322",
appId: "1:391620415322:web:6848292646d9e91e6e6d63",
measurementId: "G-69J20TCH7X",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebase.firestore();
export default db;
Ahora tenemos el archivo de configuración listo y solo necesitamos agregar el código para las operaciones CRUD:
1. Crear colección: para crear una colección, simplemente usamos el objeto db que creamos en firebase.js arriba. Simplemente lo importamos en nuestro archivo y usamos el método de recopilación para ubicar la recopilación en la que se almacenarán nuestros datos después de la creación. En caso de que su colección esté anidada en otra colección, tendrá que escribirla como db.collection(<colección-principal>).doc(<id-doc>).colección(<colección-secundaria>) y así sucesivamente. Ahora, una vez que estamos en nuestra colección, simplemente agregamos nuestros datos como un objeto.
App.js
import React, { useState } from "react";
import "./App.css";
import db from "./firebase";
function App() {
const [customerName, setCustomerName] = useState("");
const [customerPassword, setCustomerPassword] = useState("");
const submit = (e) => {
e.preventDefault();
db.collection("customersData").add({
name: customerName,
password: customerPassword,
});
setCustomerName("");
setCustomerPassword("");
};
return (
<div className="App">
<div className="App__form">
<input
type="text"
placeholder="Name"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={customerPassword}
onChange={(e) => setCustomerPassword(e.target.value)}
/>
<button onClick={submit}>Submit</button>
</div>
</div>
);
}
export default App;
Ahora probaremos si nuestro código funciona.

Una vez que vemos esta página, estamos listos. Simplemente vaya a localhost e ingrese los detalles y presione enviar y luego vuelva a abrir Firestore Database en Firebase y verá algo como lo que se muestra a continuación:

Entonces podemos ver nuestros datos como se muestra arriba
2. Operación de lectura: ahora para leer datos, el proceso inicial es el mismo, es decir, importar el objeto db . No, vamos a la colección donde están almacenados nuestros datos que queremos leer y luego usamos el método onSnapshot , que como su nombre indica, simplemente toma la instantánea cada vez que ocurre algún cambio en la base de datos. Esta función es responsable de la sensación en tiempo real que obtenemos cuando usamos firebase.
App.js
import React, { useState, useEffect } from "react";
import "./App.css";
import db from "./firebase";
function App() {
const [customerName, setCustomerName] = useState("");
const [customerPassword, setCustomerPassword] = useState("");
const [customersData, setCustomersData] = useState([]);
useEffect(() => {
db.collection("customersData").onSnapshot((snapshot) => {
setCustomersData(
snapshot.docs.map((doc) => ({
id: doc.id,
data: doc.data(),
}))
);
});
console.log({ customersData });
}, []);
const submit = (e) => {
e.preventDefault();
db.collection("customersData").add({
name: customerName,
password: customerPassword,
});
setCustomerName("");
setCustomerPassword("");
};
return (
<div className="App">
<div className="App__form">
<input
type="text"
placeholder="Name"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={customerPassword}
onChange={(e) => setCustomerPassword(e.target.value)}
/>
<button onClick={submit}>Submit</button>
</div>
<div className="App__DataDisplay">
<table>
<tr>
<th>NAME</th>
<th>PASSWORD</th>
</tr>
{customersData?.map(({ id, data }) => (
<tr key={id}>
<td>{data.name}</td>
<td>{data.password}</td>
</tr>
))}
</table>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

3. Operación de actualización: primero veamos un botón que debe actualizarse y los campos que deben aparecer. Ahora, después de haber importado el objeto db de firebase.js, simplemente vamos a la colección donde se almacenan nuestros datos que se actualizarán y luego especifique el documento que necesitamos actualizar ya que una colección tiene muchos documentos, por lo que debemos especificar qué documento se actualizará y luego simplemente usamos el método de actualización y pasamos el objeto actualizado.
App.js
import React, { useState, useEffect } from "react";
import "./App.css";
import db from "./firebase";
function App() {
const [customerName, setCustomerName] = useState("");
const [customerPassword, setCustomerPassword] = useState("");
const [customersData, setCustomersData] = useState([]);
const [updatedCustomerName, setUpdatedCustomerName] = useState("");
const [updatedCustomerPassword, setUpdatedCustomerPassword] = useState("");
const [dataIdToBeUpdated, setDataIdToBeUpdated] = useState("");
useEffect(() => {
db.collection("customersData").onSnapshot((snapshot) => {
setCustomersData(
snapshot.docs.map((doc) => ({
id: doc.id,
data: doc.data(),
}))
);
});
}, []);
const submit = (e) => {
e.preventDefault();
db.collection("customersData").add({
name: customerName,
password: customerPassword,
});
setCustomerName("");
setCustomerPassword("");
};
const updateData = (e) => {
e.preventDefault();
db.collection("customersData").doc(dataIdToBeUpdated).update({
name: updatedCustomerName,
password: updatedCustomerPassword,
});
setUpdatedCustomerPassword("");
setUpdatedCustomerName("");
setDataIdToBeUpdated("");
};
return (
<div className="App">
{!dataIdToBeUpdated ? (
<div className="App__form">
<input
type="text"
placeholder="Name"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={customerPassword}
onChange={(e) => setCustomerPassword(e.target.value)}
/>
<button onClick={submit}>Submit</button>
</div>
) : (
<div className="App__Updateform">
<input
type="text"
placeholder="Name"
value={updatedCustomerName}
onChange={(e) => setUpdatedCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={updatedCustomerPassword}
onChange={(e) => setUpdatedCustomerPassword(e.target.value)}
/>
<button onClick={updateData}>Update</button>
</div>
)}
<div className="App__DataDisplay">
<table>
<tr>
<th>NAME</th>
<th>PASSWORD</th>
<th>Update</th>
</tr>
{customersData?.map(({ id, data }) => (
<tr key={id}>
<td>{data.name}</td>
<td>{data.password}</td>
<td>
<button
onClick={() => {
setDataIdToBeUpdated(id);
setUpdatedCustomerPassword(data.password);
setUpdatedCustomerName(data.name);
}}
>
Update
</button>
</td>
</tr>
))}
</table>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida. Después de actualizar los datos, puede verificar en su panel de Firebase si los datos se actualizan o no.

4. Operación de eliminación: Comenzando con lo mismo, importamos el objeto db en nuestro archivo, luego simplemente vamos a la colección donde se almacenan nuestros datos que se van a eliminar y luego especificamos el documento que necesitamos eliminar, ya que una colección tiene muchos. documentos por lo que tenemos que especificar qué documento se va a eliminar y luego simplemente llamamos al método de eliminación .
App.js
import React, { useState, useEffect } from "react";
import "./App.css";
import db from "./firebase";
function App() {
const [customerName, setCustomerName] = useState("");
const [customerPassword, setCustomerPassword] = useState("");
const [customersData, setCustomersData] = useState([]);
const [updatedCustomerName, setUpdatedCustomerName] = useState("");
const [updatedCustomerPassword, setUpdatedCustomerPassword] = useState("");
const [dataIdToBeUpdated, setDataIdToBeUpdated] = useState("");
useEffect(() => {
db.collection("customersData").onSnapshot((snapshot) => {
setCustomersData(
snapshot.docs.map((doc) => ({
id: doc.id,
data: doc.data(),
}))
);
});
}, []);
const submit = (e) => {
e.preventDefault();
db.collection("customersData").add({
name: customerName,
password: customerPassword,
});
setCustomerName("");
setCustomerPassword("");
};
const updateData = (e) => {
e.preventDefault();
db.collection("customersData").doc(dataIdToBeUpdated).update({
name: updatedCustomerName,
password: updatedCustomerPassword,
});
setUpdatedCustomerPassword("");
setUpdatedCustomerName("");
setDataIdToBeUpdated("");
};
const deleteData = (id) => {
db.collection("customersData").doc(id).delete();
};
return (
<div className="App">
{!dataIdToBeUpdated ? (
<div className="App__form">
<input
type="text"
placeholder="Name"
value={customerName}
onChange={(e) => setCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={customerPassword}
onChange={(e) => setCustomerPassword(e.target.value)}
/>
<button onClick={submit}>Submit</button>
</div>
) : (
<div className="App__Updateform">
<input
type="text"
placeholder="Name"
value={updatedCustomerName}
onChange={(e) => setUpdatedCustomerName(e.target.value)}
/>
<input
type="text"
placeholder="Password"
value={updatedCustomerPassword}
onChange={(e) => setUpdatedCustomerPassword(e.target.value)}
/>
<button onClick={updateData}>Update</button>
</div>
)}
<div className="App__DataDisplay">
<table>
<tr>
<th>NAME</th>
<th>PASSWORD</th>
<th>Update</th>
<th>Delete</th>
</tr>
{customersData?.map(({ id, data }) => (
<tr key={id}>
<td>{data.name}</td>
<td>{data.password}</td>
<td>
<button
onClick={() => {
setDataIdToBeUpdated(id);
setUpdatedCustomerPassword(data.password);
setUpdatedCustomerName(data.name);
}}
>
Update
</button>
</td>
<td>
<button
onClick={() => {
deleteData(id);
}}
>
Delete
</button>
</td>
</tr>
))}
</table>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida. Después de eliminar los datos, puede verificar en su panel de Firebase si los datos se eliminan o no.
