En este artículo, aprenderemos sobre el método resize() , que es un método incorporado proporcionado por jQuery. Este método se utiliza para vincular un detector de eventos al evento de cambio de tamaño . Este evento se dispara cuando el tamaño de la ventana del navegador cambia, ya sea por el usuario o por alguna otra razón. Este método también se puede utilizar para activar el evento de cambio de tamaño en un elemento.
Tenga en cuenta que es posible que el evento no se active de forma continua cuando se realiza el cambio de tamaño y que solo se active al final, por lo que no se recomienda depender de los eventos para obtener un recuento exacto.
Sintaxis:
$(selector).resize( handler )
Parámetro: este método acepta una función de un solo parámetro como se mencionó anteriormente y se describe a continuación:
- controlador: esto especifica el controlador de devolución de llamada que se llamará cuando ocurra el evento de cambio de tamaño. Se puede pasar un parámetro opcional en la función de devolución de llamada que contiene los detalles del evento.
El siguiente ejemplo ilustra el método resize() en jQuery:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Enable to automatically set the
width to device-width for preventing
inconsistencies using the method -->
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Explain resize() function in jQuery?</h3>
<p>
Resize the window to get
the new height and width
</p>
<p>
<b>Current Window Height:</b>
<span id="window-height"></span>
</p>
<p>
<b>Current Window Width:</b>
<span id="window-width"></span>
</p>
<script type="text/javascript">
$(window).resize((eventData) => {
console.log("Page has been resized!");
// Get the event type from the
// event data available to the
// callback function
console.log("Event Data type", eventData.type);
// Update the values on the page
$("#window-height").text($(window).height() + "px");
$("#window-width").text($(window).width() + "px");
});
</script>
</body>
</html>
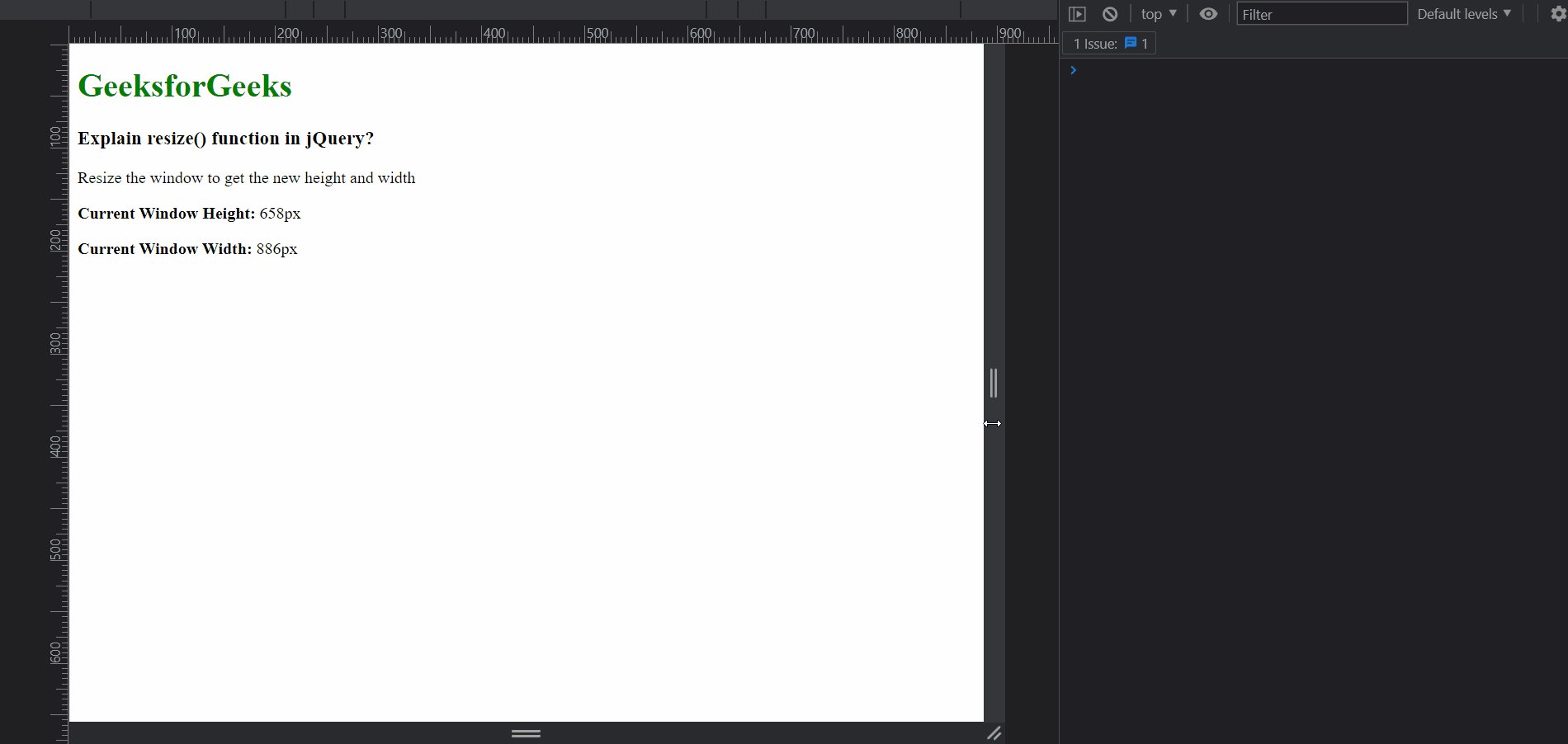
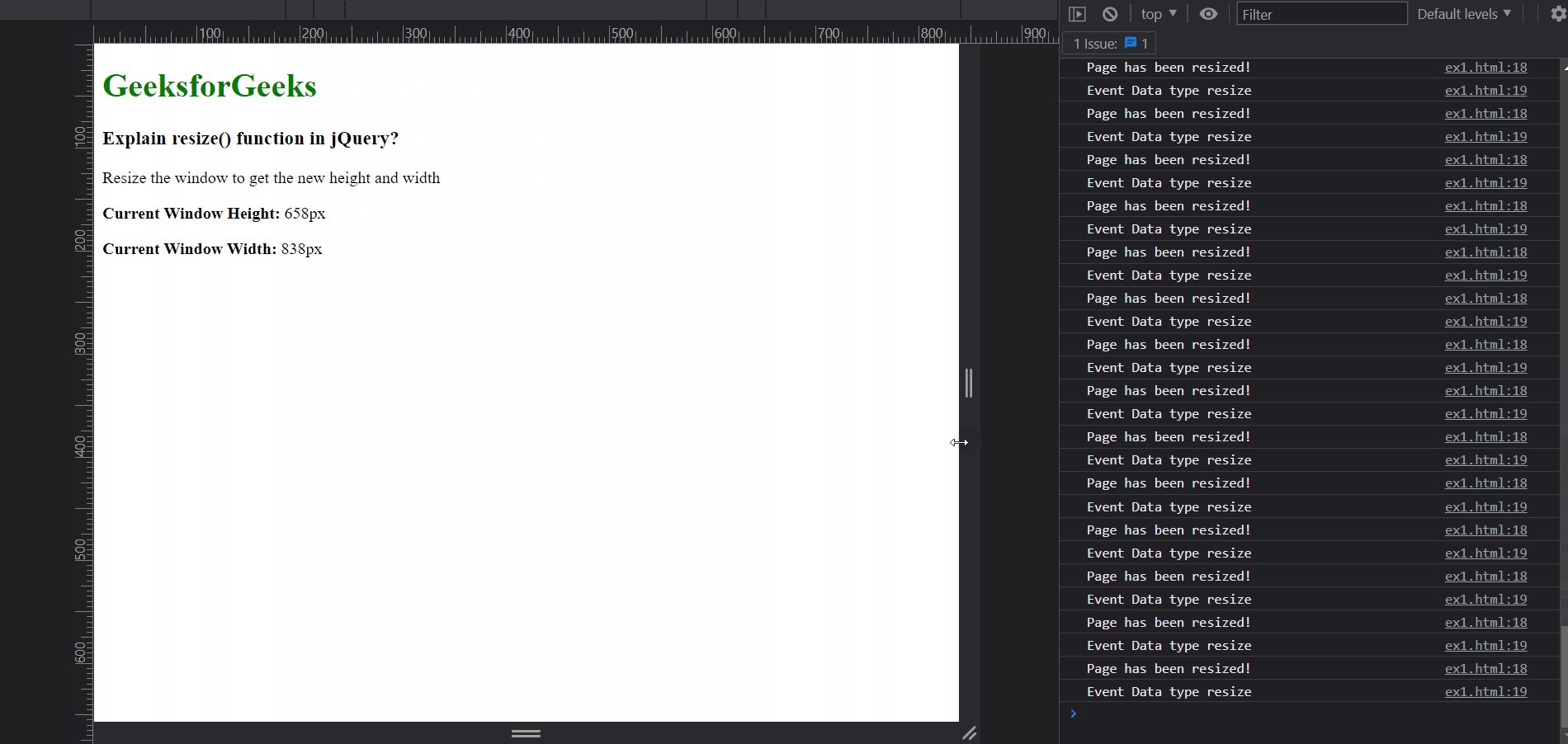
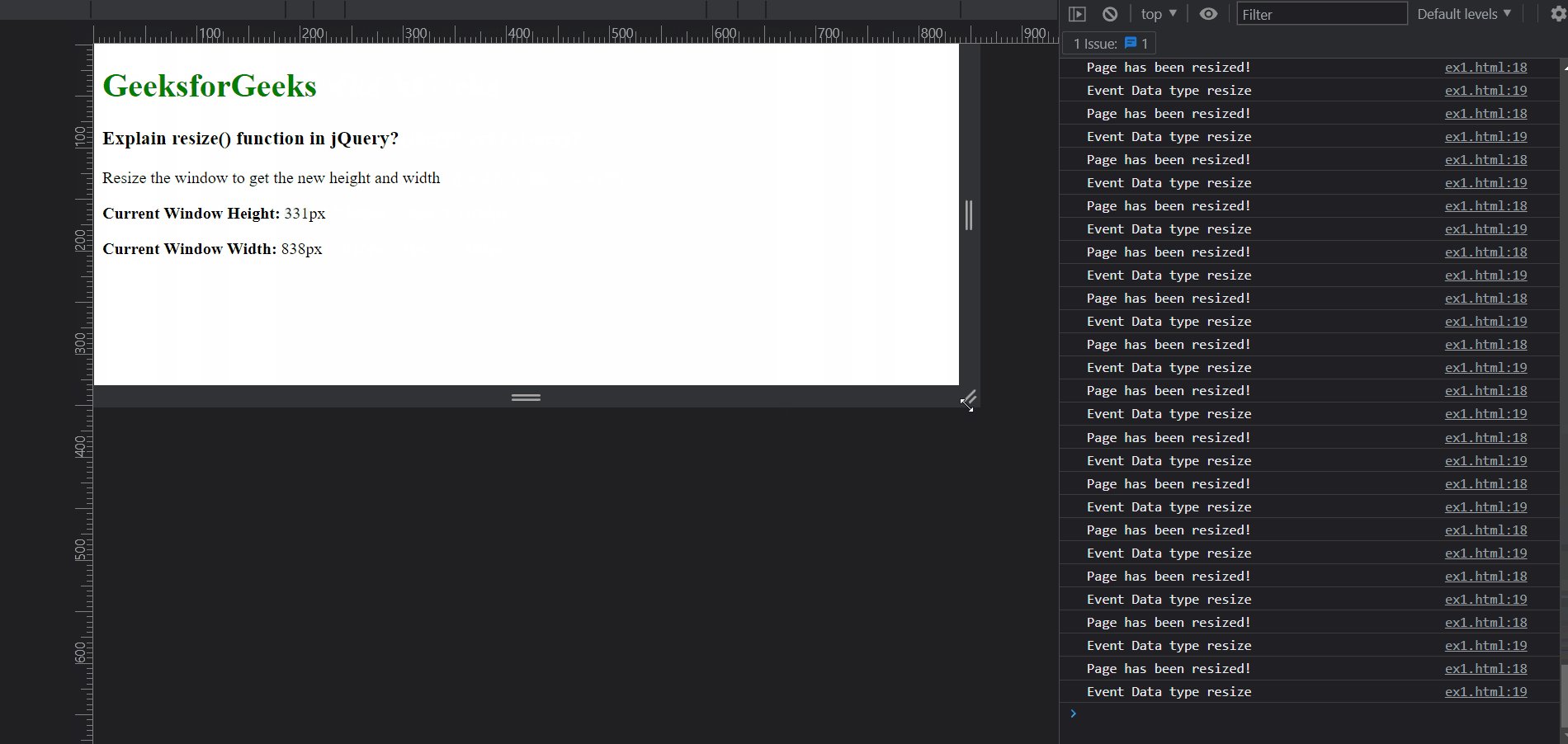
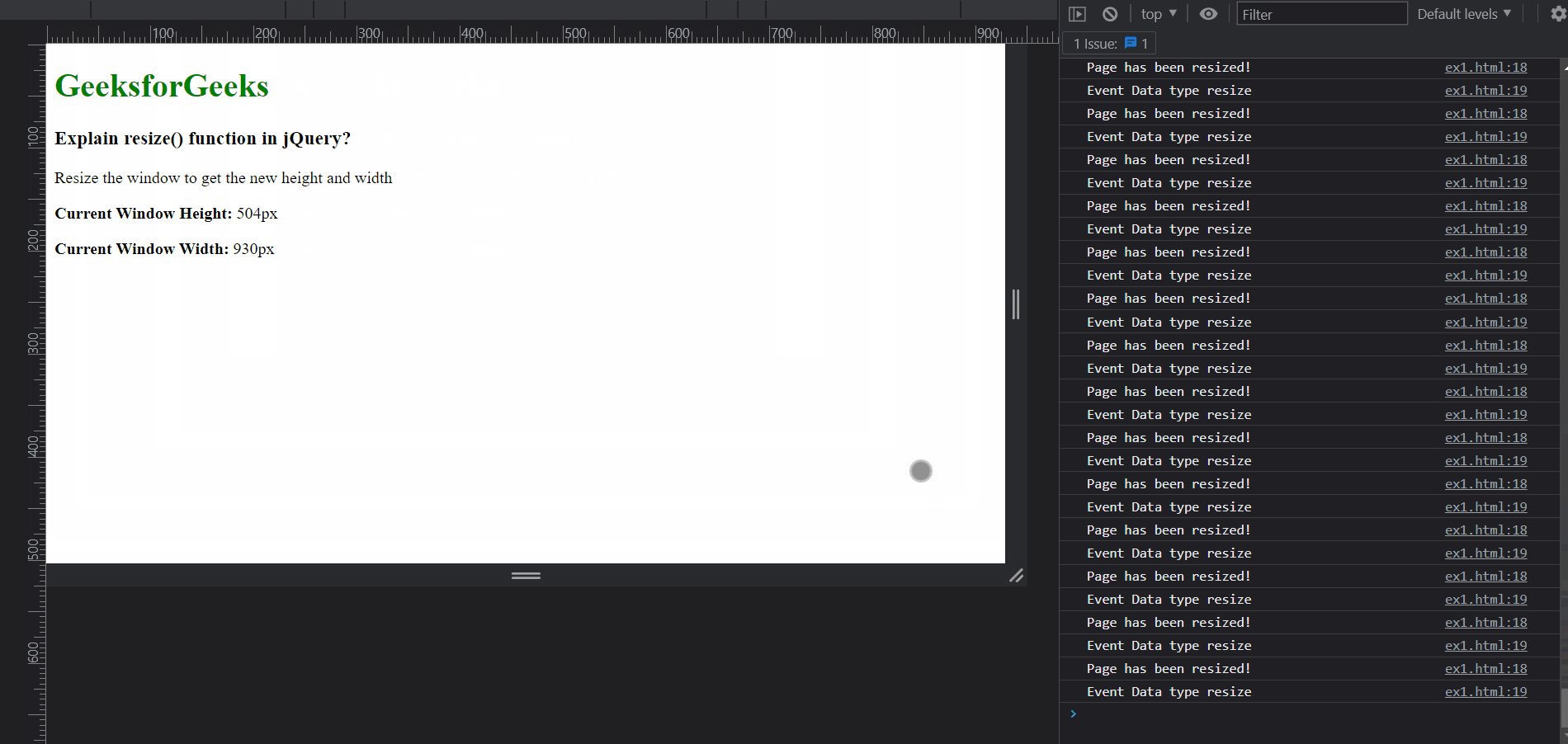
Producción:

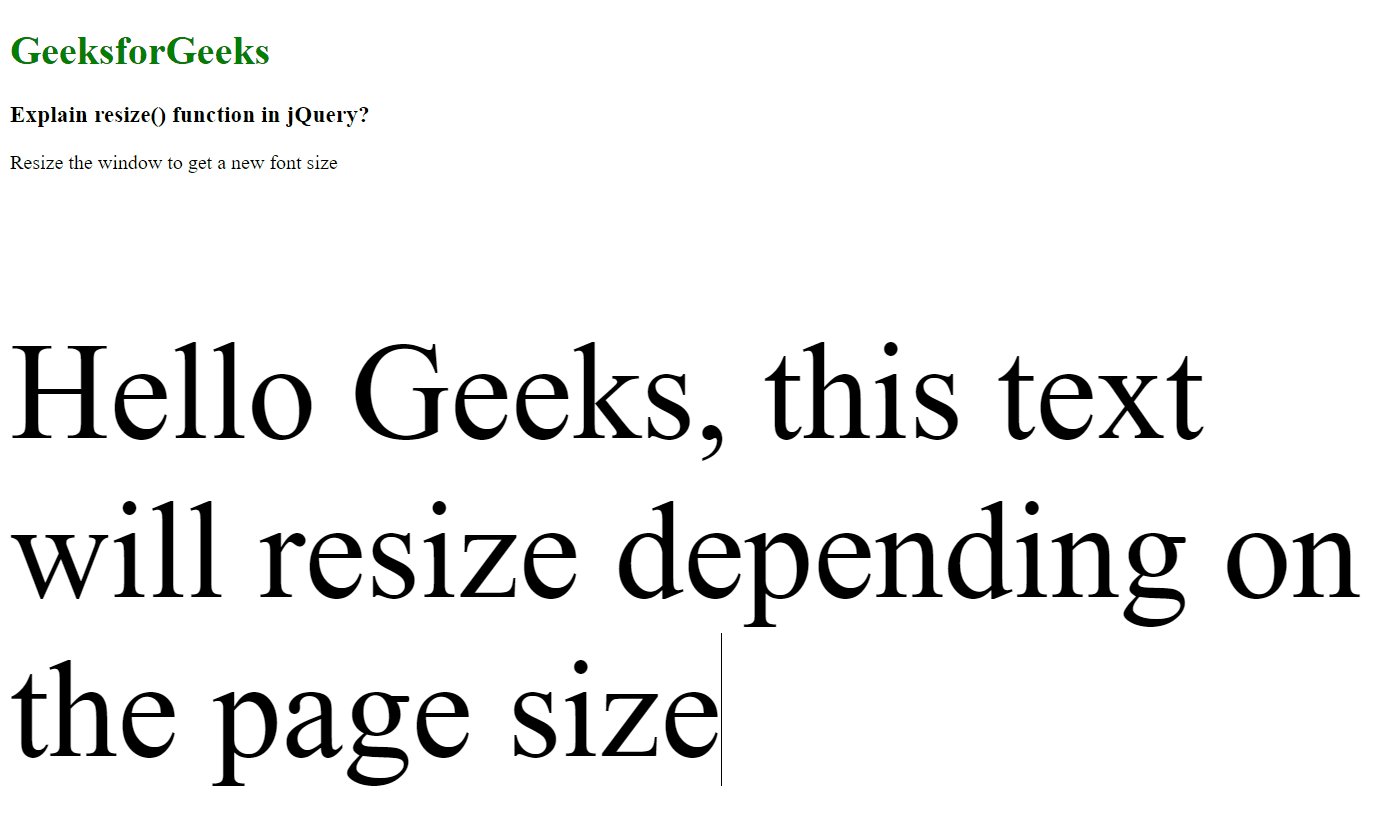
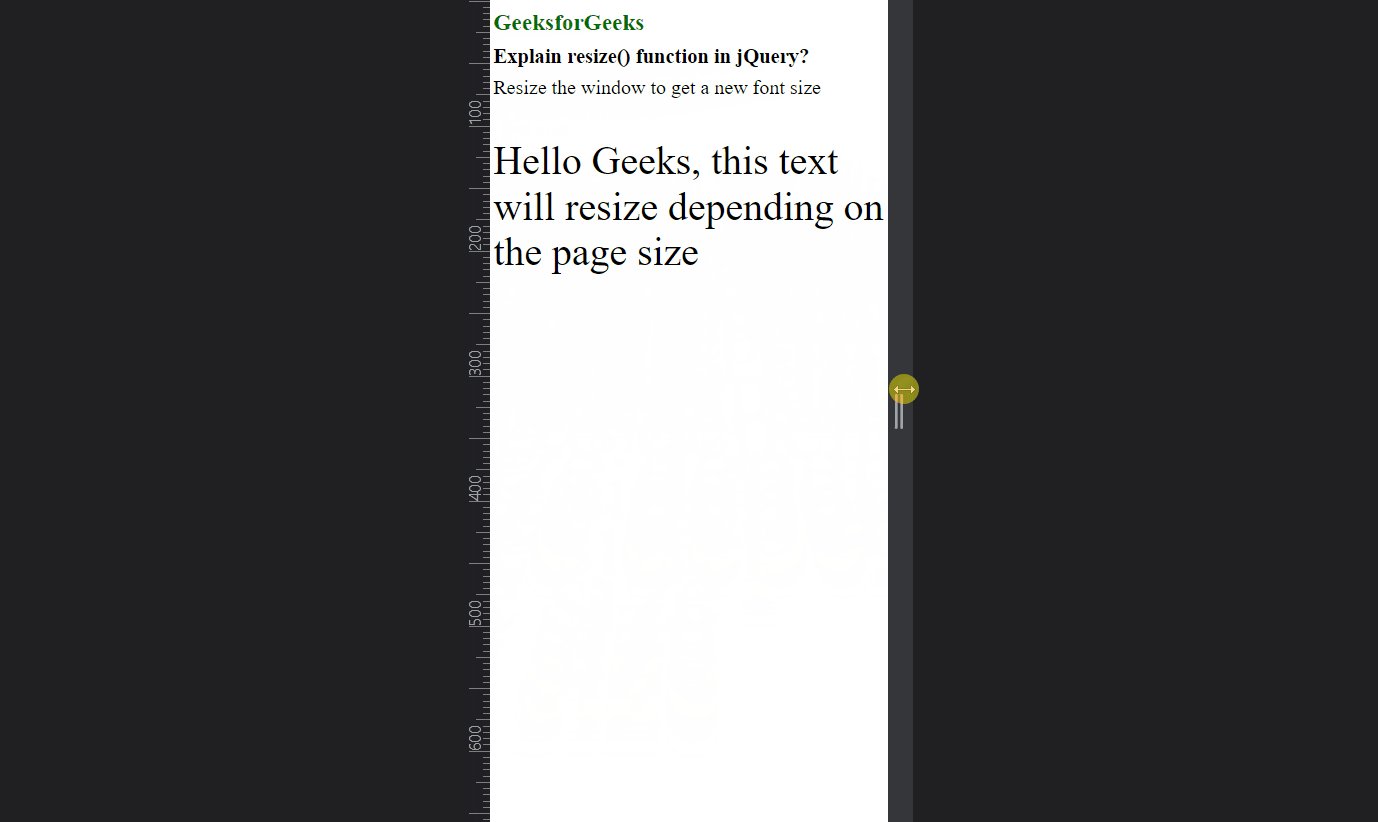
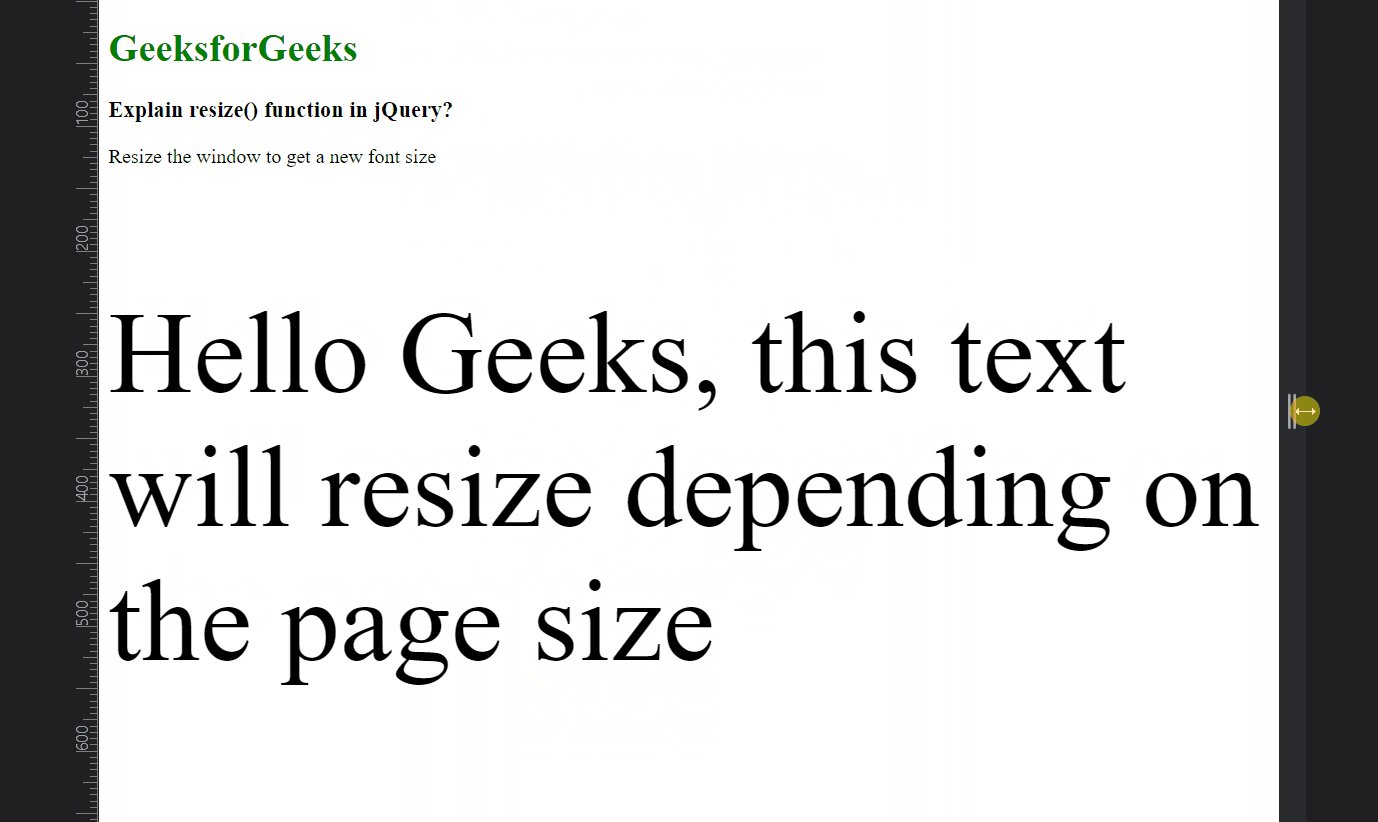
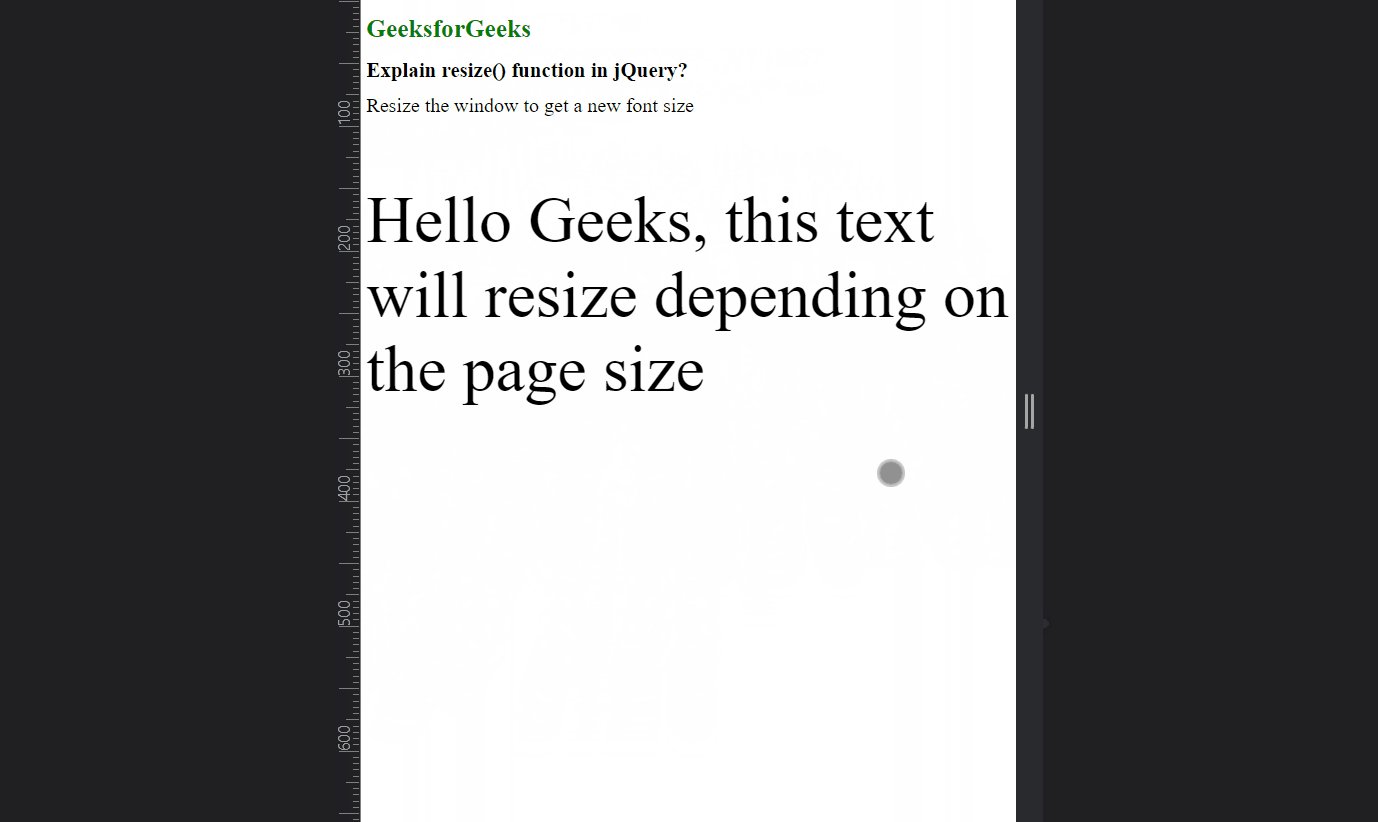
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>Explain resize() function in jQuery?</h3>
<p>Resize the window to get a new font size</p>
<p id="text">
Hello Geeks, this text will resize
depending on the page size
</p>
<script type="text/javascript">
function resizeFont() {
// Find the font size on the basis of
// the current window width
let fontSize = $(window).width() * 0.1;
// Update the font size
$("#text").css("font-size", fontSize + "px");
}
resizeFont();
// Use the resize method with the above
// function as the callback
$(window).resize(resizeFont);
</script>
</body>
</html>
Producción:

Referencia: https://api.jquery.com/resize/
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA